Picture In Picture is a new feature introduced in the Android 8.0 (API level 26). It is a multi-window mode which is mostly used for video playback. A small screen starts to float in the device screen and the user can do other work while watching the small screen. This screen appears on the topmost layer and the user can drag it to any corner they want. You can check the Google Developers Docs for details
Steps to add the Picture In Picture support
1) Activities do not support PIP mode by default. To make them support this feature we need to add a few attributes in the activity tag in your AndroidManifest.
|
1 2 |
android:resizeableActivity="true" android:supportsPictureInPicture="true" |
So, after adding these your activity tag will look something like this.
|
1 2 3 4 5 6 |
<activity android:name=".YourActivity" android:configChanges="screenSize|smallestScreenSize|screenLayout|orientation" android:resizeableActivity="true" android:supportsPictureInPicture="true" android:windowSoftInputMode="stateHidden|adjustResize" /> |
2) To start the PIP mode you need to call enterPictureInPictureMode() function according to your need. Either you can call it when the user hits the home button that means in onPause() or when the user presses the back button.
For Activities
|
1 2 |
val aspectRatio = Rational(300, 400) enterPictureInPictureMode(PictureInPictureParams.Builder().setAspectRatio(aspectRatio).build()) |
For Fragments
|
1 2 |
val aspectRatio = Rational(300, 400) activity?.enterPictureInPictureMode(PictureInPictureParams.Builder().setAspectRatio(aspectRatio).build()) |
To define the dimensions of the small screen, you need to pass a Rational object to the function.
3) As the application enters or exits the PIP mode, onPictureInPictureModeChanged() function is called. You can make the changes in the UI according to the screens.
|
1 2 3 4 5 6 7 |
fun onPictureInPictureModeChanged(isInPictureInPictureMode: Boolean, newConfig: Configuration) { if (isInPictureInPictureMode) { // Hide a few UI components } else { // Show them back } } |
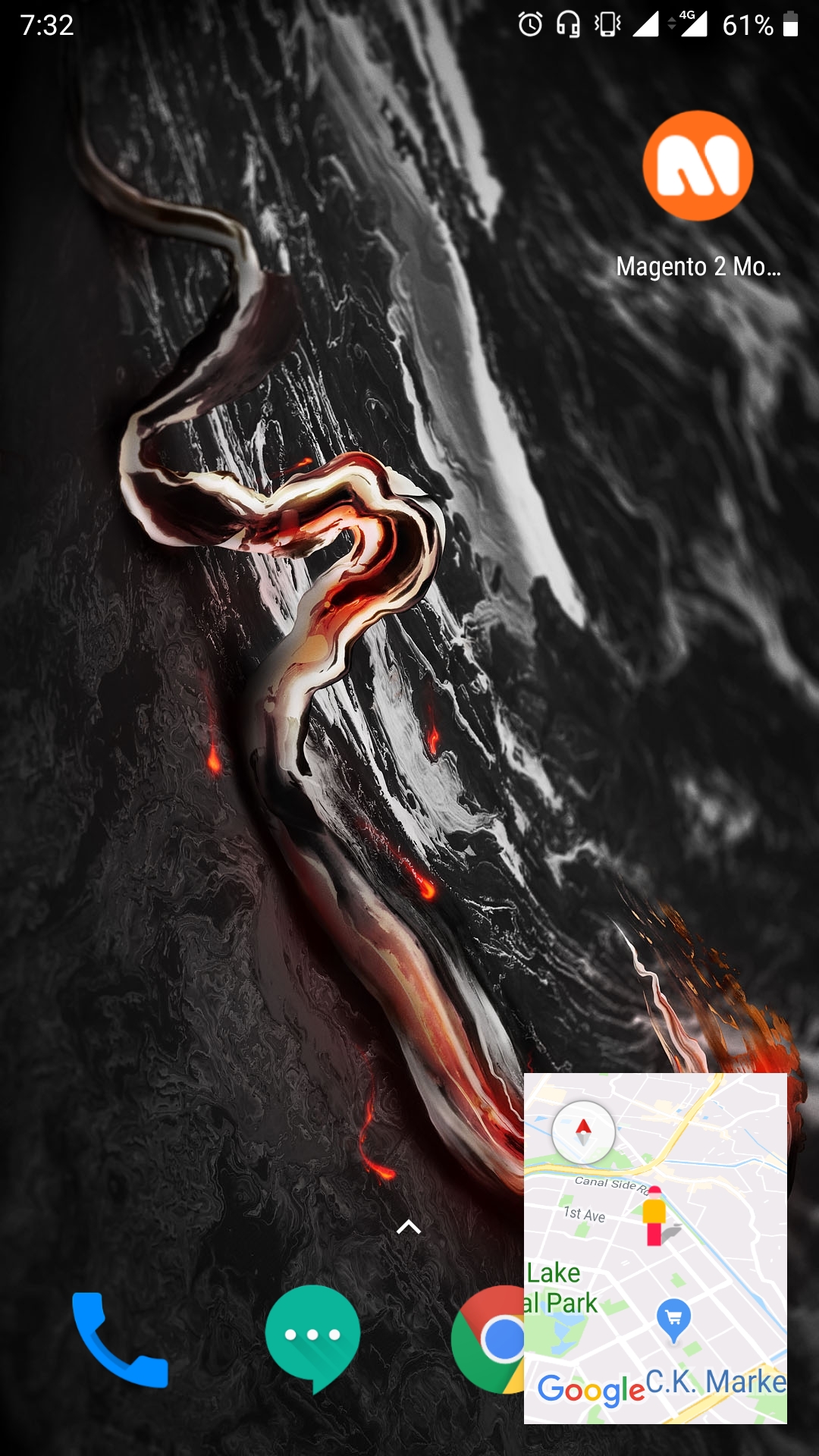
4) This is how the PIP mode will look like.
You can use this to show videos on a small screen or you can also use it to show navigation. Make sure you have less number of UI components when in PIP mode.
That’s all for this blog. Thank you very much. This is Vedesh Kumar signing off.


Be the first to comment.