Draggable Widget in Flutter, basically “Draggable” means ‘Something that can be moved from one point to another’.
It is used to drag a widget to a DragTarget.
You may check out some of our best Flutter app development services.

Properties of Draggable Widget
- child* – It holds a widget that is displayed until the user has not started dragging.
- axis – It specifies the direction in which the widget can be dragged.
- childWhenDragging – It displays a widget when the user is dragging the widget.
- data – It stores the information.
- feedback* – It holds a widget that gets dragged when the drag starts.
- onDragEnd – It is called once the Drag is released.
- onDragCompleted – It is called once the Drag has been dropped and received by the Drag Target.
- onDragStarted – It is called when the Drag starts on a widget.
- onDragUpdate – It is called when the Draggable widget is dragged.
Here, child and feedback are the required properties within the Draggable Widget.
Code for Draggable Widget
Here’s the complete code–>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return const MaterialApp( debugShowCheckedModeBanner: false, home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({Key? key}) : super(key: key); @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { Color value = Colors.blueAccent; @override Widget build(BuildContext context) { return SafeArea( child: Container( color: Colors.white, child: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [ Draggable( data: Colors.grey, child: Container( height: 200, width: 200, color: Colors.pink, ), feedback: Container( height: 200, width: 200, color: Colors.yellow, ), childWhenDragging: Container( height: 200, width: 200, color: Colors.red, ), ), DragTarget(builder: (BuildContext comtext,List<dynamic> accepted,List<dynamic> rejected){ return Container( height: 200, width: 200, color: value, ); },onAccept: (Color color){ setState(() { value = color; }); },) ], ), ), ); } } |
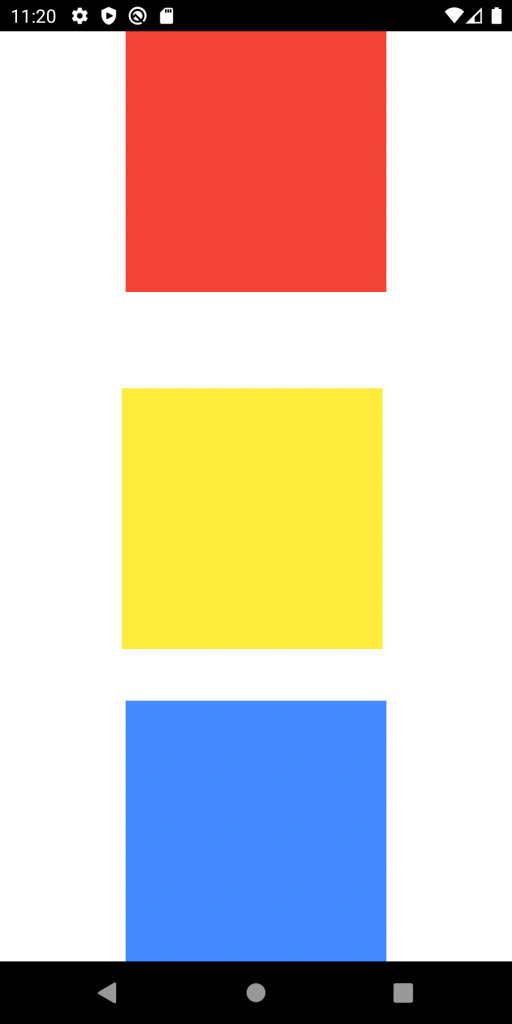
Here’s the final output of the code-
It is the basic layout when the user has not started the dragging of the widget.
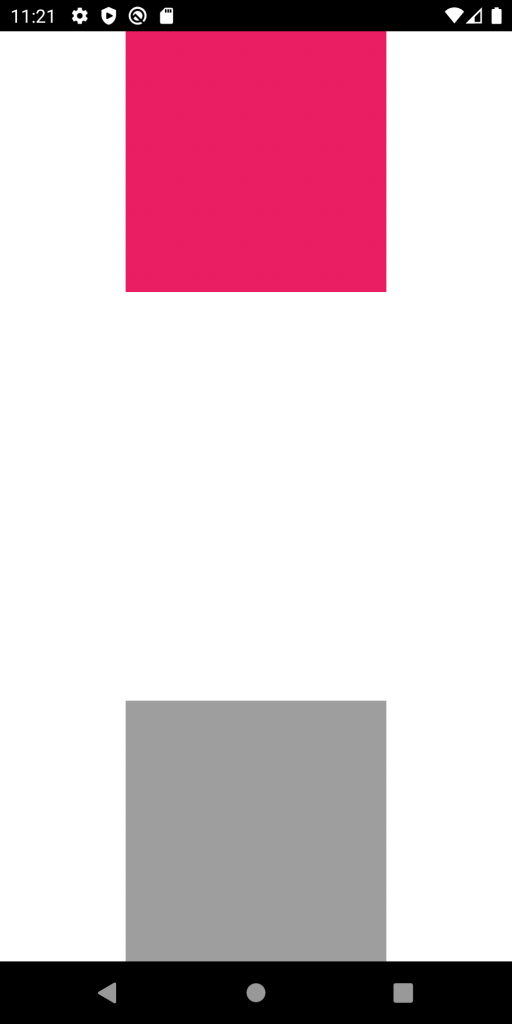
When the widget is being dragged
When the widget is completely dragged it receives the data and displays it
We can send any type of data in the “data” property.
Conclusion
In this blog, we have discussed how we can Drag Widgets on our App screen.
I hope it will help you out in understanding and get a brief idea about it.
You may check our other blogs – https://mobikul.com/blog/
Thank you for reading!!
References
https://api.flutter.dev/flutter/widgets/Draggable-class.html




Be the first to comment.