In this article we will learn about Create Expandable Table View In Swift.
Expandable Table View is a user interface element that allows users to interact with a hierarchical set of data.

Introduction
In Swift, Expanded TableView typically refers to a table view where certain sections or cell can be Expanded to reveal additional content. This is often used in application where you want to present hierarchical data or have collapsible section to enhance the user experience.
Implementation
Before working on Expanded Table View, we need to follow below steps.
1. Create New Project:
Firstly, we need to create a fresh project where you want to integrate Expanded Table View.
2. Add TableView:
firstly, we need to add TableView.
|
1 |
@IBOutlet weak var tableView: UITableView! |
3. Create Model Class:
In this step we need to create a model class.
|
1 2 3 4 5 6 7 8 9 10 |
class DataModel{ var studentClass: String = "" var isExpand: Bool = false var studentName: [String] = [] init(studentClass: String, studentName: [String], isExpand: Bool) { self.studentClass = studentClass self.studentName = studentName self.isExpand = isExpand } } |
This model class is helpful to set data and set the key “isExpand” value to check tableview is expanded or not.
4. Create UITableViewHeaderFooterView:
We need to create UITableViewHeaderFooterView with XIB file.
After that we need to add a label and image on UITableViewHeaderFooterView either programatically or using Storyboard.
|
1 2 |
@IBOutlet weak var headerLaebl: UILabel! @IBOutlet weak var iconView: UIImageView! |
Above code is helpful to show the header of TableView.
5. Create UITableViewCell:
In this step we need to create a UITableViewCell with XIB file.
After that we need to add a label inside UITableViewCell to display in expanded view.
|
1 |
@IBOutlet weak var bodyLabel: UILabel! |
6. Register TableViewCell:
After that we need to register TableViewCell and UITableViewHeaderFooterView inside ViewController.
|
1 2 3 4 5 6 7 8 9 10 |
override func viewDidLoad() { tableView.delegate = self tableView.dataSource = self super.viewDidLoad() addData() tableView.register(UINib(nibName: "CustomTableViewCell", bundle: .main), forCellReuseIdentifier: "tableCell") tableView.register(UINib(nibName: "CustomeHeaderFooterView", bundle: .main), forHeaderFooterViewReuseIdentifier: "headerCell") // Do any additional setup after loading the view. } |
After that we need to add data in model class.
|
1 2 3 4 5 6 |
func addData(){ data.append(DataModel.init(studentClass: "Class A", studentName: ["Student1", "Student2", "Student3", "Student4", "Student5"], isExpand: false)) data.append(DataModel.init(studentClass: "Class B", studentName: ["Student6", "Student7", "Student8", "Student9", "Student10"], isExpand: false)) data.append(DataModel.init(studentClass: "Class C", studentName: ["Student11", "Student12", "Student13"], isExpand: false)) data.append(DataModel.init(studentClass: "Class D", studentName: ["Student16", "Student17"], isExpand: false)) } |
finally, call above function form viewDidLoad()
Once above step completed, create an extension of your ViewController and add the code inside the function of the extension, finally our expanded table view completed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
extension ViewController: UITableViewDataSource, UITableViewDelegate{ func numberOfSections(in tableView: UITableView) -> Int { return data.count } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { if(data[section].isExpand){ return data[section].studentName.count }else{ return 0 } } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "tableCell", for: indexPath) as! CustomTableViewCell cell.bodyLabel.text = data[indexPath.section].studentName[indexPath.row] return cell } func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? { let header = tableView.dequeueReusableHeaderFooterView(withIdentifier: "headerCell") as! CustomHeaderFooterView header.headerLaebl.text = data[section].studentClass header.backgroundColor = .green header.isUserInteractionEnabled = true let tapGesture = CustomTapGestureRecognizer( target: self, action: #selector(onTap(sender:)) ) tapGesture.index = section header.addGestureRecognizer(tapGesture) return header } @objc func onTap(sender: CustomTapGestureRecognizer) { print(sender.index) data[sender.index ?? 0].isExpand = !data[sender.index ?? 0].isExpand tableView.reloadSections(IndexSet(integer: sender.index ?? 0), with: .none) } } class CustomTapGestureRecognizer: UITapGestureRecognizer { var index: Int? } |
Use of Expanded TableView In Swift
In Swift is a user interface element that allows users to interact with a hierarchical set of data. It is often used in situation where you have a list of categories or sections, and each section can be expanded to set of sub items.
Here are some common use cases for Expandable TableView.
1. Nested Categories:
You might have a list of categories, and each category can be expanded to reveal its subcategories or items.
2. Menu System:
Expanded TableView is are commonly used in menu system, where each menu item can be expanded to show additional options or sub items.
3. Filtering or Sorting Option:
You can use Expanded TableView sections to present filtering or sorting options. Each section represent a category, and expanding it reveals different options for filtering or sorting within that category.
4. Collapsable From Sections:
In forms with multiple sections, you can use an Expandable Tableview to collapse or expanded sections based on users interactions, providing a cleaner and more user friendly from interface.
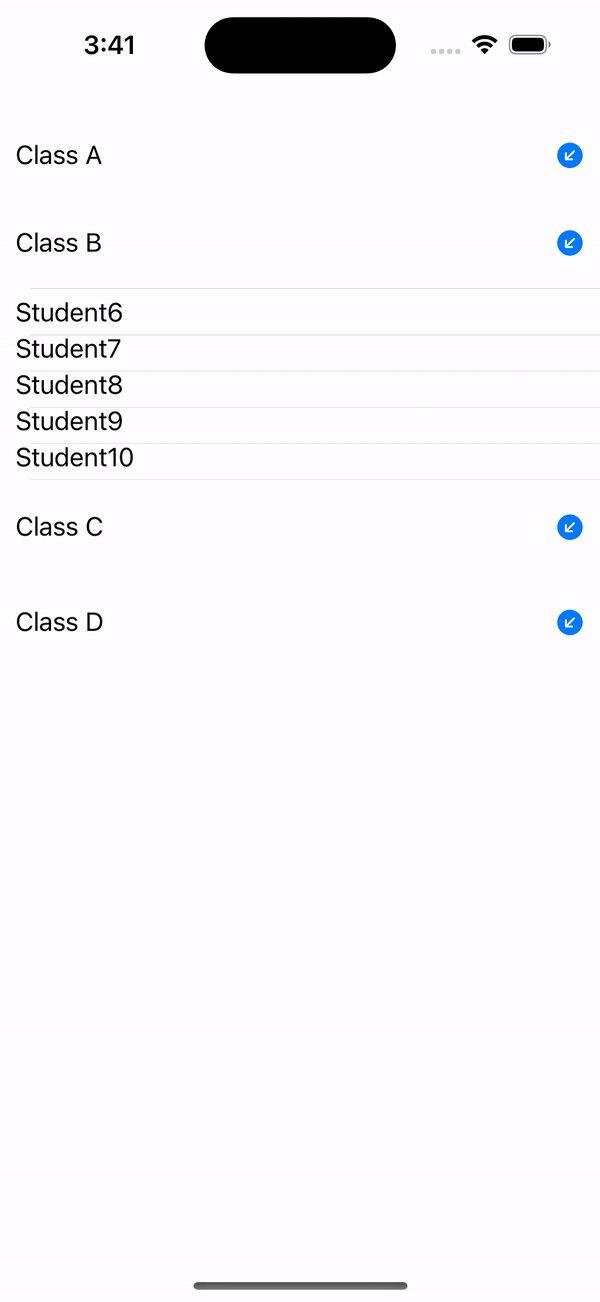
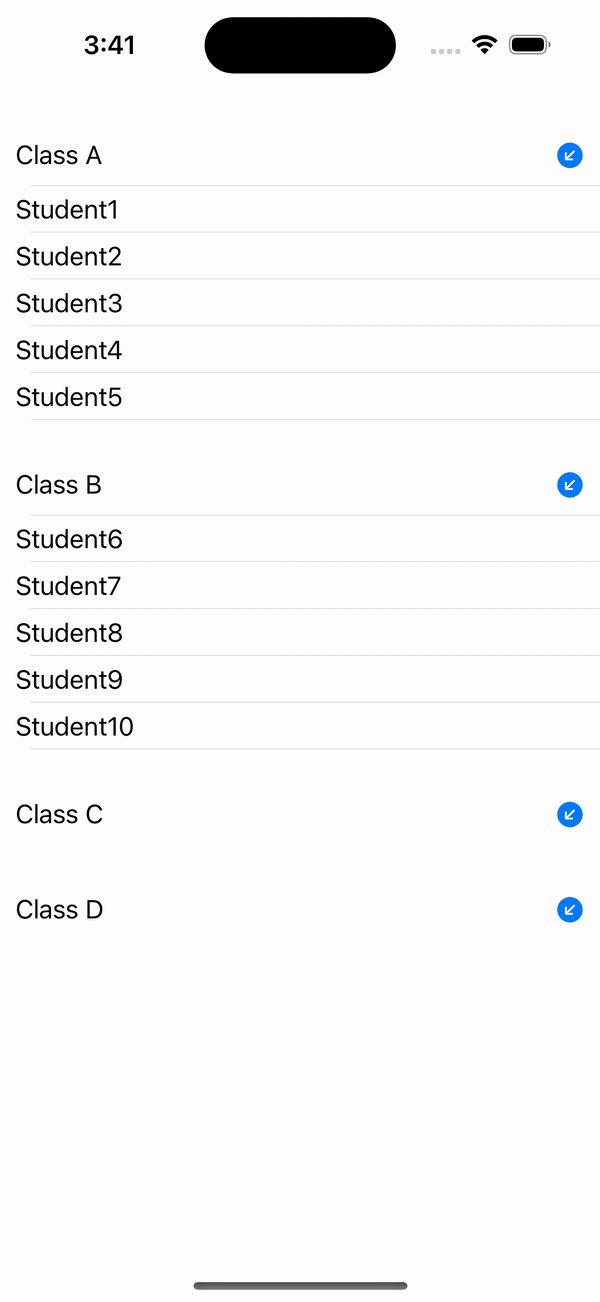
Output

Conclusion
So, In this blog we have learn about how to create expandable tableView in Swift. You can learn more similar interesting topics with Mobikul Blogs.
You may also check our Flutter App development services.

3 comments