
In this blog, we will be going to learn how to use Augmented Reality in Flutter to enhance the user experience of the application.
Augmented Reality is used in Mobile applications for the purpose of the enhancement of app experience. Some of the mobile apps (E-commerce) are used to show their products in a manner where end-users can visualize the products in front of them.
For implementing Augmented Reality in Flutter, we will follow the mentioned steps:
You may also go through our Flutter app development company page
1. Adding AR Core plugin
I have used the following version dependency, you can use any version as per your requirement from the Flutter Dev console. And also add the dev dependency for the compilation of code.
|
1 |
arcore_flutter_plugin: ^0.0.2+1 |
2. Adding Google AR dependencies in Build. Gradle folder in the Android folder
I have used the following version of dependencies, you can use any version as per your requirements from the ARCore release site.
|
1 2 3 4 5 6 7 8 |
implementation 'com.google.ar.sceneform.ux:sceneform-ux:1.8.0' implementation 'com.google.ar.sceneform:core:1.8.0' implementation 'com.google.ar:core:1.8.0' // As ARCore uses the ARCORE google services, then this detect the s ervices available on device or not. <meta-data android:name="com.google.ar.core" android:value="required" /> |
3. Final steps to create the Shapes on the surface
I have created a method for the initialization of the “ArCoreController” in the main dart.
|
1 2 3 4 5 6 7 8 |
late ArCoreController arCoreController; void createARView(ArCoreController controller) { arCoreController = controller; // in this demo we fave created a Cube shape in space makeCube(arCoreController); } |
–> You can call “createARView” from the body of the Scaffold mentioned below, I have used it as per the requirements.
|
1 2 3 4 5 6 7 8 9 10 11 |
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: ArCoreView( onArCoreViewCreated: _onArCoreViewCreated, ), ); } |
–> I have created cube shape and you can create any shapes as per the documents
Method for creating the Cube Shape on Surface.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
void makeCube(ArCoreController controller) { final material = ArCoreMaterial( color: Colors.blue, metallic: 1.0, ); final cube = ArCoreCube( materials: [material], size: vector.Vector3(0.5, 0.5, 0.5), ); final node = ArCoreNode( shape: cube, position: vector.Vector3(-0.5, 0.5, -3.5), ); controller.addArCoreNode(node); } |
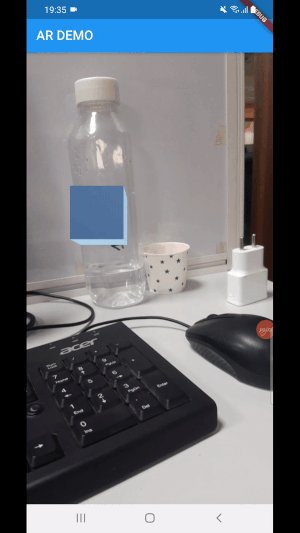
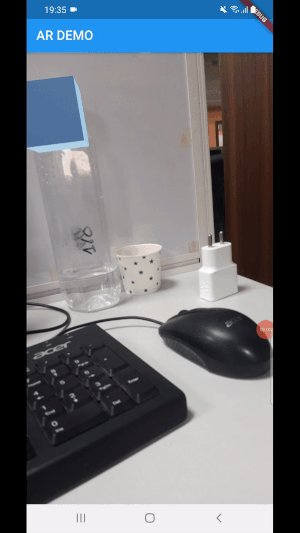
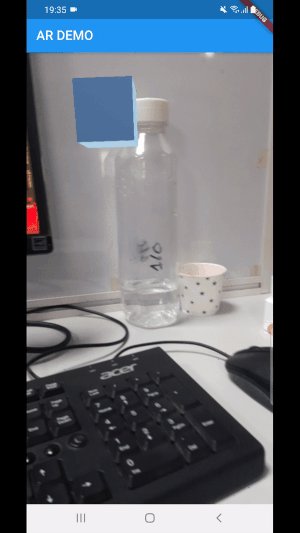
Output:
In this way, you can create different shapes using Augmented Reality In Flutter.
I hope this blog helps you to understand the Augmented Reality in Flutter.
For more information, please go through the Flutter Dev console.


Be the first to comment.