CustomClipper means clipping the images in a particular fashion. It provides us with an option for clipping our widgets as per our choice just with some basic knowledge of lines and curves. There are various types of in-built clippers present in Flutter.
Check out more about our Flutter app development services
Now, there is a package available for the custom clippers, you can go to https://pub.dev/packages/flutter_custom_clippers
Here, I will be starting with the basics of clipping, without using the package.
ClipOval
In order to clip the widget in an oval shape
On changing the size of the child widget, the oval size will also change and if the height and width of the widget are equal, the shape formed will be a circle.
Before Clipping –
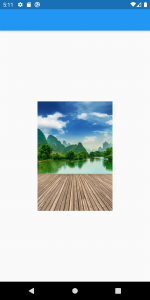
After Clipping the result will be-
ClipRect
It is used to clip the widget in rectangular shape. In order to get the results of clipping in a better way, we have applied ClipRect over the Container widget and also specified the height and width factor for it.
Before Clipping-
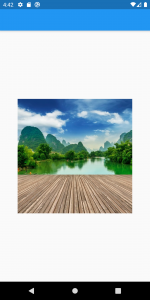
After Clipping the result will be-
ClipRRect
ClipRRect is used when we want to clip the edges or we can say that it is used to make the edges rounded. In ClipRRect, ‘R’ stands for “Rounded” and the edges can be made rounded with the property called as borderRadius which is of type BorderRadius which specifies the radius.
Before clipping –
After clipping the result will be –
Clip Path
ClipPath is used for clipping out the widgets in a customized fashion. We can clip the widgets as per our requirements.
It has two properties: clipper and clipBehaviour.
clipper takes a CustomClipper which defines how the path will be clipped and in the clipBehaviour property , the content will be clipped according to this option.
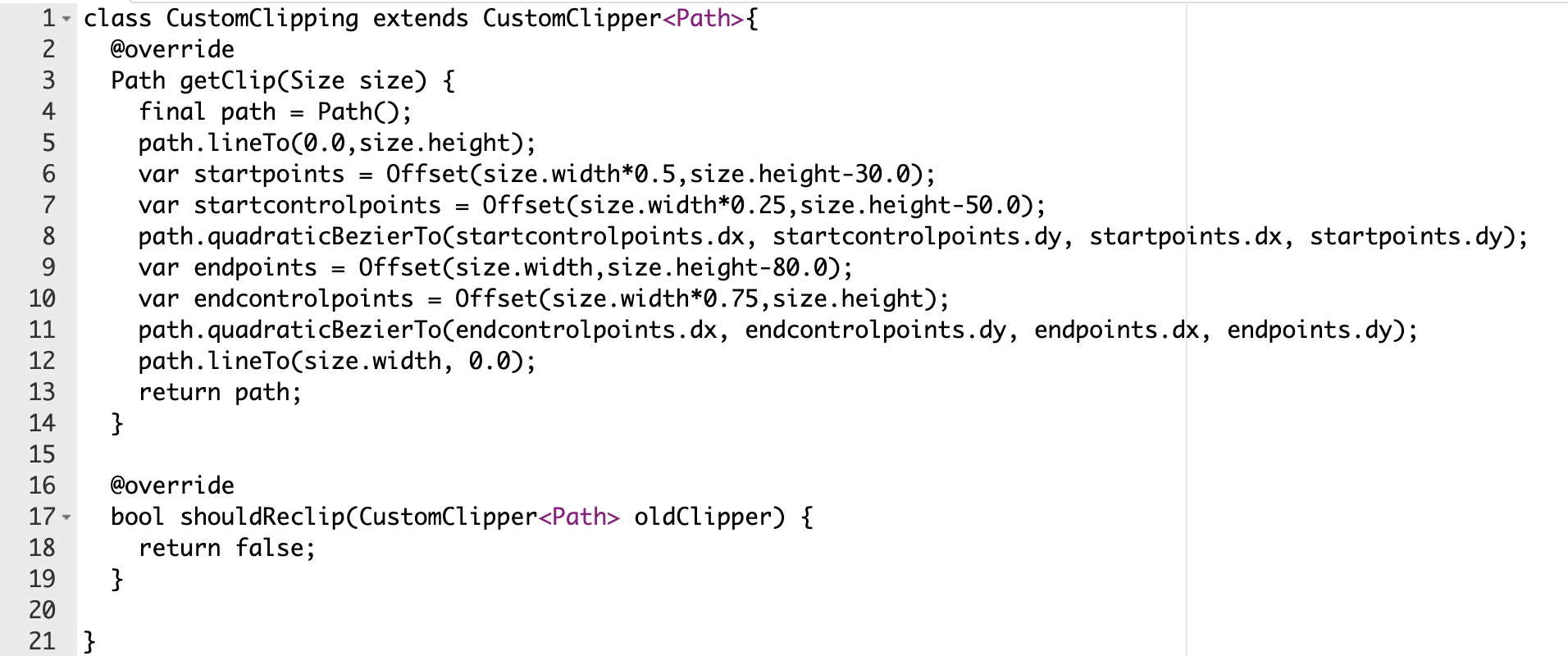
In CustomClipper, we have two methods one is getClip(Size size) which returns a path, here we define how we will clip the widget and another one is shouldReclip(CustomClipper<Path> oldClipper) which returns a bool value, it gets called whenever a new instance of the custom clipper delegate class is provided to the clip object, or any time that a new clip object is created with a new instance of the custom painter delegate class. If the new instance is different from the old one, then it should return true otherwise false.
lineTo is the method to draw a line from the current point to the point provided in the method.
quadraticBezierTo method helps to draw curves on the path. It draws BezierCurves with the help of control points.
Before Clipping –
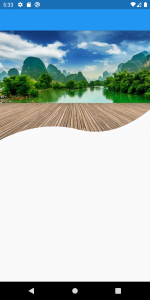
After Clipping the result will be-
Conclusion
So, CustomClipper provides us a way of making our UIDesign more attractive and can also be customized.
I hope this blog will help you out in learning about CustomClipper and will also help you in starting with its implementation.
You may also check out the blog on Custom Paint in Flutter – https://mobikul.com/custom-paint-in-flutter/
Thank you













Be the first to comment.