
In Today’s time everyone is using conversation chatting application, and modern chat application uses Chat Bubble to make them more representative.
Read more about Flutter app development services from mobikul
In this blog, we will explore Chat Bubble in Flutter. We will see how to implement a demo project of chat bubble and how to make it in the simplest way.
There are different types of Chat Bubbles.
- BubbleNormal
- BubbleSpecialOne
- DateChip
- BubbleNormalAudio, and many more
There are different properties in each one of them, some are listed below
- isSender
- delivered
- trail
- seen
- sent
Let’s Start The Steps For Integrating Chat Bubble In Flutter
Step1: Create a flutter project.
Step2: Add the chat_bubbles dependency to pubspec.yaml file.
Step3: Run “flutter pub get” in the root directory of your app.
|
1 |
chat_bubbles: ^1.1.0 |
Therefore In order to check the updated version of the dependency click here.
Step4: Now start the coding for the same.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
Scaffold( appBar: AppBar( title: const Text("Bubble Chat"), ), body: SingleChildScrollView( child: Padding( padding: const EdgeInsets.all(8.0), child: Column( children: const [ Padding( padding: EdgeInsets.only(bottom: 8.0), child: BubbleSpecialOne( text: "Hello, How are you", color: Colors.grey, isSender: true, delivered: true, tail: true, seen: true, sent: true, textStyle: TextStyle( fontSize: 18.0, color: Colors.black ), ), ), Padding( padding: EdgeInsets.only(bottom: 8.0), child: BubbleSpecialOne( text: "I am fine, you say", color: Colors.blueAccent, isSender: false, delivered: true, tail: true, seen: true, sent: true, textStyle: TextStyle( fontSize: 18.0, color: Colors.black ), ), ), Padding( padding: EdgeInsets.only(bottom: 8.0), child: BubbleSpecialOne( text: "I am also good, Hows your job?", color: Colors.grey, isSender: true, delivered: true, tail: true, seen: true, sent: true, textStyle: TextStyle( fontSize: 18.0, color: Colors.black ), ), ), Padding( padding: EdgeInsets.only(bottom: 8.0), child: BubbleSpecialOne( text: "Going great", color: Colors.blueAccent, isSender: false, delivered: true, tail: true, seen: true, sent: true, textStyle: TextStyle( fontSize: 18.0, color: Colors.black ), ), ), Padding( padding: EdgeInsets.only(bottom: 8.0), child: BubbleSpecialOne( text: "Are you free next weekend?", color: Colors.grey, isSender: true, delivered: true, tail: true, seen: true, sent: true, textStyle: TextStyle( fontSize: 18.0, color: Colors.black ), ), ), Padding( padding: EdgeInsets.only(bottom: 8.0), child: BubbleSpecialOne( text: "No sorry little busy", color: Colors.blueAccent, isSender: false, delivered: true, tail: true, seen: true, sent: true, textStyle: TextStyle( fontSize: 18.0, color: Colors.black ), ), ), Padding( padding: EdgeInsets.only(bottom: 8.0), child: BubbleSpecialOne( text: "No issues, will catch you next time", color: Colors.grey, isSender: true, delivered: true, tail: true, seen: true, sent: true, textStyle: TextStyle( fontSize: 18.0, color: Colors.black ), ), ), Padding( padding: EdgeInsets.only(bottom: 8.0), child: BubbleSpecialOne( text: "Sure sure!!", color: Colors.blueAccent, isSender: false, delivered: true, tail: true, seen: true, sent: true, textStyle: TextStyle( fontSize: 18.0, color: Colors.black ), ), ), ], ), ), ), ); |
Finally, we can run the code and as a result, we can see the below output.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
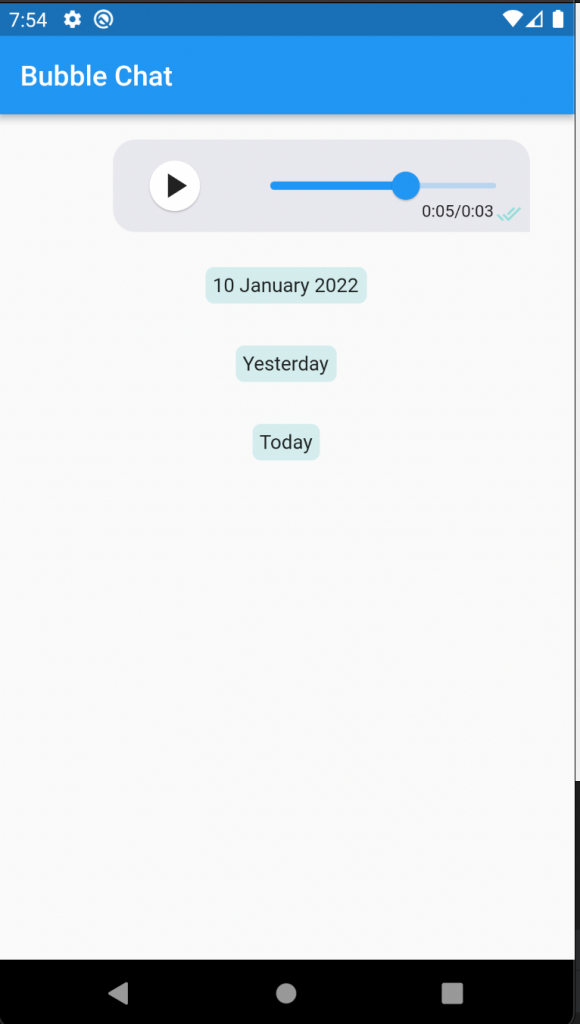
Scaffold( appBar: AppBar( title: const Text("Bubble Chat"), ), body: SingleChildScrollView( child: Padding( padding: const EdgeInsets.all(8.0), child: Container( child: Column( children: [ Padding( padding: const EdgeInsets.all(8.0), child: BubbleNormalAudio( color: const Color(0xFFE8E8EE), duration: 5, position: 3, isPlaying: true, isLoading: false, isPause: true, onPlayPauseButtonClick: () {}, onSeekChanged: (value) {}, sent: true, seen: true, ), ), Padding( padding: const EdgeInsets.all(8.0), child: DateChip( date: DateTime(now.year, now.month, now.day - 2), ), ), Padding( padding: const EdgeInsets.all(8.0), child: DateChip( date: DateTime(now.year, now.month, now.day - 1), ), ), Padding( padding: const EdgeInsets.all(8.0), child: DateChip( date: now, ), ), ], ), //child:, ), ), ), ); |
Finally, we can run the code and as a result, we can see the below output.
Conclusion
Congratulations!! you have learned how to use Chat Bubble in a flutter.
For more detail, you can refer to the official doc of a flutter here.
For more interesting blogs check out here – https://mobikul.com/blog/
Thanks for reading!!.



Be the first to comment.