Animations can add subtle visual cues that notify users about what’s going on in your app and improve their mental model of our app’s interface. Animations are especially useful when the screen changes state, such as when content loads or new actions become available. Animations can also add a polished look to our app, which gives our app a higher quality feel.
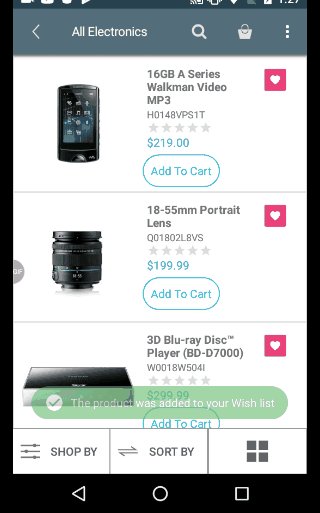
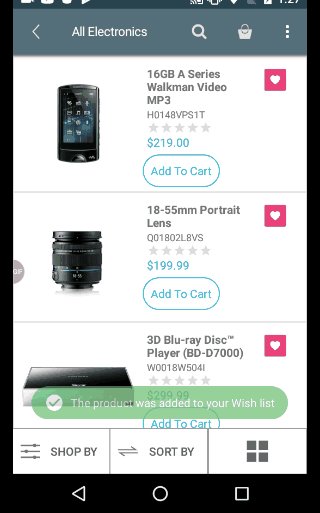
In this blog, we are animating an image on a product image when clicking on wishlist button.
we will create an animation function that animates an image with a background.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
private void animatePhotoLike(final View vBgLike, final View ivLike) { vBgLike.setVisibility(View.VISIBLE); ivLike.setVisibility(View.VISIBLE); vBgLike.setScaleY(0.1f); vBgLike.setScaleX(0.1f); vBgLike.setAlpha(1f); ivLike.setScaleY(0.1f); ivLike.setScaleX(0.1f); AnimatorSet animatorSet = new AnimatorSet(); ObjectAnimator bgScaleYAnim = ObjectAnimator.ofFloat(vBgLike, "scaleY", 0.1f, 1f); bgScaleYAnim.setDuration(250); bgScaleYAnim.setInterpolator(DECCELERATE_INTERPOLATOR); ObjectAnimator bgScaleXAnim = ObjectAnimator.ofFloat(vBgLike, "scaleX", 0.1f, 1f); bgScaleXAnim.setDuration(250); bgScaleXAnim.setInterpolator(DECCELERATE_INTERPOLATOR); ObjectAnimator bgAlphaAnim = ObjectAnimator.ofFloat(vBgLike, "alpha", 1f, 0f); bgAlphaAnim.setDuration(250); bgAlphaAnim.setStartDelay(150); bgAlphaAnim.setInterpolator(DECCELERATE_INTERPOLATOR); ObjectAnimator imgScaleUpYAnim = ObjectAnimator.ofFloat(ivLike, "scaleY", 0.1f, 1f); imgScaleUpYAnim.setDuration(400); imgScaleUpYAnim.setInterpolator(DECCELERATE_INTERPOLATOR); ObjectAnimator imgScaleUpXAnim = ObjectAnimator.ofFloat(ivLike, "scaleX", 0.1f, 1f); imgScaleUpXAnim.setDuration(400); imgScaleUpXAnim.setInterpolator(DECCELERATE_INTERPOLATOR); ObjectAnimator imgScaleDownYAnim = ObjectAnimator.ofFloat(ivLike, "scaleY", 1f, 0f); imgScaleDownYAnim.setDuration(400); imgScaleDownYAnim.setInterpolator(ACCELERATE_INTERPOLATOR); ObjectAnimator imgScaleDownXAnim = ObjectAnimator.ofFloat(ivLike, "scaleX", 1f, 0f); imgScaleDownXAnim.setDuration(400); imgScaleDownXAnim.setInterpolator(ACCELERATE_INTERPOLATOR); animatorSet.playTogether(bgScaleYAnim, bgScaleXAnim, bgAlphaAnim, imgScaleUpYAnim, imgScaleUpXAnim); animatorSet.play(imgScaleDownYAnim).with(imgScaleDownXAnim).after(imgScaleUpYAnim); animatorSet.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { resetLikeAnimationState(vBgLike, ivLike); } }); animatorSet.start(); } |
|
1 2 3 4 |
private void resetLikeAnimationState(View vBgLike, View ivLike) { vBgLike.setVisibility(View.GONE); ivLike.setVisibility(View.GONE); } |
Here is our method that calls the animation function.
|
1 2 3 4 5 6 |
public void onClickWishList(View view, String productId, String productName) { if (gridholder != null) animatePhotoLike(gridholder.vBgLike, gridholder.ivLike); else if (listHolder != null) animatePhotoLike(listHolder.vBgLike, listHolder.ivLike); onClickAddToWishlist(view.getContext(), productId); |
Now we implement a subclass of FrameLayout that adjusts the bound of animating views.
SquaredFrameLayout-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public class SquaredFrameLayout extends FrameLayout { public SquaredFrameLayout(Context context) { super(context); } public SquaredFrameLayout(Context context, AttributeSet attrs) { super(context, attrs); } public SquaredFrameLayout(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @TargetApi(Build.VERSION_CODES.LOLLIPOP) public SquaredFrameLayout(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) { super(context, attrs, defStyleAttr, defStyleRes); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, widthMeasureSpec); } } |
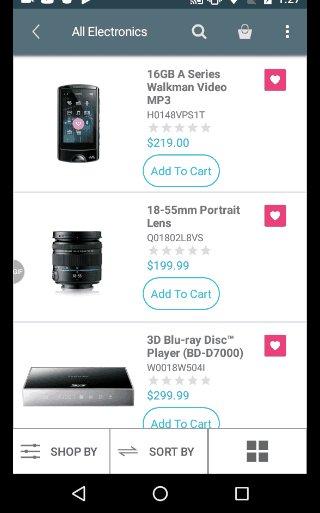
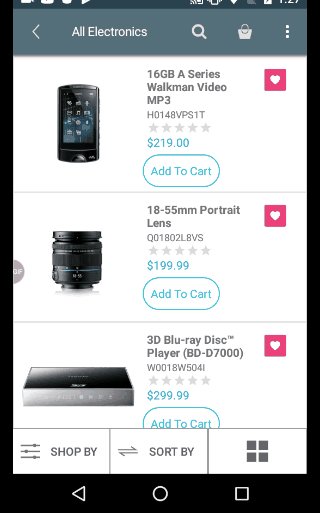
the animation looks like-
This animation is taken from the InstaMaterial design animation, there we can find more animations, that applies to our application for awesome looks. We can also use Lottie animation to remove most of code and easily desing an animation on our view.
see my other blog that describes the Lottie animation.
Lottie Library implementation, usage, handling animation events.
References: – https://github.com/frogermcs/InstaMaterial


Be the first to comment.