In this blog, we will learn and implement file picker in flutter. We are going to use file_picker package from pub.dev. file_picker package is very easy to use to select files from native file explorer, it allows you to use platform native file explorer to select files. It supports single and multiple file selection and also extension filtering to pick the files. File picker allow us to select different types of files like image, video, audio, pdf, document etc.
You may also check our Flutter app development services.
Implementing file_picker in flutter app:
Create a new flutter project & add flutter picker package
open pubspec.yaml file & add file_picker
Step 1: Create a flutter project & add file_picker dependencies

then run flutter pub get command to download the package into your flutter project.
Step 2: import file_picker.dart:
Once you have added the dependencies package succesfully, to use file_picker you need to import it.

Now, you are ready to easily pick files in the Flutter app.
Properties of PickFiles:
|
1 |
1. <strong>allowMultiple</strong> : It is use to pick multiple files. |
For Single file: If you want to pick a single file then no need to pass allowMultiple, default value is false for allowMultiple.
|
1 2 3 4 5 6 7 |
FilePickerResult? result = await FilePicker.platform.pickFiles(); if (result != null) { File file = File(result.files.single.path); } else { print("No file selected"); } |
For Multiple file: If you want to pick more then one file at once(multiple file picking), you need to use below code.
|
1 2 3 4 5 6 7 |
FilePickerResult? result = await FilePicker.platform.pickFiles(allowMultiple: true); if (result != null) { List<File> files = result.paths.map((path) => File(path)).toList(); } else { print("No file selected"); } |
2. allowedExtensions: : Allow only specific extensions file to be picker.
Eg: allowedExtensions: [‘jpg’, ‘pdf’, ‘png’]
|
1 2 3 4 5 |
FilePickerResult? result = await FilePicker.platform.pickFiles( type: FileType.custom, allowedExtensions: ['jpg', 'pdf', 'doc'], ); |
Selected file details:
After picked files using filepicker, you can read the details of file like name of file, size of file, type of file(extensions) and path of selected file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
FilePickerResult? result = await FilePicker.platform.pickFiles(); if (result != null) { PlatformFile file = result.files.first; print(file.name); print(file.bytes); print(file.size); print(file.extension); print(file.path); } else { print('No file selected'); } |
For select a directory:
|
1 2 3 4 5 |
String? selectedDirectory = await FilePicker.platform.getDirectoryPath(); if (selectedDirectory == null) { print('No directory selected'); } |
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
class _FilePickerAppState extends State<FilePickerApp> { FilePickerResult? result; @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( title: const Text("File picker demo"), ), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ if(result != null) Padding( padding: const EdgeInsets.all(8.0), child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ const Text('Selected file:', style: TextStyle(fontSize: 16, fontWeight: FontWeight.bold),), ListView.builder( shrinkWrap: true, itemCount: result?.files.length ?? 0, itemBuilder: (context, index) { return Text(result?.files[index].name ?? '', style: const TextStyle(fontSize: 14, fontWeight: FontWeight.bold)); }) ], ),), Center( child: ElevatedButton( onPressed: () async{ result = await FilePicker.platform.pickFiles(allowMultiple: true ); if (result == null) { print("No file selected"); } else { setState(() { }); result?.files.forEach((element) { print(element.name); }); } }, child: const Text("File Picker"), ), ), ], ), ), ); } } |
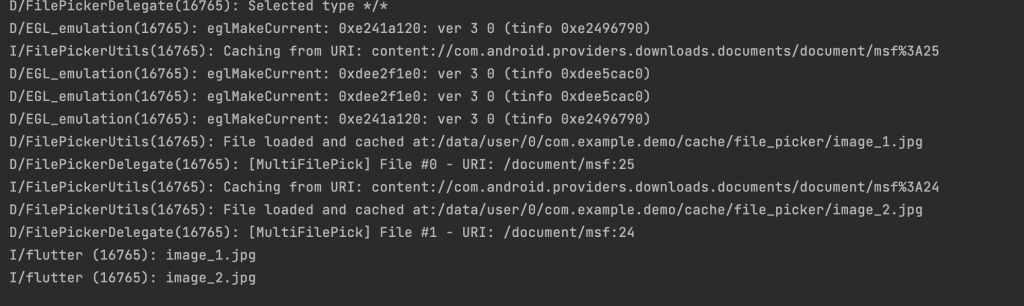
Output:
Here is the output of our file picker flutter simple example.

Conclusion
This is just a simple example of file picker in flutter. You can extend this file picker and customize this as your need.
You can go through the official documentation here for more details.
To read more Mobikul blogs, Please click here.
Thanks for reading. Also look at our best-designed Flutter-based mobile application solution, WooCoomerce Mobile App Creator for Android and iOS native apps.

4 comments
Please follow the step properly that we mentioned in this blog, If still you getting issues then please follow the below link.
https://pub.dev/packages/file_picker
We have explained the simple use of the file picker. We will mentioned the blog link when write a blog on your point in future.
You can check the official document for more details about file picker.https://pub.dev/documentation/file_picker/latest/