In this blog, we are learning the EnterTransition in jetpack compose. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs. The remaining experience is as follows so Combines different enter transitions. EnterTransition defines how an AnimatedVisibility Composable appears on screen as it becomes visible.
Dependency
|
1 2 3 |
implementation "androidx.navigation:navigation-compose:2.4.0-alpha06" implementation "com.google.accompanist:accompanist-navigation-animation:0.16.0" |
Animation
We are creating an animation composble function and now that the new rememberAnimatedNavController method because the new AnimatedNavHost composable have been released. you should also have access to a new version of the composable extension function. To begin receiving the bespoke animated deliciousness, replace your outdated code with shortly. This function uses two screens to open with an animation effect.
|
1 2 3 4 5 6 7 |
AnimatedNavHost(navController, startDestination = "MainScreen") { composable( screenLogin, enterTransition = { initial, _ -> slideInHorizontally(initialOffsetX = { 1000 }, animationSpec = springSpec) },} |
The 4 categories of EnterTransitions available are:
- fade:
fadeIn - scale:
scaleIn - slide:
slideIn,slideInHorizontally,slideInVertically - expand:
expandIn,expandHorizontally,expandVertically
Replace NavHost(…) with AnimatedNavHost, NavController() with rememberAnimatedNavController(), and com.google.accompanist.navigation.animation.composable with the import of Androidx.navigation.compose.composable.
The @ExperimentalAnimationApi once we are using experimental APIs; if you haven’t included it yet, your Android studio will presumably let you know.
We may access four additional arguments by using the new experimental composable(…) function: enterTransition, exitTransition, popEnterTransition, and popExitTransition hence improving your code skills.
For Example, check the full code.
Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
val slideEffect = spring<IntOffset>(dampingRatio = Spring.DampingRatioMediumBouncy) val popupEffect = tween<IntOffset>(durationMillis = 2000, easing = CubicBezierEasing(0.08f,0.93f,0.68f,1.27f)) @ExperimentalAnimationApi @Composable fun AnimationScreen() { val navController = rememberAnimatedNavController() AnimatedNavHost(navController, startDestination = "main") { composable( screenLogin, enterTransition = { initial, _ -> slideInHorizontally(initialOffsetX = { 1000 }, animationSpec = slideEffect) }, exitTransition = { _, target -> slideOutHorizontally(targetOffsetX = { -1000 }, animationSpec = slideEffect) }, popEnterTransition = { initial, _ -> slideInHorizontally(initialOffsetX = { -1000 }, animationSpec = slideEffect) }, popExitTransition = { _, target -> slideOutHorizontally(targetOffsetX = { 1000 }, animationSpec = slideEffect) } ) { LoginScreen(navController) } composable( ScreenTwoName, enterTransition = { initial, _ -> slideInVertically(initialOffsetY = { 1000 }, animationSpec = popupEffect) }, exitTransition = { _, target -> slideOutVertically(targetOffsetY = { -1000 }, animationSpec = popupEffect) }, popEnterTransition = { initial, _ -> slideInVertically(initialOffsetY = { -1000 }, animationSpec = popupEffect) }, popExitTransition = { _, target -> slideOutVertically(targetOffsetY = { 1000 }, animationSpec = popupEffect) } ) { ScreenTwo(navController) } composable("main") { MainScreen(navController) } } } |
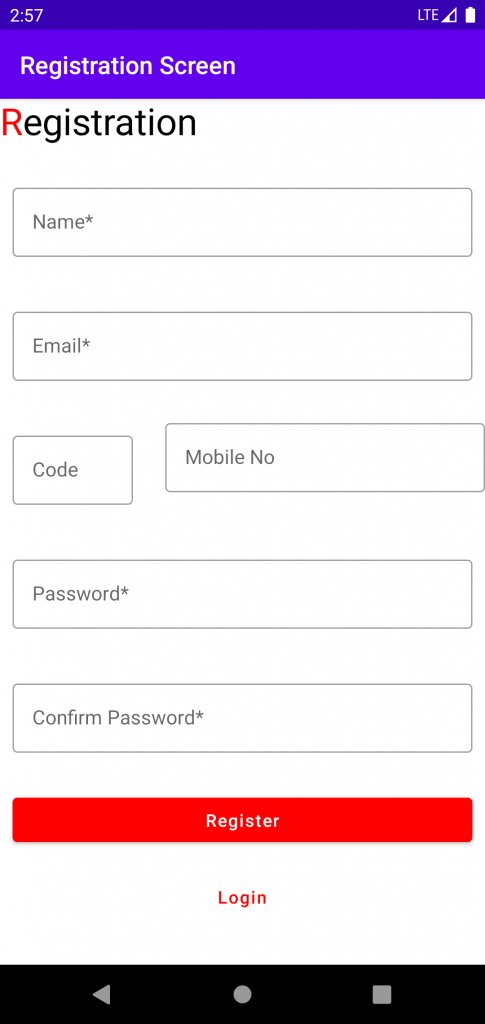
Preview
Conclusion
In this blog, we have learned about the ‘EnterTransition’ in jetpack compose. so we have learned how to implementation of “AnimatedNavHost” and perform the action in Android. this is the easy way to create an animation in jetpack compose.
For more information regarding the compose gesture in android visit the link.
Thanks for reading this blog. You can also check other blogs from here.
Happy coding… 😊


Be the first to comment.