In this blog, we will learn about how we can use Firebase Cloud Firestore in our android application.
Step 1: Create a Firebase project
– If you have already integrated Firebase in your application then kindly ignore Step 1 – Step 4 and start with the integrating Firebase Firestore in our Android app.
-First, we need to open Firebase console to configure with our app click here to go to Firebase console and login with your account.
-Make your project on click on Add project fill your project name and tick the terms and Conditions.
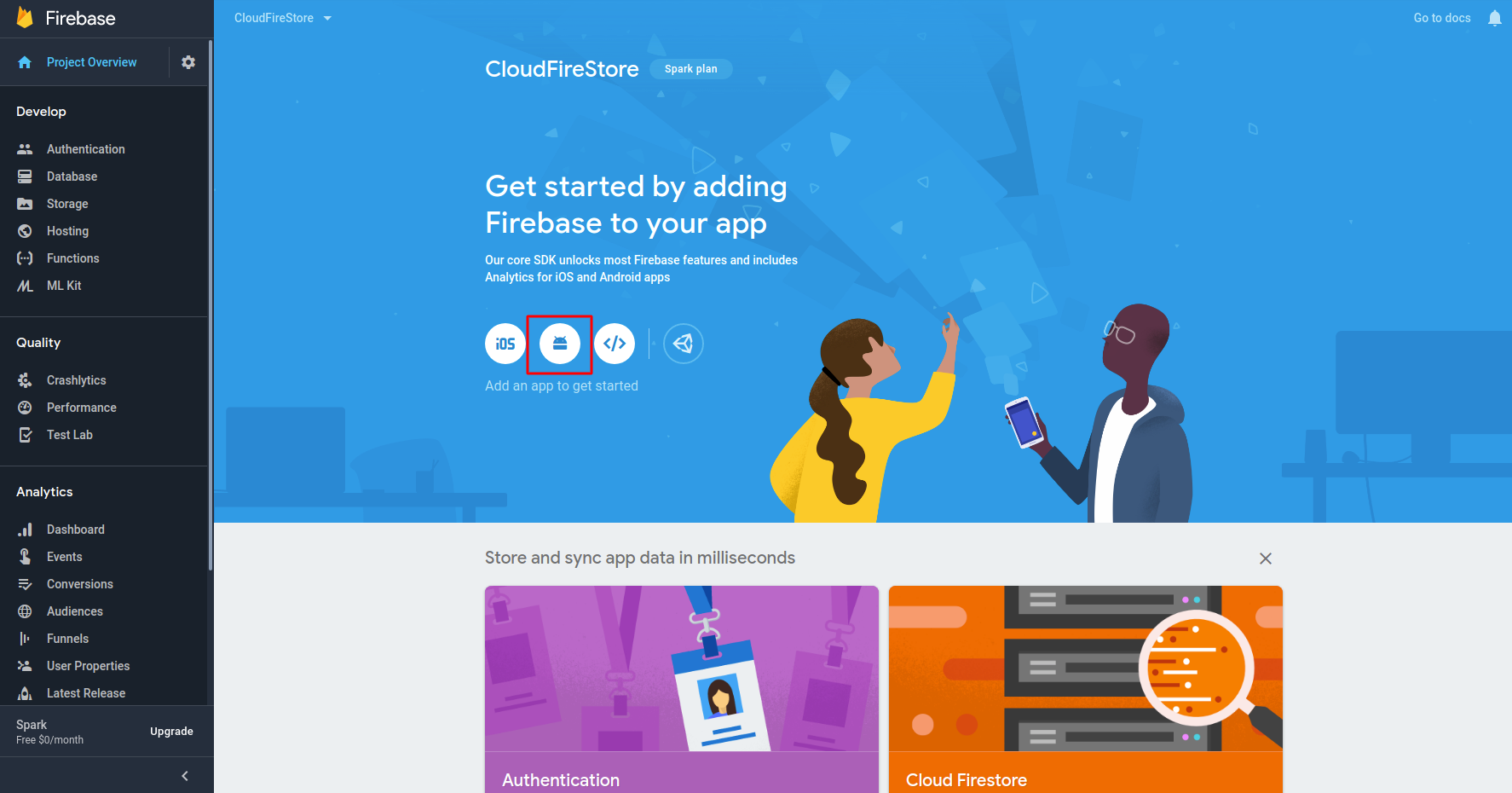
Step 2: Register your app with Firebase
-Now register your app with firebase.
– An application ID is sometimes referred to as a package name.
– Find this application ID in your module (app-level) Gradle file, usually app/build.gradle (example ID: com.yourcompany.yourproject).
Note: SHA-1 information is required by Firebase Authentication (when using Google Sign In or phone number sign in) and Firebase Dynamic Links.
– Click on the Register app.
Step 3: Add a Firebase configuration file
– Add the Firebase Android configuration file to your app:
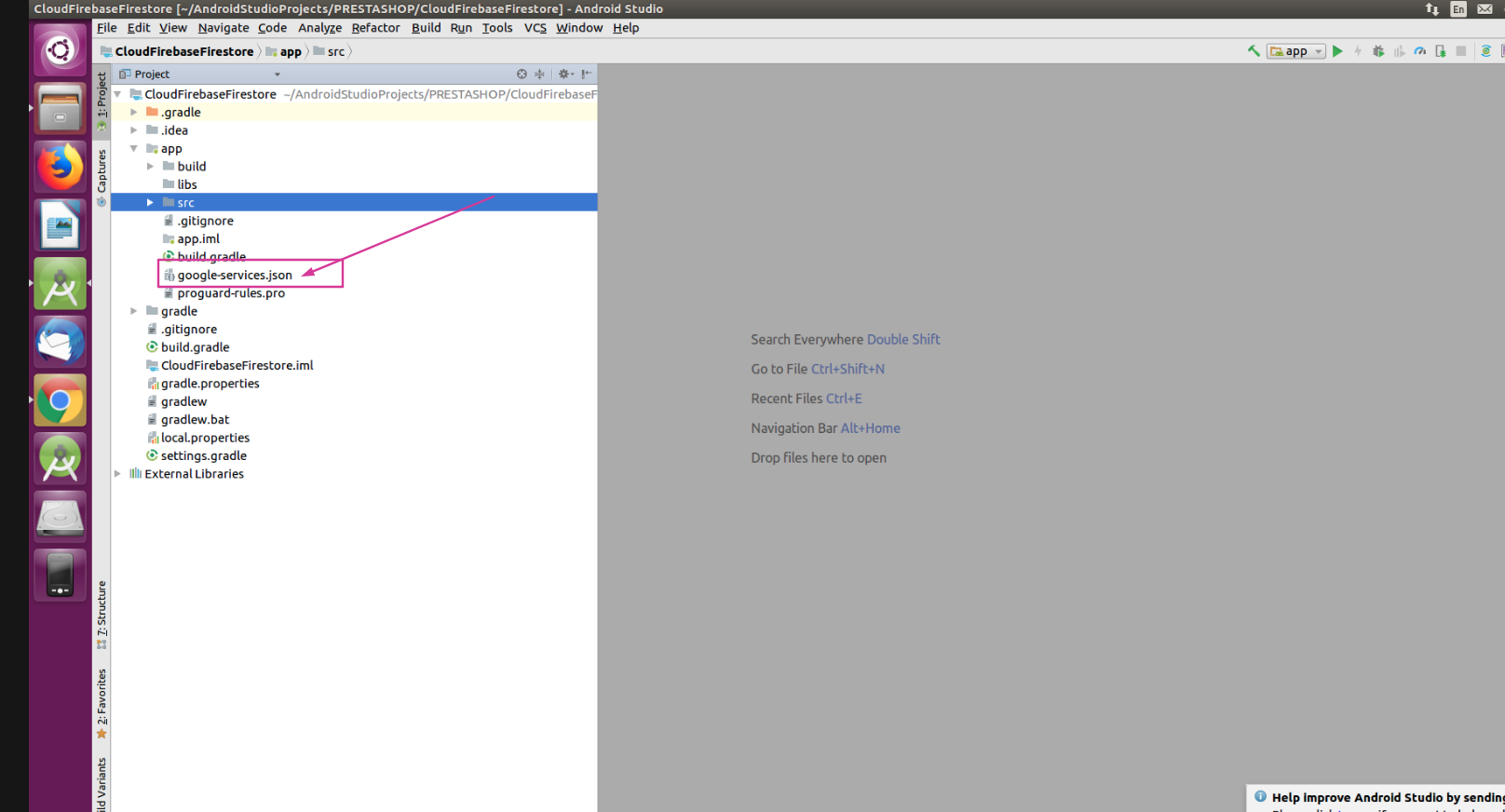
– Download the google-services.json file and add it to your project.
– Copy that google-services.json and simply paste into your module (app-level) directory of your app.
– Here we got the dependencies to add in your root-level (project-level) Gradle file (build.gradle), add rules to include the Google Services plugin. Check that you have Google’s Maven repository, as well.
– In your module (app-level) Gradle file (usually app/build.gradle), add a line to the bottom of the file.
Now you can build your Gradle.
Step 4: Verification
– Now run your project and Firebase will verify that and will complete your configuration.
– Now we can use Firebase Cloud Firestore.
Step 5: Configuration of FireStore
– Add the cloud Firestore Android library to your app/build.gradle file:
|
1 |
<span class="pln">implementation </span><span class="str">'com.google.firebase:firebase-firestore:20.1.0'</span> |
Step 6: Initialize FireStore
|
1 2 |
//Access a Cloud Firestore instance from your Activity. FirebaseFirestore db = FirebaseFirestore.getInstance(); |
For example:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
public class MainActivity extends AppCompatActivity { FirebaseFirestore db; private static final String NAME_KEY = "Name"; private static final String EMAIL_KEY = "Email"; private static final String PHONE_KEY = "Phone"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); db = FirebaseFirestore.getInstance(); } } |
How to add something in the database:
Add Data to Firestore :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
private void addData() { Map < String, String > data = new HashMap < > (); newContact.put(NAME_KEY, "Roman"); newContact.put(PHONE_KEY, "090-8808-000"); db.collection("UsersDatabase").document("Users").set(data) .addOnSuccessListener(new OnSuccessListener < Void > () { @Override public void onSuccess(Void aVoid) { Toast.makeText(MainActivity.this, "User Registered", Toast.LENGTH_SHORT).show(); } }) .addOnFailureListener(new OnFailureListener() { @Override public void onFailure(@NonNull Exception e) { Toast.makeText(MainActivity.this, "ERROR" + e.toString(), Toast.LENGTH_SHORT).show(); Log.d("TAG", e.toString()); } }); |
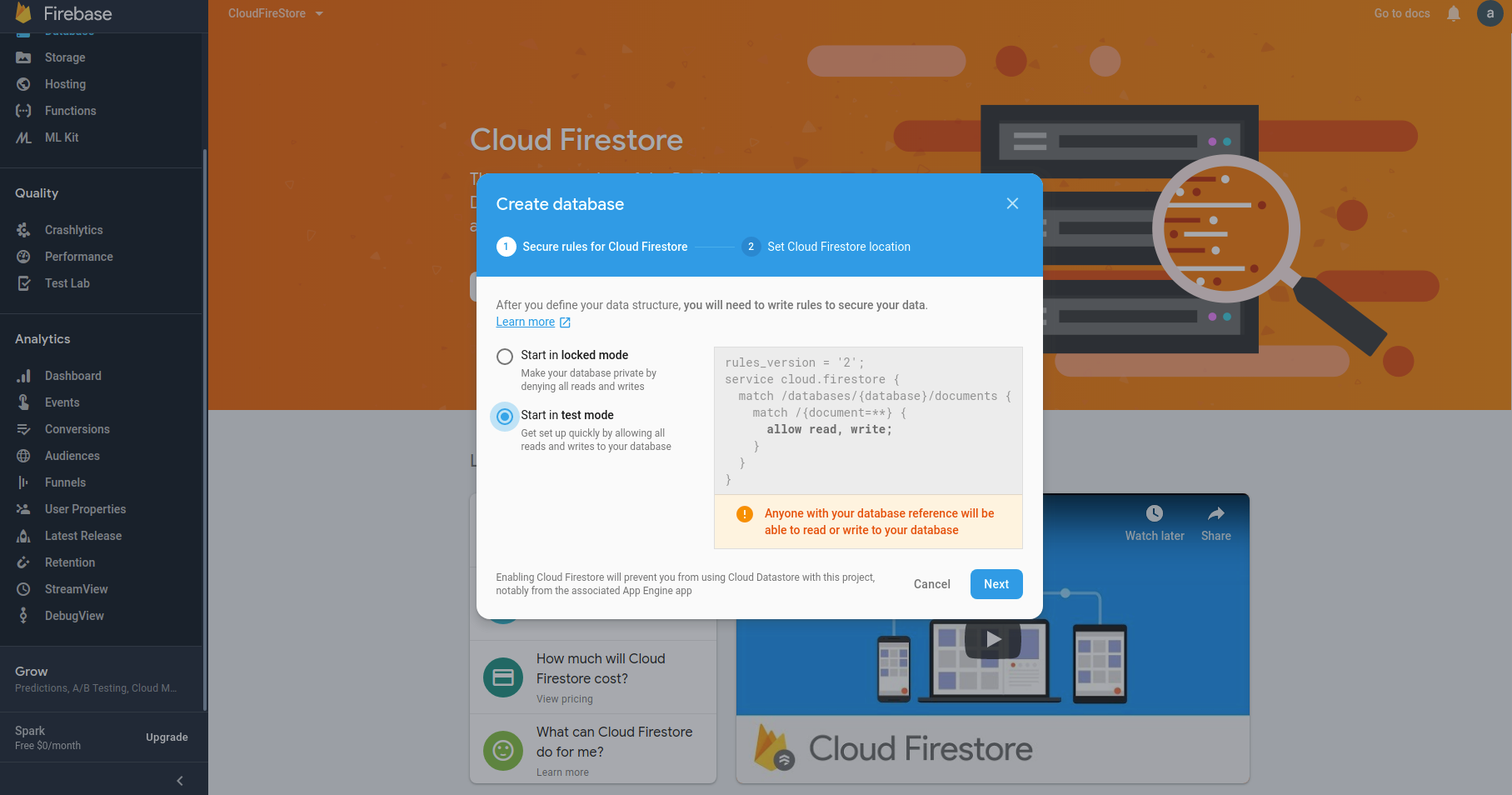
Note:- Don’t forget to define the secure rules database. Like I am using test mode for testing and you can change it as per your requirement.
How to Retrieve something in the database:
Retrieve Data from Firestore :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
private void readData() { DocumentReference user = db.collection("UsersDatabase").document("Users"); user.get().addOnCompleteListener(new OnCompleteListener < DocumentSnapshot > () { @Override public void onComplete(@NonNull Task < DocumentSnapshot > task) { if (task.isSuccessful()) { DocumentSnapshot doc = task.getResult(); String name = doc.get("Name"); String email = doc.get("Email")); String number = doc.get("Phone")); } } }) .addOnFailureListener(new OnFailureListener() { @Override public void onFailure(@NonNull Exception e) { } }); } |






Be the first to comment.