A Floating Action Button(fab) displays the primary action in an application. It is a round icon button that’s elevated above other page content. Floating action buttons come in a default and mini size.
Floating action buttons provide quick access to important or common actions within an app. They have a variety of uses, including:
- Performing a common action, such as starting a new email in a mail app.
- Displaying additional related actions.
- Update or transforming into other UI elements on the screen.
Floating action buttons adjust their position and visibility in response to other UI elements on the screen.
Sometime we need to create expandable floating Button. On click of floating button some other floating button should be open .
For your reference i have added some code –
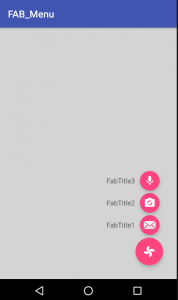
first we need to define all FAB at same place so they overlap each other, remember on top the FAB should be that you want to click and to show other. eg:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<android.support.design.widget.FloatingActionButton android:id="@+id/fab3" android:layout_width="45dp" android:layout_height="45dp" android:layout_gravity="bottom|end" android:layout_margin="5dp" app:srcCompat="@android:drawable/ic_btn_speak_now" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab2" android:layout_width="45dp" android:layout_height="45dp" android:layout_gravity="bottom|end" android:layout_margin="5dp" app:srcCompat="@android:drawable/ic_menu_camera" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab1" android:layout_width="45dp" android:layout_height="45dp" android:layout_gravity="bottom|end" android:layout_margin="5dp" app:srcCompat="@android:drawable/ic_dialog_map" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_dialog_email" /> |
Now in the java class just define all your FAB and perform the click like shown below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab1 = (FloatingActionButton) findViewById(R.id.fab1); fab2 = (FloatingActionButton) findViewById(R.id.fab2); fab3 = (FloatingActionButton) findViewById(R.id.fab3); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if(!isFABOpen){ showFABMenu(); }else{ closeFABMenu(); } } }); |
Now use the animation().translationY() to animate your FAB,I prefer you to use the attribute of this method in DP since only using an int will effect the display compatibility with higher resolution or lower resolution. as shown below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
private void showFABMenu(){ isFABOpen=true; fab1.animate().translationY(-getResources().getDimension(R.dimen.standard_55)); fab2.animate().translationY(-getResources().getDimension(R.dimen.standard_105)); fab3.animate().translationY(-getResources().getDimension(R.dimen.standard_155)); } private void closeFABMenu(){ isFABOpen=false; fab1.animate().translationY(0); fab2.animate().translationY(0); fab3.animate().translationY(0); } |
Now define the above mentioned dimension inside res->values->dimens.xml as shown below:
|
1 2 3 |
<dimen name="standard_55">55dp</dimen> <dimen name="standard_105">105dp</dimen> <dimen name="standard_155">155dp</dimen> |
NOTE : fab1, fab2, fab3 buttons in the illustration above are declared as Global variables so that these can be used in other functions as well.


6 comments
Well this depends on the structure where you have declared the fab menu.
You can simply get the parent container/wrapper layout and set the background through java functions inside showFABMenu() and closeFABMenu()