In this blog, we will explore the Custom Notification Dialog functionality in Flutter. In the mobile apps, we use Dialog everywhere from alerting some situations to the user to getting some feedback from the user. Before starting to create a custom dialog, we know about what is the custom dialog in Flutter.
Flutter Custom Alert Dialog
Not every situation will benefit from Simple Alert Dialogue. You can utilize the Dialogue widget to create more complex custom dialogues. Here, we return the Dialogue widget in place of the AlertDialog.
Read More About Flutter App Development From Mobikul.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
static customNotificationDialog( String text,String descrition, BuildContext context, {VoidCallback? onConfirm}) { showDialog( context: context, builder: (ctx) => AlertDialog( contentPadding: EdgeInsets.all(0), titlePadding: EdgeInsets.all(0), title: Text("You can Add title here"), content: Text("You can add description here"), actions: <Widget>[ OutlinedButton( onPressed: () { Navigator.of(ctx).pop(); }, child: Text ("cancel".toUpperCase(), ), style: OutlinedButton.styleFrom( side: BorderSide( color: Colors.black, ), backgroundColor: Colors.white), ), OutlinedButton( onPressed: () { Navigator.of(ctx).pop(); if (onConfirm != null) { onConfirm(); } }, child: Text( "Accept".toUpperCase(), ), style: OutlinedButton.styleFrom( side: BorderSide( color: Colors.black, ), backgroundColor:Colors.black), ), ], ), ); } |
In the above example, we are creating a simple custom dialog with two buttons. so we have created a custom dialog now we need to add this dialog on Notification, before adding this first we need to know about the notification in a flutter.
Notification
A notification is a message that Android displays outside your app’s UI to provide the user with reminders, communication from other people, or other timely information from your app.
you can check our other blogs on Flutter notification.
Flutter Code
Now we are creating a notification channel in Flutter with a custom notification sound.
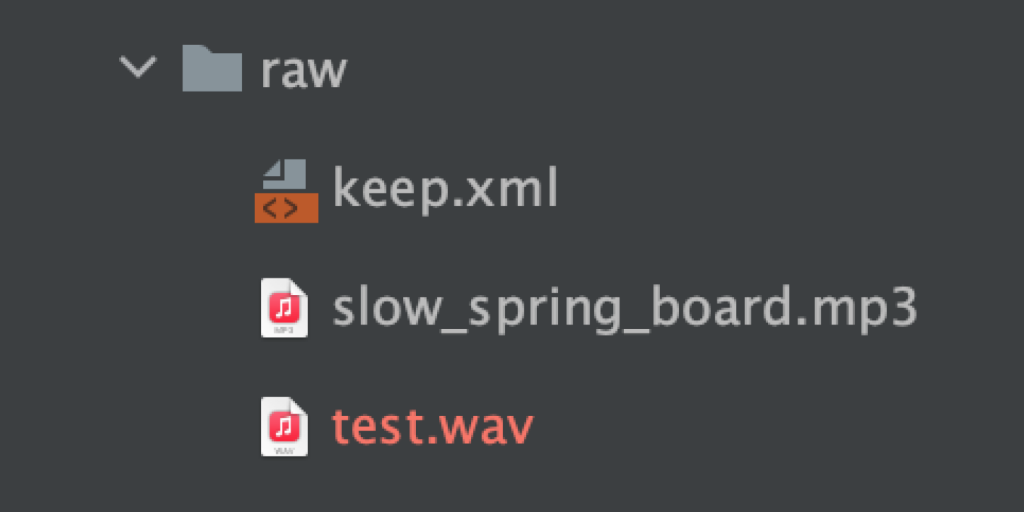
- First, you need to create a raw resource file in your Android native res folder. The raw folder holds media files such as video and audio. Android currently supports 3gp, mp4, m4a, aac,wav, and ts audio file formats.

2. In the flutter we need to create two specific platform notification channels so now we are creating the two different platform-specific channels.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//Android channel with custom sound AndroidNotificationDetails androidPlatformChannelSpecifics = AndroidNotificationDetails("channel.id", "channel.name", channelDescription: "channel.description", importance: Importance.high, color: Theme.of(context).primaryColor, playSound: false, sound: RawResourceAndroidNotificationSound('test'), icon: '@mipmap/ic_launcher'); |
In the above code, we are creating the “androidPlatformChannelSpecifics” channel with custom sound. you can see we have passed our sound file name in “RawResourceAndroidNotificationSound”.
Note:-You don’t need to pass a sound file extension, only pass the file name.
3. Now we are creating an iOS notification channel in the below code.
|
1 2 3 4 5 6 7 8 9 |
//iOS channel with custom Sound var iOSPlatformChannelSpecifics = IOSNotificationDetails( presentAlert:true, presentSound: true, presentBadge: true, sound: "notification.caf" ); |
Complete code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
// When the app is open and it receives a push notification FirebaseMessaging.onMessage.listen((RemoteMessage message) async { print("onMessage data: ${message.data}"); _showNotification(message,context); if (Platform.isIOS) { Utils.showToastNotification(message.data["aps"]["alert"]["body"]); } else { //Custom vibration pattern if (await Vibration.hasVibrator() != null) { var vibrationPattern = Int64List(4); vibrationPattern[0] = 0; vibrationPattern[1] = 1000; vibrationPattern[2] = 5000; vibrationPattern[3] = 2000; } if (message.data['showPopup'] == "true") { _showNotification(message,context); } } }); Future<void> _showNotification (RemoteMessage message, BuildContext context)async { await FirebaseMessaging.instance. setForegroundNotificationPresentationOptions (alert: true, badge: true, sound: true,); //Android channel with custom sound AndroidNotificationDetails androidPlatformChannelSpecifics = AndroidNotificationDetails("channel.id", "channel.name", channelDescription: "channel.description", importance: Importance.high, color: Theme.of(context).primaryColor, playSound: true, sound: RawResourceAndroidNotificationSound('test'), icon: '@mipmap/ic_launcher'); //iOS channel with custom Sound var iOSPlatformChannelSpecifics = IOSNotificationDetails(presentAlert: true, presentSound: true, presentBadge: true, sound: "notification.caf" ); //Notification Plugin final FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin(); //Notification Channels var platformChannelSpecifics = NotificationDetails(android: androidPlatformChannelSpecifics, iOS: iOSPlatformChannelSpecifics,); //Custom Dialog customNotificationDialog( message.notification?.title ?? '',message.notification?.body ?? '',"",context); //Show notification flutterLocalNotificationsPlugin.show( 0, message.notification!.title, message.notification!.body, platformChannelSpecifics ); } |
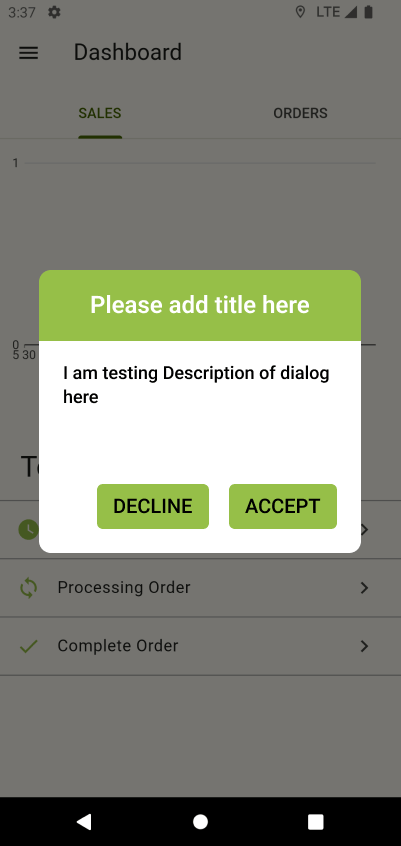
Output
Conclusion
We have learned about the Custom Notification Dialog with Custom Sound in Flutter.
- First, we have created a custom dialog in Flutter.
- We have created a specific platform notification channel.
Thanks for reading this blog. You can also check other blogs from here for more knowledge.


Be the first to comment.