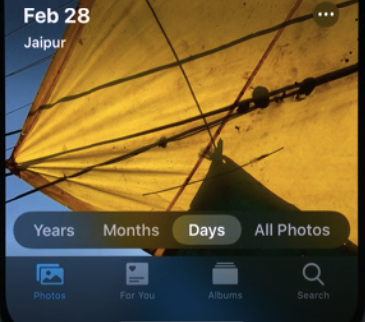
iOS 13 came with a new feature called DARK MODE.
The DARK MODE is one of the greatest feature introduced by Apple in WWDC 19 with iOS 13.
We need to keep few points into our mind while integrating our app with Dark Mode feature.
Types of Colours
There are 4 types of colours to be used in Dark Mode :
- Primary
- Secondary
- Tertiary
- Quaternary
All the above 4 colours to be used in same order with following 4 text respectively:
- Title
- Subtitle
- Placeholder
- Disabled
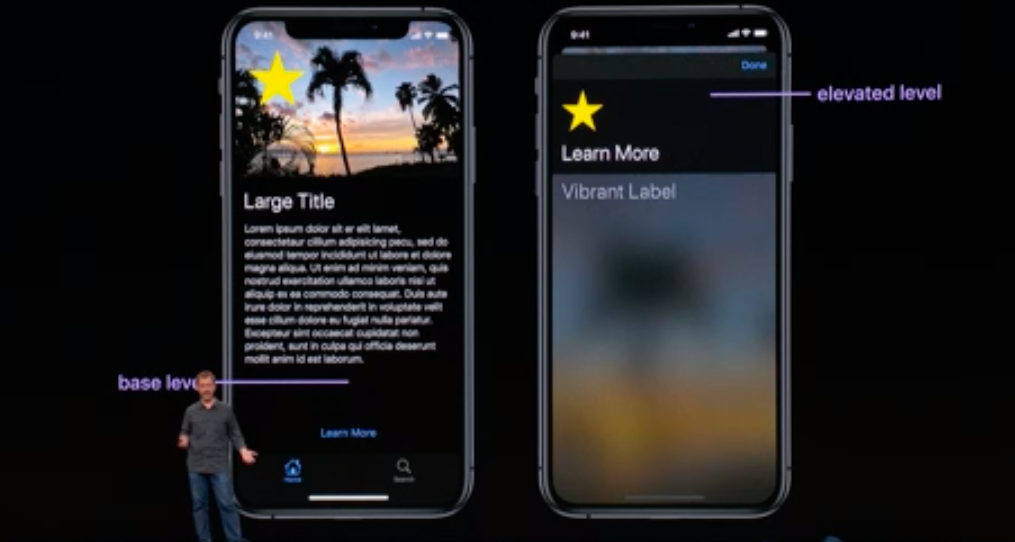
Vibrancy over Layout
Usually we require to create the vibrancy effects in our app like:

Visual effect view blurring the background image
|
1 2 |
let blurEffect = UIBlurEffect(style: .systemThinMaterial) let blurView = UIVisualEffectView(effect: blurEffect) |
UIBlurEffect Style can be : systemThinMaterial, systemMaterial, systemMaterialDark, etc
Visual effect view for vibrancy
|
1 |
let vibrancyEffect = UIVibrancyEffect(blurEffect: blurEffect, style: .fill) |
Use Dynamic Colours
The colours are will be provided in two different ways : White for Light Mode and Black for Dark Mode.
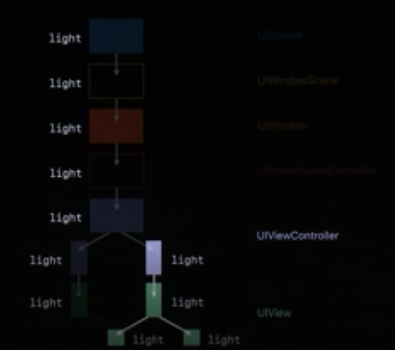
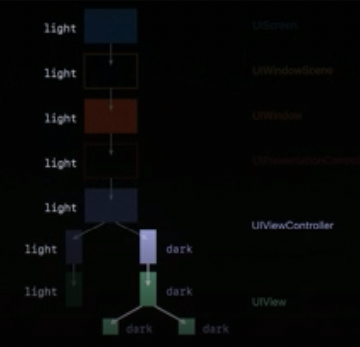
Levels of View

Resolving Dynamic Colors
|
1 2 3 |
let dynamicColor = UIColor.systemBackground let traitCollection = view.traitCollection let resolvedColor = dynamicColor.resolvedColor(with: traitCollection) |
Custom Dynamic Colors
|
1 2 3 4 5 6 7 |
let dynamicColor = UIColor { (traitCollection: UITraitCollection) -> UIColor in if traitCollection.userInterfaceStyle == .dark { return .black } else { return .white } } |
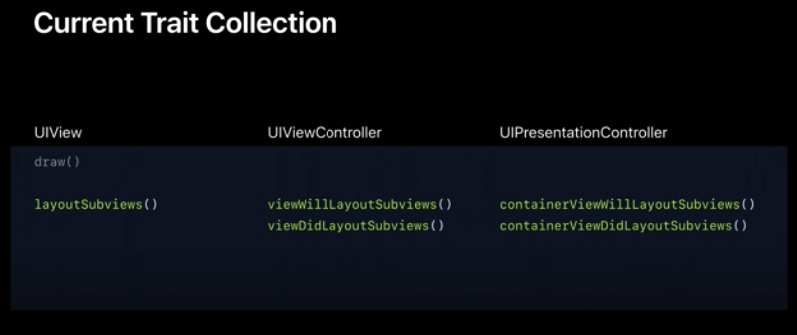
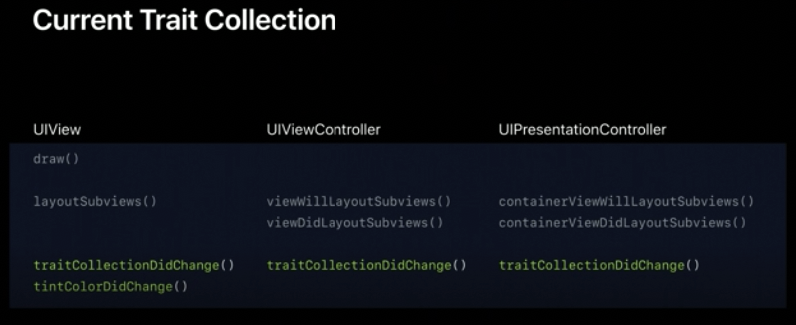
Current Trait Collection
|
1 2 3 4 5 6 |
class BackgroundView: UIView { override func draw(_ rect: CGRect) { // UIKit sets UITraitCollection.current to self.traitCollection UIColor.systemBackground.setFill() UIRectFill(rect) } |


Resolved Color
1. Option 1
|
1 2 3 4 5 6 7 |
let layer = CALayer() let traitCollection = view.traitCollection // option 1 let resolvedColor = UIColor.label.resolvedColor(with: traitCollection) layer.borderColor = resolvedColor.cgColor |
2. Option 2
|
1 2 3 4 5 6 7 8 |
let layer = CALayer() let traitCollection = view.traitCollection // option 2 traitCollection.performAsCurrent { layer.borderColor = UIColor.label.cgColor } |
3. Option 3
|
1 2 3 4 5 6 7 |
let layer = CALayer() let traitCollection = view.traitCollection // option 3 UITraitCollection.current = traitCollection layer.borderColor = UIColor.label.cgColor |
Hierarchy of Views
UIScreen – > UIWindowScene – > UIWindow – > UIPresentationController – > UIViewController – > UIView
Trait Collection Changes in iOS 13
Traits are predicted during initialization
traitCollectionDidChange(_ 🙂 called only for changes
Enable debug logging with launch argument
-UITraitCollectionChangeLoggingEnabled YES
Using Trait Collections
Layout is the best time to use traits
|
1 2 3 |
UIViewController.viewWillLayoutSubviews() UIView.layoutSubviews() UIViewController.viewDidLayoutSubviews() |


Overriding User Interface Style
|
1 2 3 4 5 6 7 |
class UIViewController { var overrideUserInterfaceStyle: UIUserInterfaceStyle } class UIView { var overrideUserInterfaceStyle: UIUserInterfaceStyle } |
For entire app, set Info.plist key UIUserInterfaceStyle to Light or Dark
Overriding Traits
Existing API to override any traits
|
1 2 3 4 5 6 7 |
class UIPresentationController { var overrideTraitCollection: UITraitCollection? } class UIViewController { func setOverrideTraitCollection(_ : UITraitCollection?, forChild: UIViewController) } |
Only specify values for trait you want to override
Status Bar in iOS 13
Previously we have option .default
Now it splits into two options :
a) Light Mode : .darkContent
a) Dark Mode : .lightContent
UIActivityIndicatorView
Apple introduces dynamic styles :

a) .medium
b) .large
Usage of color property to set your own color
UIActivityIndicatorView (Deprecated styles)
.gray, .white, .whiteLarge
Drawing Attributed Text
Apple introduced the new way to draw attributed text from iOS 13,
|
1 2 3 4 |
let attributes: [NSAttributedString.key: Any] = [ .font: UIFont.systemFont(ofSize: 36.0) .foregroundColor: UIColor.label ] |
Dark Mode in Web Content
Declare supported color schemes with color-scheme
Use prefers-color-scheme media query for custom colors and images
iPad Apps for Mac
For iPad apps:
a) API are similar
b) System Settings will be followed
c) Matches AppKit colors and materials
Summary
Apps on iOS 13 are expected to support dark mode
Use system colors and materials
Create your own dynamic colors and images
Leverage flexible infrastructure
Hope this will help you in getting updated for Dark Mode in iOS 13 with new features that will come around and it will help you to create your apps in Dark Mode.

Be the first to comment.