Hello guys, Today we learn about Custom Pin In Map In Swift.
In this blog, we will discuss how to set custom images on a map with a specific user location on Google Map. To set the custom images on the map we need GMSMarker() functionality.
What is Marker:-
To point to a single location and to highlight the specific user location on Google Maps. Google Maps provides a marker that is used to create a custom image of a pin on a map. To read more details, Please visit Google Map – Marker
Getting started:-
Create a new project from XcodeFile.
Step 1:- File -> New -> Project -> Choose IOS -> Choose App -> Next and add your project Name and create.
Step 2:- Install pod file to implement the Google Maps functionality in your code
|
1 2 |
pod 'GoogleMaps' pod 'Google-Maps-iOS-Utils' |
How To install pod:-
- Open the terminal and copy your folder path
- Write-> pod init
- Write -> open pod file
- Add your pods into the podfile

5. And write -> pod install
Step 3:- Add the UIView() into your view control in the storyboard and set the GMSMapView, its class name.
Now you can use the google map functionality in your code

Step 4:– Add the code for Custom Pin In Map in the view controller class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
import UIKit import GoogleMaps import GoogleMapsUtils class ViewController: UIViewController, CLLocationManagerDelegate, GMSMapViewDelegate { var mapView = GMSMapView() let marker = GMSMarker() override func viewDidLoad() { super.viewDidLoad() // To set camera position to user location mapView.camera = GMSCameraPosition.camera(withLatitude: 28.5355, longitude: 77.3910, zoom: 20.0) mapView = GMSMapView.map(withFrame: self.view.frame, camera: mapView.camera) self.view.addSubview(mapView) mapView.delegate = self markerView() } func markerView(){ let markerImage = UIImage(named: "sharp-location")!.withRenderingMode(.alwaysTemplate) let markerView = UIImageView(image: markerImage) markerView.tintColor = UIColor.blue marker.position = CLLocationCoordinate2D(latitude: 28.5355, longitude: 77.3910) marker.iconView = markerView marker.title = "Noida" marker.snippet = "India" marker.map = mapView mapView.selectedMarker = marker } } |
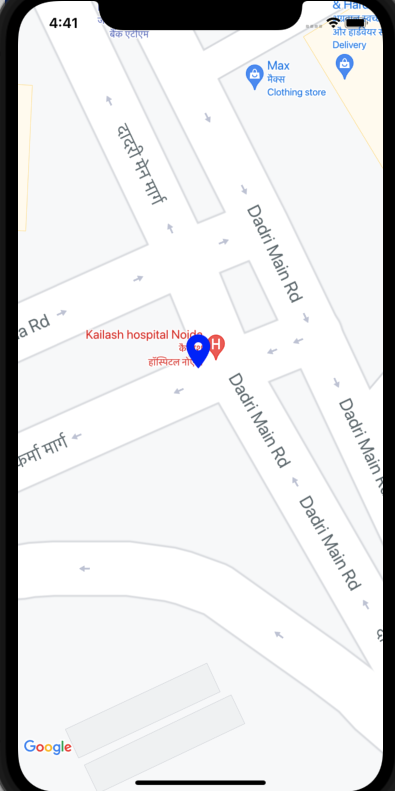
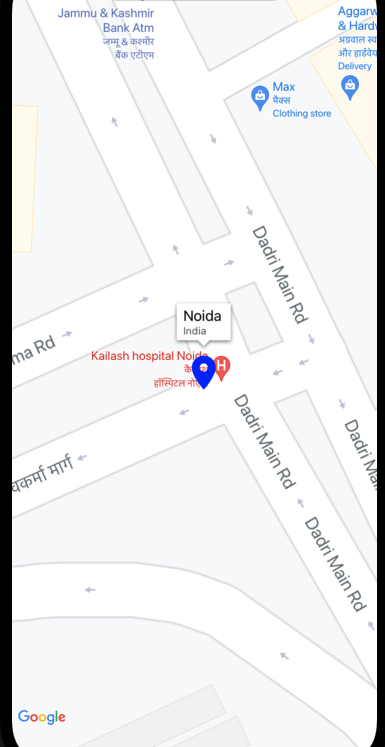
Great!! we have done the code part, now run the project and see the result.
Output:-
Conclusion:-
In this blog, we discussed Custom Pin In Map In Swift.
I hope this blog, will help you to get about Custom Pin In Map
Thanks for reading!!



Be the first to comment.