Draggable Map
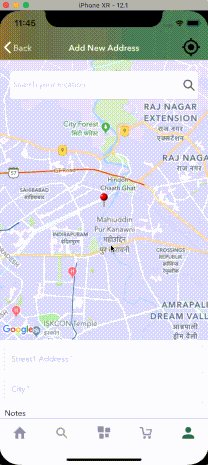
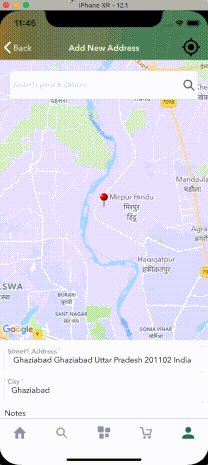
We have seen the Ola or Uber map where the pin is located in the middle of Google Maps & we can Drag the Map or Zoom after doing all this, the map stops dragging or zooming then
It will show the actual address where the pin is located. In iOS we can use Apple Maps or Google Maps so here I have taken the Example of Google Maps.
Please follow these steps.
1: Install the Google Map Framework through POD.
|
1 |
pod 'GoogleMaps' |
2: Write the Google Map Key in the Appdelegate class.
|
1 2 3 4 |
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { GMSServices.provideAPIKey("sgjsbgjkbsgjdbgjdbgdjgbdjgbdjk"); return true } |
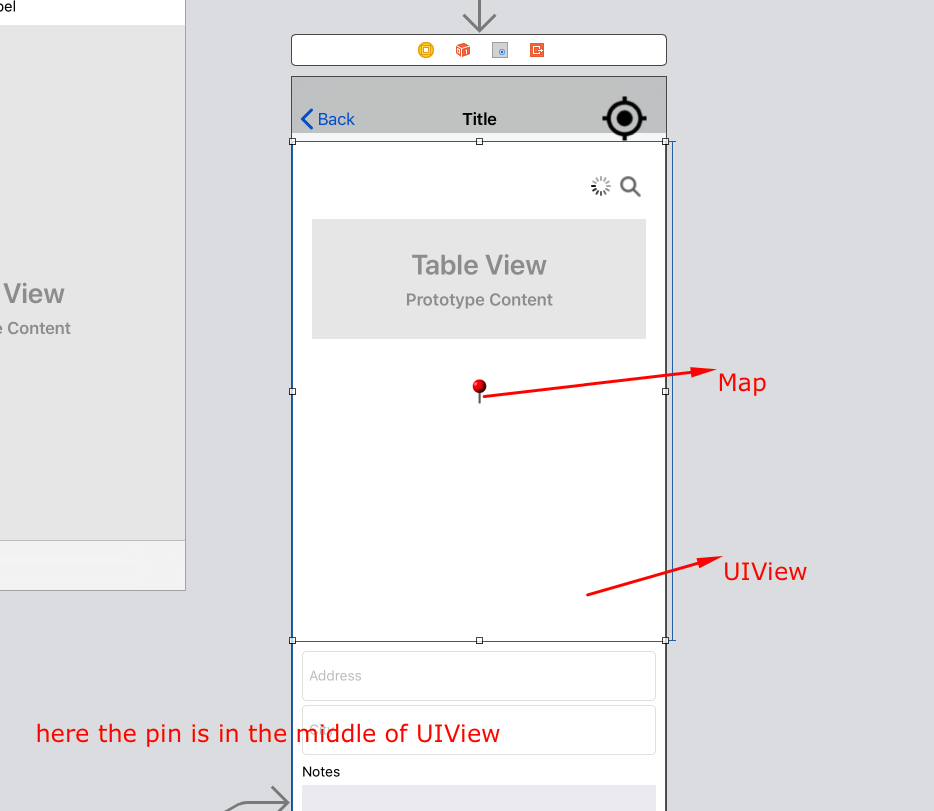
3: Create a view controller & take one UIView.
Take one UIView in UIViewController & set the leading, trailing, top, and bottom constraints to super view.
After that take one UIImageView in the middle of UIView and set the constraints center Horizontal & centre vertical.
4: Create an outlet of UIview & pin the Image.
|
1 2 |
@IBOutlet var mapView: UIView! @IBOutlet var pinImage: UIImageView! |
5: Now set your Map for this I have written the function where I have set the default latitude & longitude.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
public var longitude:Double = 77.38066792488098 public var latitude:Double = 28.6517752463408 var GoogleMapView:GMSMapView! var geoCoder :CLGeocoder! override func viewDidLoad() { super.viewDidLoad() self.SetUpMap() geoCoder = CLGeocoder() } func SetUpMap(){ let camera = GMSCameraPosition.camera(withLatitude:self.latitude, longitude: self.longitude, zoom: 12) GoogleMapView = GMSMapView.map(withFrame: CGRect(0, 0, SCREEN_WIDTH, self.mapView.frame.height), camera: camera) GoogleMapView.delegate = self self.mapView.addSubview(GoogleMapView) self.mapView.bringSubviewToFront(pinImage) } |
Note: it will show the PIN image on your given Latitude and longitude position.
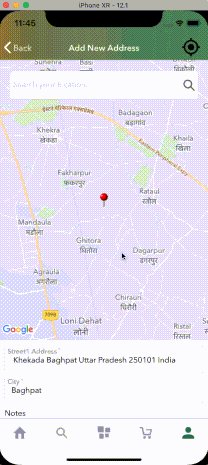
Now I have to implement the dragging functionality for this you need to write the delegate method to check when the map is at an idle position after dragging.
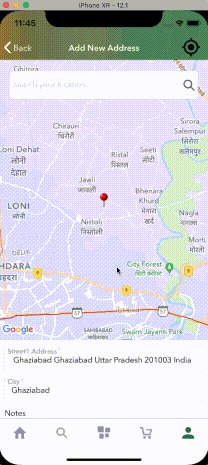
Here I have used the geocode for getting the address through latitude & longitude.
6: This Method will call when the Map is at an idle position after dragging.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
func mapView(_ mapView: GMSMapView, idleAt position: GMSCameraPosition) { let lat = position.target.latitude let lng = position.target.longitude // Create Location let location = CLLocation(latitude: lat, longitude: lng) // Geocode Location geoCoder.reverseGeocodeLocation(location) { (placemarks, error) in if let placemarks = placemarks{ if let location = placemarks.first?.location{ //self.addressTextField.text = (placemarks.first?.name ?? "")+" "+(placemarks.first?.subLocality ?? " ") if let addressDict = (placemarks.first?.addressDictionary as? NSDictionary){ let dict = JSON(addressDict) self.cityTextField.text = dict["City"].stringValue var address:String = "" for data in dict["FormattedAddressLines"].arrayValue{ address = address+" "+data.stringValue } // here you will get the Address. } } } } } |
Note: Now you can get the PIN position Address.
Thanks for reading this technical blog, I Hope this is helpful for you. If you have any query or issue please ask me in the comment below.
Stay updated and Stay Cool.



9 comments
Please let us know the issue which you are getting while following the article.