Firebase In-App Messaging helps you engage your app’s active users by sending them targeted, contextual messages. Through which you can encourage them to use key app features. For example, you could send an in-app message to get users to subscribe, watch a video, complete a level, or buy an item.
You can customise messages as banners, modals, or images.You can design you message view on firebase console. There is no need to create message layout in application.
There is also clickable button option which can navigate user on another web-link also.
Steps
If you haven’t configured your project on firebase console, then add Firebase to your Android project.
After configuring, download google-services.json to obtain your Firebase Android config file and add in project.
- In your root-level (project-level) Gradle file (build.gradle), add rules to include the Google Services plugin. Check that you have Google’s Maven repository, as well.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
buildscript { repositories { // Check that you have the following line (if not, add it): google() // Google's Maven repository } dependencies { // ... // Add the following line: classpath 'com.google.gms:google-services:4.2.0' // Google Services plugin } } allprojects { // ... repositories { // Check that you have the following line (if not, add it): google() // Google's Maven repository // ... } } |
2. In your module (app-level) Gradle file (usually app/build.gradle), add a line to the bottom of the file.
|
1 2 3 4 5 6 7 8 |
apply plugin: 'com.android.application' android { // ... } // Add the following line to the bottom of the file: apply plugin: 'com.google.gms.google-services' // Google Play services Gradle plugin |
3. Add dependency
|
1 2 3 4 5 6 7 |
dependencies { implementation 'com.google.firebase:firebase-core:16.0.9' // Add the In-App Messaging dependency: implementation 'com.google.firebase:firebase-inappmessaging-display:17.1.1' } |
Send a test message
To conserve power, Firebase In-App Messaging only retrieves messages from the server once per day. That can make testing difficult. So the Firebase console allows you to specify a test device. Test device displays messages on demand.
That testing device is determined by a FirebaseInstanceId. Find your testing app’s Instance ID by checking the Logcat in Android Studio for the following Info level log:
|
1 |
I/FIAM.Headless: Starting InAppMessaging runtime with Instance ID YOUR_APP_ID |
Send a message to your testing device
I wanna send my new application link to all the users who are using my current application.
Also, I want to share downloading link with them.
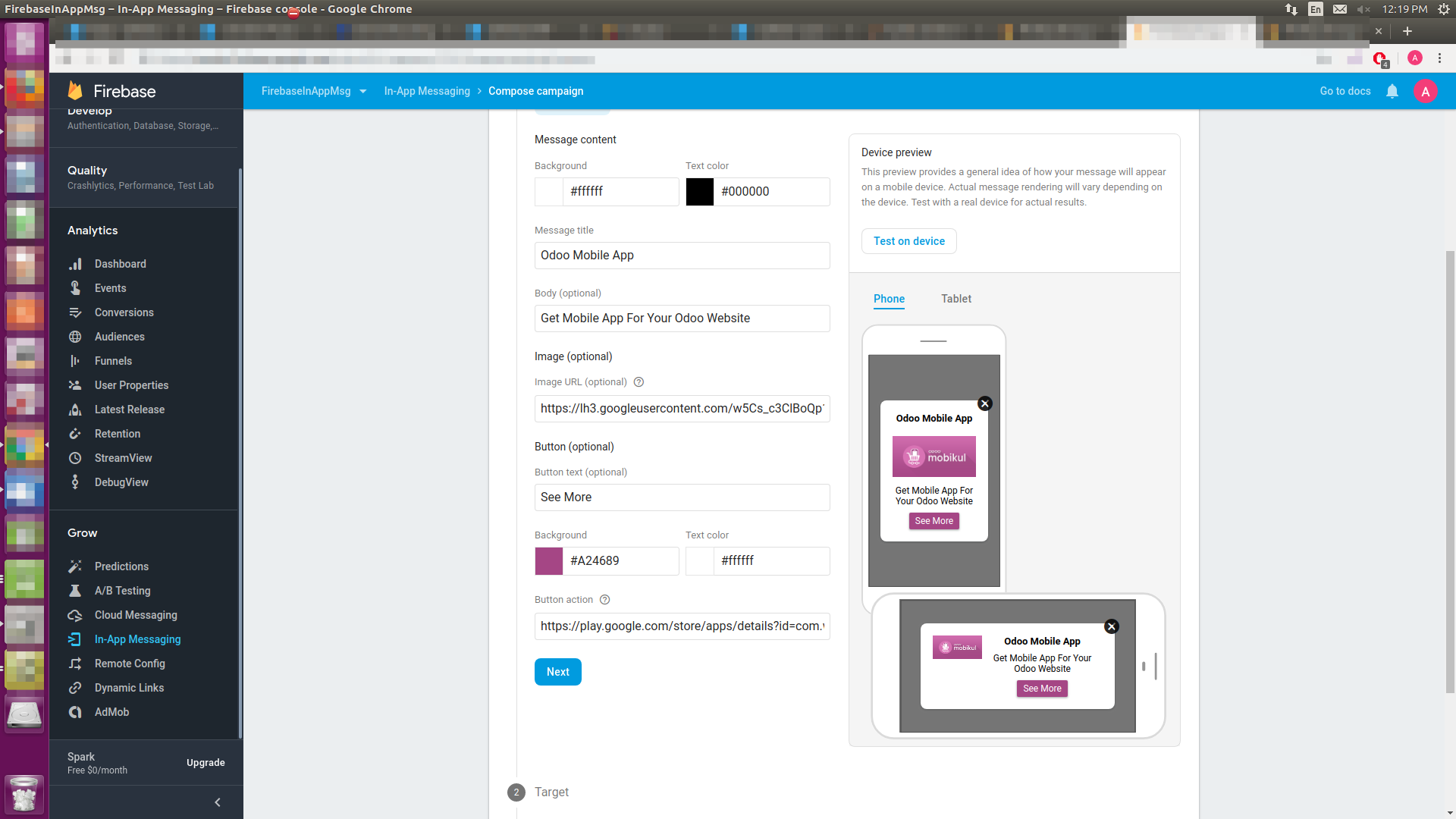
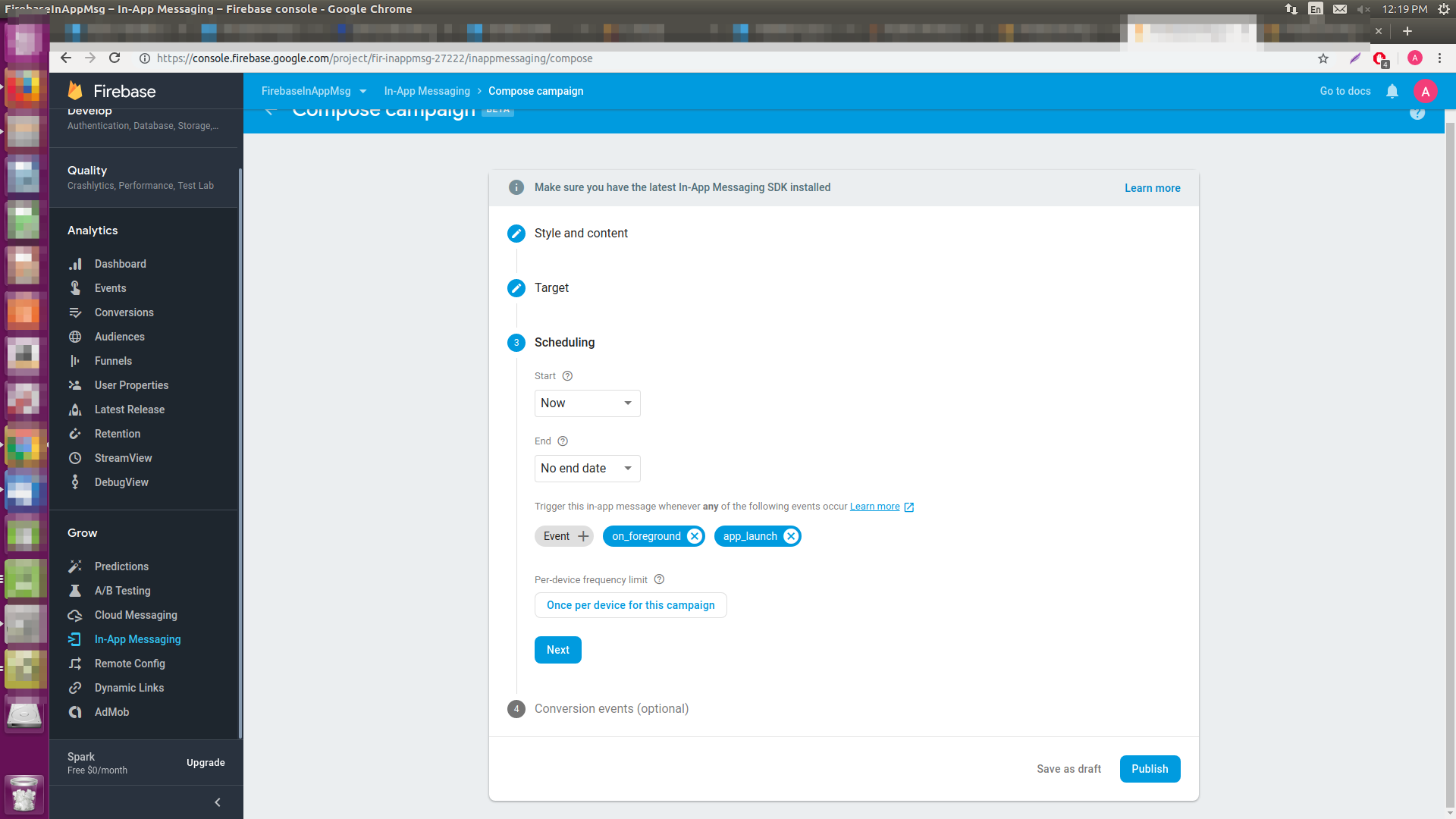
In the Firebase console, open In-App Messaging. and click on New Campaign.
Fill all the details and click on publish button. For reference please check attached images.
After clicking on publish button, whenever your application comes in foreground state, a dialog will open.
An idea of demo can be seen in video below.
Hope, this blog is helpful for you to integrate Firebase-In-App-Messaging in your android application.



Be the first to comment.