In this blog, We are going to learn how we can create an expandable listview in our Flutter applications. Expandable ListView is a type of list view that is used to show multiple types of data based on category and subcategory. Expandable list view is used to expand or collapse the view in list items In a flutter app. We can easily make our own Expandable ListView using the ExpansionTile widget.
You may also check our Flutter app development services.
Expansions Tile Widget :
ExpansionTiles is used to produce two-level or multi-level lists in the app. ExpansionTiles widget is a detailed tile. It is like a ListTile widget which will expand by tapping the tile. We can display some detailed information on the list with ExpansionTiles.
Properties of the Expansions Tile :
- title: The title property allows you to display the title for the expansion tile widget.
- subTitle: The subTitle property allows you to display additional content below the title.
- children: The children’s property holds any number of widgets. The children’s widgets are displayed when the tile expands.
- leading: The leading property allows you to display a leading icon or text.
- trailing: Use the trailing property to the right after the title, you can use text and icons in this property.
- backgroundColor: The background property gives color to the background of the expanded tile. Note, it assigns a color to the extended tile.
- onExpensionChanged: This function is called with the value true, When the tile collapses, this function is called with the value false.
Code For Expandable listview:
Here’s the complete code ->
main.dart file
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
import 'package:expanded_listview_demo/subCategory.dart'; import 'package:flutter/material.dart'; import 'dataModel.dart'; void main() { runApp(MyApp()); } class MyApp extends StatefulWidget { @override State<MyApp> createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { List<Menu> data = []; @override void initState() { dataList.forEach((element) { data.add(Menu.fromJson(element)); }); super.initState(); } @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( drawer: _drawer(data), appBar: AppBar( title: const Text('Expandable ListView'), ), body: ListView.builder( itemCount: data.length, itemBuilder: (BuildContext context, int index) => _buildList(data[index]), ), ), ); } Widget _drawer (List<Menu> data){ return Drawer( child: SafeArea( child: SingleChildScrollView( child: Column( children: [ UserAccountsDrawerHeader(margin: EdgeInsets.only(bottom: 0.0), ListView.builder( shrinkWrap: true, physics: NeverScrollableScrollPhysics(), itemCount: data.length, itemBuilder:(context, index){return _buildList(data[index]);},) ], ), ), )); } Widget _buildList(Menu list) { if (list.subMenu.isEmpty) return Builder( builder: (context) { return ListTile( onTap:() => Navigator.push(context, MaterialPageRoute(builder: (context) => SubCategory(list.name))), leading: SizedBox(), title: Text(list.name) ); } ); return ExpansionTile( leading: Icon(list.icon), title: Text( list.name, style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold), ), children: list.subMenu.map(_buildList).toList(), ); } } |
datamodel.dart file ->
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
import 'package:flutter/material.dart'; List dataList = [ { "name": "Sales", "icon": Icons.payment, "subMenu": [ {"name": "Orders"}, {"name": "Invoices"} ] }, { "name": "Marketing", "icon": Icons.volume_up, "subMenu": [ { "name": "Promotions", "subMenu": [ {"name": "Catalog Price Rule"}, {"name": "Cart Price Rules"} ] }, { "name": "Communications", "subMenu": [ {"name": "Newsletter Subscribers"} ] }, { "name": "SEO & Search", "subMenu": [ {"name": "Search Terms"}, {"name": "Search Synonyms"} ] }, { "name": "User Content", "subMenu": [ {"name": "All Reviews"}, {"name": "Pending Reviews"} ] } ] } ]; class Menu { String name; IconData icon; List<Menu> subMenu = []; Menu({this.name, this.subMenu, this.icon}); Menu.fromJson(Map<String, dynamic> json) { name = json['name']; icon = json['icon']; if (json['subMenu'] != null) { subMenu.clear(); json['subMenu'].forEach((v) { subMenu?.add(new Menu.fromJson(v)); }); } } } |
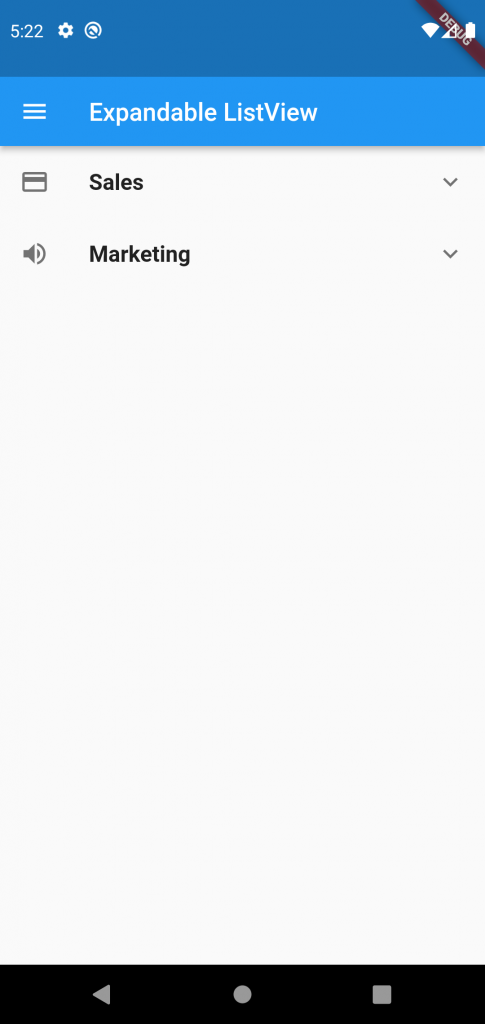
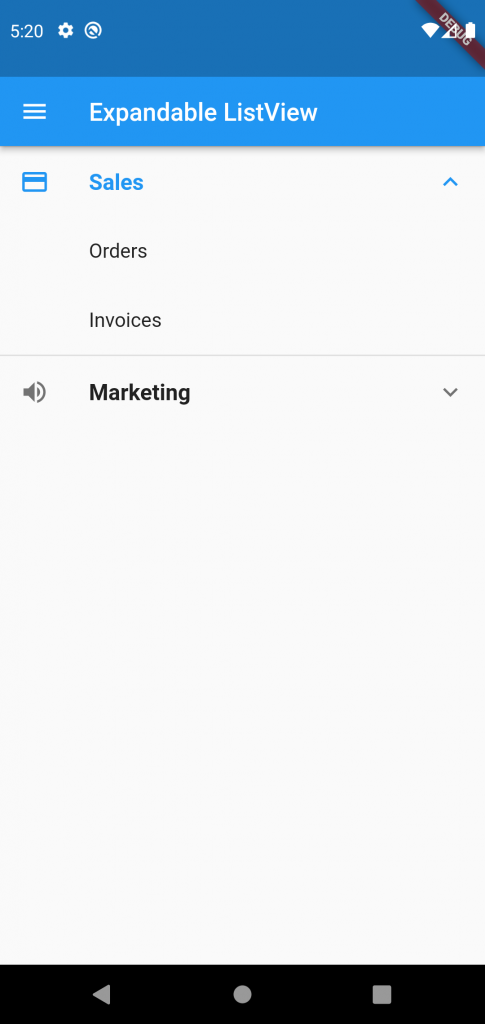
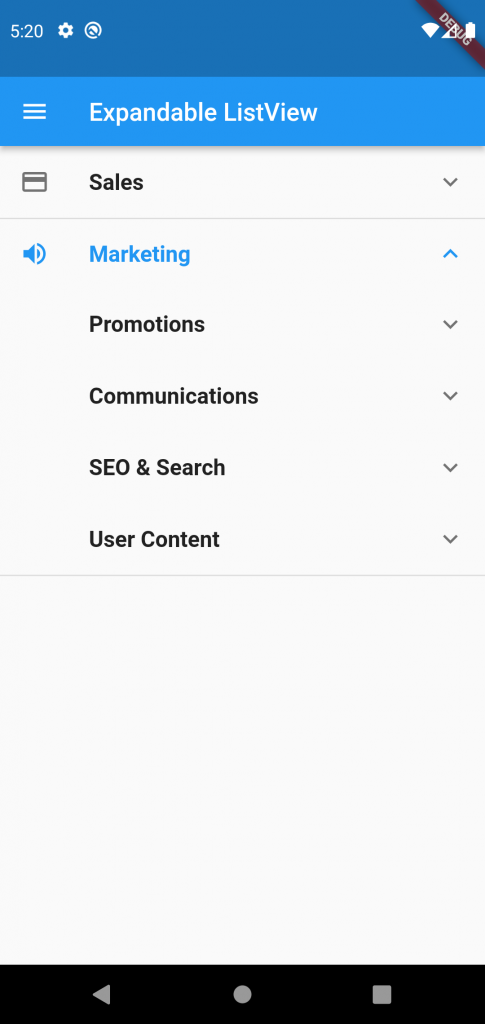
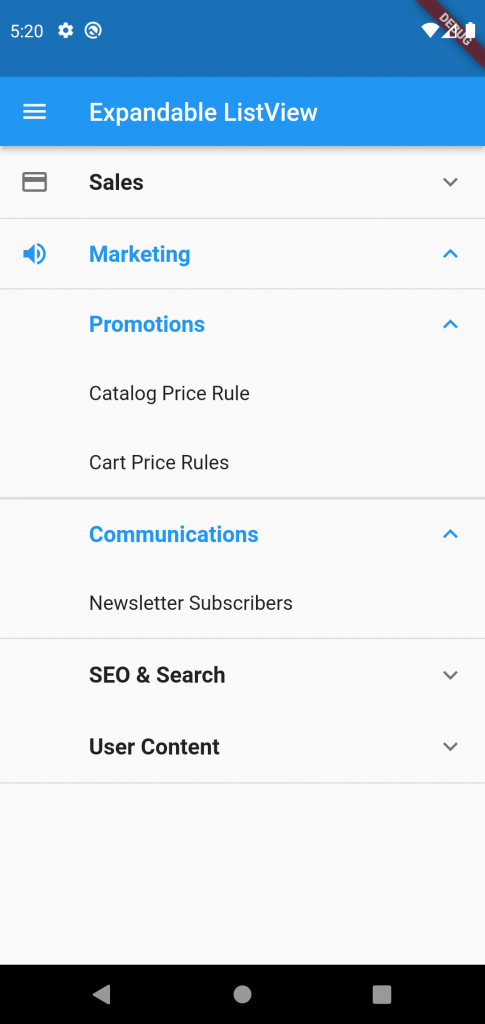
Outputs:




Conclusion
In this blog, we have discussed how we can create an expandable listview on our app screen. I hope it will help you out in understanding and get a brief idea about it.

I have a simple table in my sqlite database with the following fields:
id, title, category
1, “Title 1”, “Video”
2, “Title 2”, “Audio”
3, “Title 3, “Video”
I want to group those with the same category and get a dataList like in your example. How can I do this?