Diffable DataSource is a specialized type of data source which works with TableView and CollectionView objects. It help in managing and updating the data and UI for the collection view and table in a simple manner. For TableView, it conforms to the UITableViewDataSource protocol and also provides implementations for all of this protocol’s methods. And for UICollectionView, it conforms to the UICollectionViewDataSource protocol and also provides implementations for all of this protocol’s methods.
For TableView
Follow the below steps to implement Diffable DataSource in table view:
- connect Diffable DataSource with your table view
- After that, Implement Cell Provider to configure your table view’s cells
- After that, Generate data
- Finally, Populate the data in the UI.
Below is the example of Diffable DataSource
|
1 2 3 4 5 6 7 8 9 10 11 12 |
func createDataSource() { dataSource = UITableViewDiffableDataSource<Int, Article>(tableView: tableView) { tv, indexPath, article in guard let cell = tv.dequeueReusableCell(withIdentifier: NewsFeedView.IDENTIFIER, for: indexPath) as? NewsFeedView else { return UITableViewCell() } cell.selectionStyle = .none cell.populateCell(article: article) self.viewModel.canApplyPagination(indexPath.row) return cell } tableView.dataSource = dataSource } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
func populateData() { guard let dataSource = dataSource else { return } var snapshot = dataSource.snapshot() snapshot.deleteAllItems() snapshot.appendSections([0]) snapshot.appendItems(viewModel.getArticleList, toSection: 0) dataSource.apply(snapshot, animatingDifferences: true, completion: nil) } override func viewDidLoad() { super.viewDidLoad() tableView.register(NewsFeedView.self, forCellReuseIdentifier: NewsFeedView.IDENTIFIER) createDataSource() // Fetch Data populateData() } |
In the above example, check the viewDidLoad() method first. createDataSource() method is called first which is used to setUp Diffable data source. Then in the 2nd step, we need to generate the data by any means you prefer i.e from API call, Local DB, etc. Similarly in the 3rd step, we are calling populateData() method, which is used to populate the data table view. Therefore, Click Here to know more about UITableViewDiffableDataSource
For CollectionView
Follow the below steps to implement Diffable DataSource in collection view:
- connect diffable data source with your table view
- After that, Implement Cell Provider to configure your collection view’s cells
- After that, Generate data
- Finally, Populate the data in the UI.
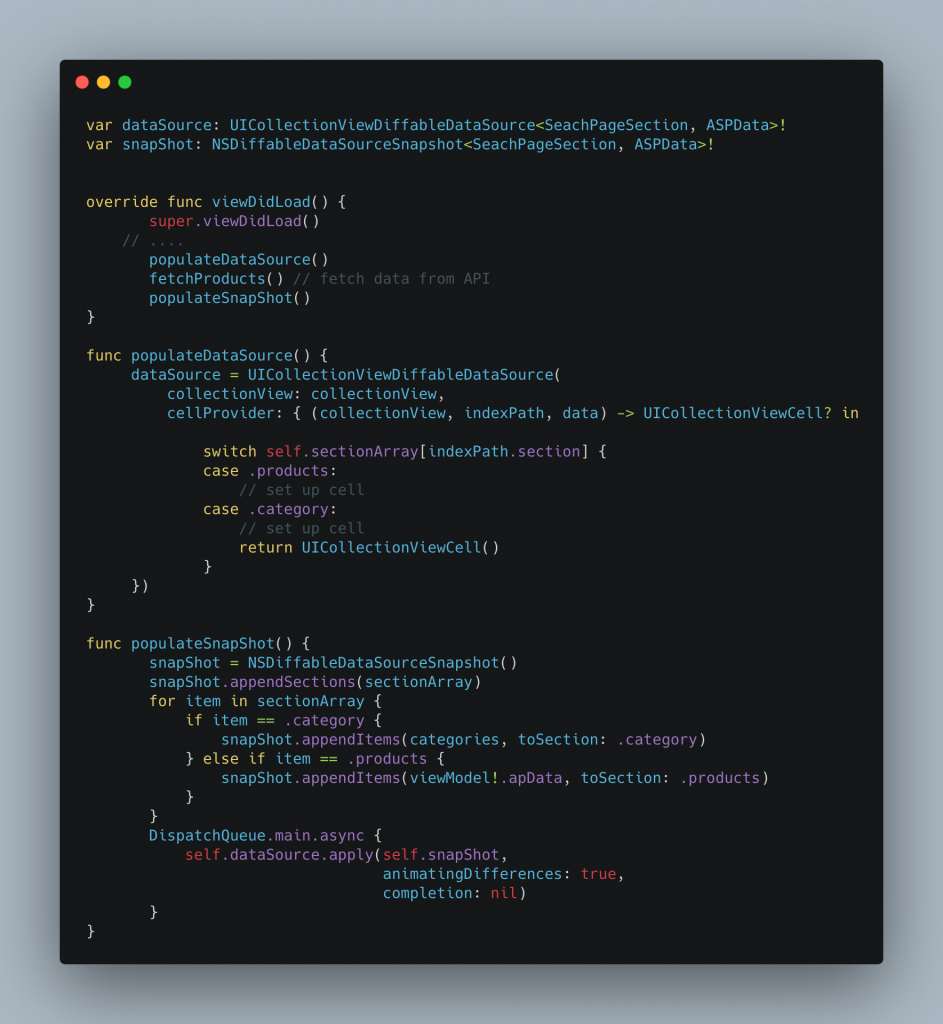
Below is the example:

In the above example, check the viewDidLoad() method first. In this method, we call the populateDataSource() the method which is used to setUp Diffable DataSource. Then in the 2nd step, we need to generate the data by any means you prefer i.e from API call, Local DB, etc. Similarly in the 3rd step, we are calling populateSnapShot() method, which is used to populate the data table view. Therefore, Click Here to know more about UICollectionViewDiffableDataSource.
Thank you for reading this article. If you want to read more articles regarding iOS Development click here.

Be the first to comment.