We are often interested in the personalisation. When it comes to our desktop theme we reflect our taste. Same thing happens in case of application theming. We change style, fonts, colors, animation and like that. Changing font is also as important as other theming elements.
I was recently tasked with adding the ability to change font size when user changes the store.
Today we are gonna change the default theme of the application.
1. Custom Font Files
We can download free fonts available

e.g. https://www.google.com/get/noto/#kufi-arab
2. Adding Font Files Applications
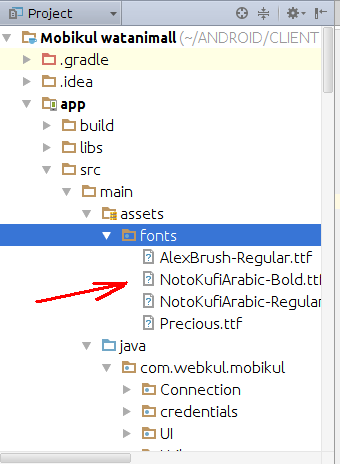
Remove the files from the .zip folder assets /fonts under-copy.
For grade build the path will look like:
If you mistakenly choose different path, you will issues like
|
1 |
java.lang.RuntimeException: native typeface cannot be made |
3. Using the application elements on the Font File
First of all extends the Application and override the on Create Methods.
|
1 2 3 4 5 6 7 |
public class MobikulApplication extends Application { @Override public void onCreate() { super.onCreate(); FontsOverride.setDefaultFont(this, "BOLD", "NotoKufiArabic-Bold.ttf"); } |
Hot Served Code for FontsOverride class:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
public final class FontsOverride { private static Context mContext; public static void setDefaultFont(Context context,String staticTypefaceFieldName, String fontAssetName) { mContext=context; final Typeface regular = Typeface.createFromAsset(context.getAssets(), fontAssetName); replaceFont(staticTypefaceFieldName, regular); } protected static void replaceFont(String staticTypefaceFieldName, final Typeface newTypeface) { try { final Field staticField = Typeface.class.getDeclaredField(staticTypefaceFieldName); staticField.setAccessible(true); staticField.set(null, newTypeface); aceFieldName); } catch (NoSuchFieldException e) { e.printStackTrace(); } catch (IllegalAccessException e) { e.printStackTrace(); } } } |
Another way to achieve it is by using Custom Class.
Create a custom class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
public class MyCustomTextView extends TextView { public MyCustomTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } public MyCustomTextView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public MyCustomTextView(Context context) { super(context); init(); } private void init() { try{ if (!isInEditMode()) { Typeface tf = Typeface.createFromAsset(getContext().getAssets(), "fonts/AlexBrush-Regular.ttf"); setTypeface(tf); } }catch (Exception e){ e.printStackTrace(); } } } |
Now you can access this custom UI wherever we want. We can access it directly in XML or programmatically.
|
1 2 3 4 5 6 7 8 9 |
<com.webkul.mobikul.UI.MyCustomTextView android:id="@+id/featured_product" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="1dp" android:layout_marginTop="1dp" android:gravity="center_horizontal" android:text="@string/featured_product_label" android:textSize="14sp" /> |


1 comments