Here we are going to learn how to integrate CustomScrollView in Flutter.
Custom Scroll View is basically a scroll view that creates custom scroll effects using slivers. It provides you CustomScrollEffects with Silvers such as SilverGrid and SilverList.
Check more about Flutter App Development.
SliverAppBar
SilverAppBar can be integrated with Custom Scroll View. It is mostly used as the first child of CustomScrollView. Which allows the app bar to integrate with a scrolling effect so that it can vary its height up to a certain expandable limit.
All the scrollable views in Flutter use, such as ListView . Because Slivers are lazily build their views when the widgets come into the viewport, it is really useful to show a great number of children without worrying about memory issues.
Now lets start implementation of CustomScrollView in Flutter
First of all, create a basic project and return a Custom Scroll View widget.
Then, add a silver app bar and then add a silver grid. Here we only used two child widgets in the custom scroll view.
The Entry point of code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { //const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: const MyHomePage(), debugShowCheckedModeBanner: false, ); } } |
Now Implement CustomScroll View with SilverAppBar widget
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
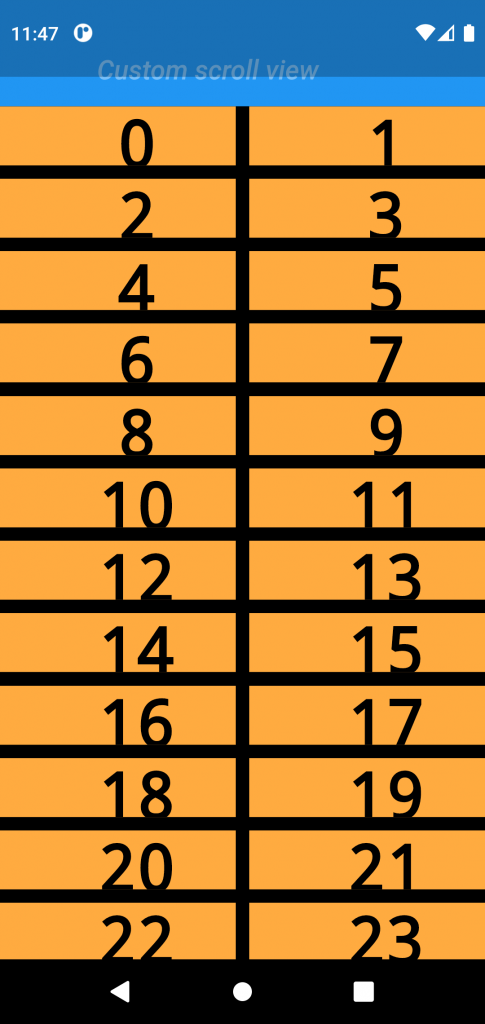
class CustomScrollView extends StatefulWidget { const CustomScrollView({Key? key, required}) : super(key: key); @override State<CustomScrollView> createState() => _CustomScrollViewState(); } class _CustomScrollViewState extends State<CustomScrollView> { @override Widget build(BuildContext context) { return CustomScrollView( slivers: <Widget>[ const SliverAppBar( pinned: false, expandedHeight: 150.0, stretch: true, flexibleSpace: FlexibleSpaceBar( title: Text('Custom scroll view',style: TextStyle(fontStyle: FontStyle.italic),), ), ), SliverGrid( gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 200.0, mainAxisSpacing: 10.0, crossAxisSpacing: 10.0, childAspectRatio: 4.0, ), delegate: SliverChildBuilderDelegate( (BuildContext context, int index) { return Container( alignment: Alignment.center, color: Colors.orangeAccent, //[100 * (index % 15)], child: Text(' $index',style: TextStyle(color: Colors.black),), ); }, childCount: 30, ), ), ], ); } } |
Complete Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { //const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: const MyHomePage(), debugShowCheckedModeBanner: false, ); } } class CustomScrollView extends StatefulWidget { const CustomScrollView({Key? key, required}) : super(key: key); @override State<CustomScrollView> createState() => _CustomScrollViewState(); } class _CustomScrollViewState extends State<CustomScrollView> { @override Widget build(BuildContext context) { return CustomScrollView( slivers: <Widget>[ const SliverAppBar( pinned: false,// If you want to pin your bar at top make it true expandedHeight: 150.0, stretch: true, flexibleSpace: FlexibleSpaceBar( title: Text('Custom scroll view',style: TextStyle(fontStyle: FontStyle.italic),), ), ), SliverGrid( gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 200.0, mainAxisSpacing: 10.0, crossAxisSpacing: 10.0, childAspectRatio: 4.0, ), delegate: SliverChildBuilderDelegate( (BuildContext context, int index) { return Container( alignment: Alignment.center, color: Colors.orangeAccent, //[100 * (index % 15)], child: Text(' $index',style: TextStyle(color: Colors.black),), ); }, childCount: 30, ), ), ], ); } } |



Thanks for reading this article ❤
I hope this blog will help you to learn about the Custom Scroll View and you will be able to implement it.
If I got something wrong 🙈, let me know in the comments. I would love to improve.
Happy Learning ✍️
For more blogs click here

Be the first to comment.