
Nowadays in most of the mobile app, it required login. And to log in, we need to signup first, filling the long-form. But we can log in to the app through a Social account, then we don’t need to fill a long form to register into the app. Facebook Sign in Flutter is one of the ways to log in.
Our Flutter app development company also provides various Social Login compatibility for mobile apps.
In today’s blog, we will see how we can implement Facebook Sign in Flutter.
Android Integration:
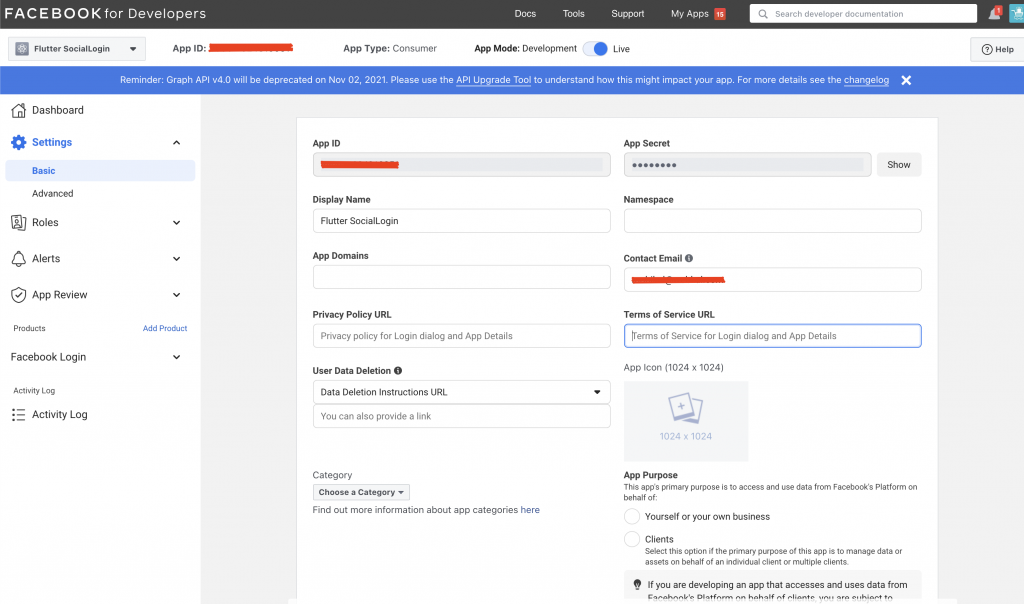
Step 1: Open Facebook Developer, log in with your Facebook credentials, and Create an App.
Step 2: You will get an AppID, and save it with you.

Step 3: Now, copy-paste the following to your strings resource file. If you don’t have one, just create it.
<your project root>/android/app/src/main/res/values/strings.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Your App Name here.</string> <!-- Replace "000000000000" with your Facebook App ID here. --> <string name="facebook_app_id">000000000000</string> <!-- Replace "000000000000" with your Facebook App ID here. **NOTE**: The scheme needs to start with `fb` and then your ID. --> <string name="fb_login_protocol_scheme">fb000000000000</string> </resources> |
Step 4: Then, copy-paste the following to your Android Manifest:
<your project root>/android/app/src/main/AndroidManifest.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/> <activity android:name="com.facebook.FacebookActivity" android:configChanges= "keyboard|keyboardHidden|screenLayout|screenSize|orientation" android:label="@string/app_name" /> <activity android:name="com.facebook.CustomTabActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="@string/fb_login_protocol_scheme" /> </intent-filter> </activity> |
iOS Integration:
Step 1: “Register and Configure Your App with Facebook” step in the the Facebook Login documentation for iOS site. (Note: Complete Step 1 and and Step 3 only from the documentation).
Step 2: Open Info.plist file as Source Code, copy-paste the following to your Info.plist file, before the ending </dict></plist>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<key>CFBundleURLTypes</key> <array> <em><!-- <dict> ... Some other CFBundleURLTypes definition. </dict> --></em> <dict> <key>CFBundleURLSchemes</key> <array> <em><!-- Replace "000000000000" with your Facebook App ID here. **NOTE**: The scheme needs to start with `fb` and then your ID. --></em> <string>fb000000000000</string> </array> </dict> </array> <key>FacebookAppID</key> <em><!-- Replace "000000000000" with your Facebook App ID here. --></em> <string>000000000000</string> <key>FacebookDisplayName</key> <em><!-- Replace "YOUR_APP_NAME" with your Facebook App name. --></em> <string>YOUR_APP_NAME</string> <key>LSApplicationQueriesSchemes</key> <array> <string>fbapi</string> <string>fb-messenger-share-api</string> <string>fbauth2</string> <string>fbshareextension</string> </array> |
Flutter Code:
Step 1: Add the below code in package’s pubspec.yaml and run pub get, then run pub get.
|
1 2 |
flutter_facebook_login: ^3.0.0 http: any |
Step 2: Import the below packages in the main.dart file.
|
1 2 3 |
import 'package:flutter/material.dart'; import 'package:flutter_facebook_login/flutter_facebook_login.dart'; import 'package:http/http.dart' as http; |
Step 3: For Facebook login check the below function.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
void loginButtonClicked() async { var facebookLoginResult = await facebookLogin.logIn(['email']); switch (facebookLoginResult.status) { case FacebookLoginStatus.error: onLoginStatusChanged(false); break; case FacebookLoginStatus.cancelledByUser: onLoginStatusChanged(false); break; case FacebookLoginStatus.loggedIn: var graphResponse = await http.get( Uri.parse('https://graph.facebook.com/v2.12/me?fields=name,first_name,last_name,email,picture.height(200)&access_token=${facebookLoginResult .accessToken.token}')); var profile = json.decode(graphResponse.body); print(profile.toString()); onLoginStatusChanged(true, profileData: profile); break; } } |
Step 4: Here’s the complete code for the main.dart file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 |
import 'dart:convert'; import 'package:flutter/material.dart'; import 'package:flutter_facebook_login/flutter_facebook_login.dart'; import 'package:http/http.dart' as http; void main() { runApp(LoginPage()); } class LoginPage extends StatefulWidget { @override _LoginPageState createState() => _LoginPageState(); } class _LoginPageState extends State<LoginPage> { bool isLoggedIn = false; var profileData; var facebookLogin = FacebookLogin(); void onLoginStatusChanged(bool isLoggedIn, {profileData}) { setState(() { this.isLoggedIn = isLoggedIn; this.profileData = profileData; }); } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( title: Text("Facebook Login"), ), body: Container( child: Center( child: isLoggedIn ? _displayUserData(profileData) : _displayLoginButton(), ), ), ), ); } void loginButtonClicked() async { var facebookLoginResult = await facebookLogin.logIn(['email']); switch (facebookLoginResult.status) { case FacebookLoginStatus.error: onLoginStatusChanged(false); break; case FacebookLoginStatus.cancelledByUser: onLoginStatusChanged(false); break; case FacebookLoginStatus.loggedIn: var graphResponse = await http.get( Uri.parse('https://graph.facebook.com/v2.12/me?fields=name,first_name,last_name,email,picture.height(200)&access_token=${facebookLoginResult .accessToken.token}')); var profile = json.decode(graphResponse.body); print(profile.toString()); onLoginStatusChanged(true, profileData: profile); break; } } _displayUserData(profileData) { return Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Container( height: 200.0, width: 200.0, decoration: BoxDecoration( shape: BoxShape.rectangle, image: DecorationImage( fit: BoxFit.fill, image: NetworkImage( profileData['picture']['data']['url'], ), ), ), ), SizedBox(height: 28.0), Text( "Name: ${profileData['name']}", style: TextStyle( fontSize: 20.0, ), ), Text( "Email: ${profileData['email']}", style: TextStyle( fontSize: 20.0, ), ), ElevatedButton( child: Text("Logout"), onPressed: () => facebookLogin.isLoggedIn .then((isLoggedIn) => isLoggedIn ? _logout() : {}), ) ], ); } _displayLoginButton() { return ElevatedButton( child: Text("Login with Facebook"), onPressed: () => loginButtonClicked(), ); } _logout() async { await facebookLogin.logOut(); onLoginStatusChanged(false); print("Logged out"); } } |
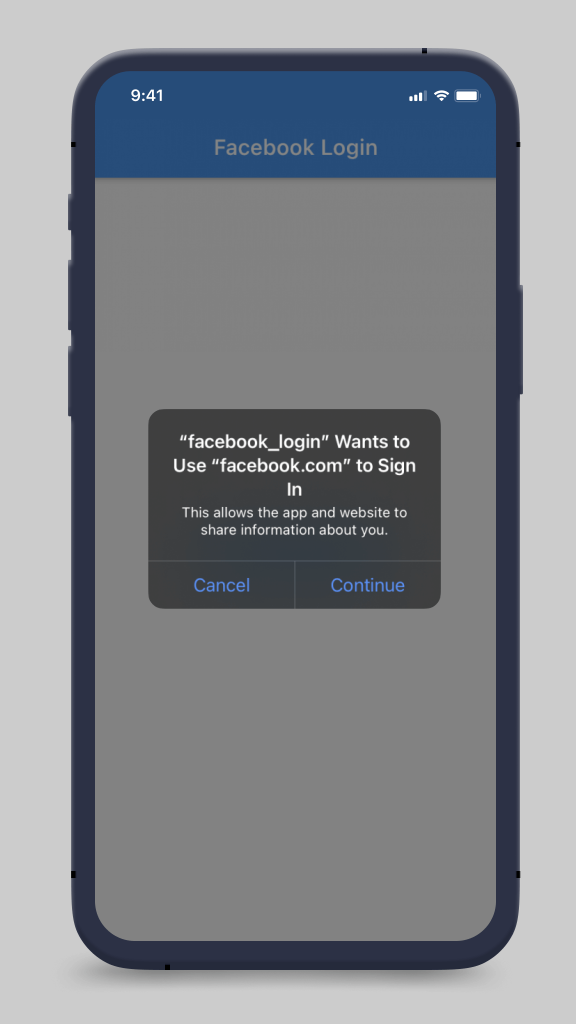
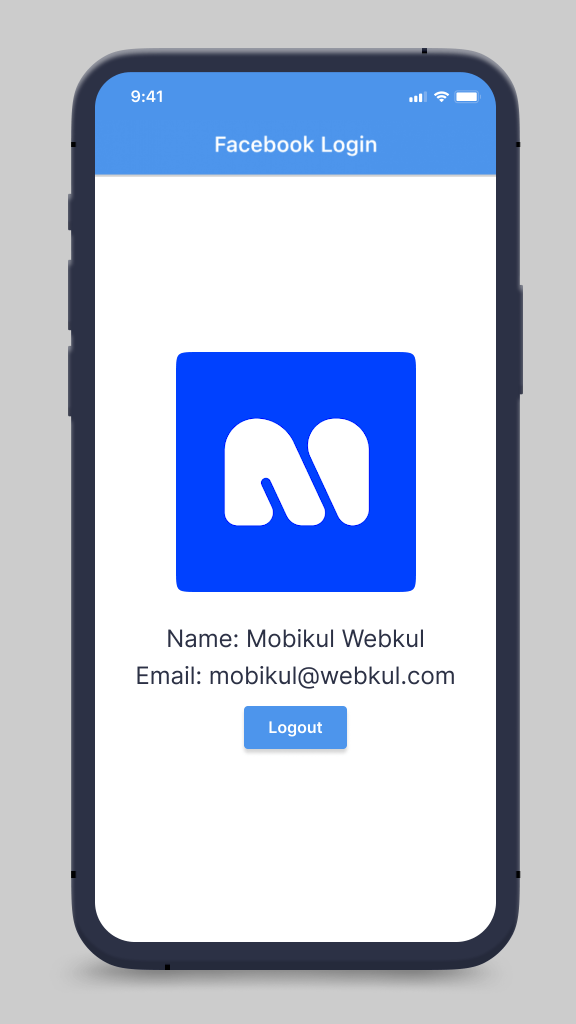
Finally, run your code and check the result.
Thanks for reading 🙂
For more interesting blogs check out here – https://mobikul.com/blog/



Be the first to comment.