In this, we will learn “Add Version Checker in Flutter“.First of all, let’s discuss in brief about version checker.
Version checker is used to comparing the current version and store version of the application.
If the device application version is less than the store version, it will show an alert to update the app.
By taking a dummy application Id of an app, I’ll tell you the implementation of the version checker.
You can also go on our flutter app development services.
Implementation:-
Step 1:Add Dependency
Add the following dependency in your Pubspec.yaml file.
|
1 2 3 4 |
dependencies: flutter: sdk: flutter new_version: ^0.2.3 |
Step 2: Method Implementation
Import the following package.
|
1 |
import 'package:new_version/new_version.dart'; |
add the following function in your main.dart file.
I am using a dummy android ID and bundle Id, you can use your own.
|
1 2 3 4 5 6 7 8 9 10 11 |
_showVersionChecker (BuildContext context){ try{ NewVersion( iOSId: 'com.version check.iOS',//dummy IOS bundle ID androidId: 'com.version.check',//dummy android ID ).showAlertIfNecessary(context: context); }catch(e){ debugPrint("error=====>${e.toString()}"); } } |
Step 3: Call the version Checker method.
Now, you need to call the version method in your InitState method.
|
1 2 3 4 5 |
void initState() { // TODO: implement initState super.initState(); _showVersionChecker(context);//calling the method } |
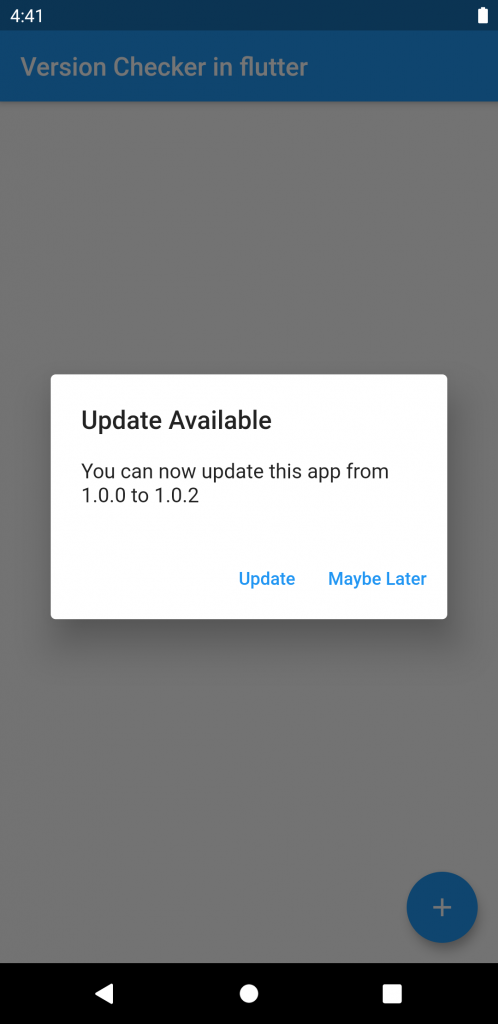
that’s it in the implementation, now you can run your project and see the following output.
As you can see version alert dialog has been popped up.
NOTE:-Please, be confirm that your application should be on App Store/Apple Store.
For more details and methods you can refer to the official doc of flutter here.
For more interesting blogs check out here – https://mobikul.com/blog/
Hope this blog helped you with a better understanding of add version checker in flutter.
Thanks for reading.😇


Be the first to comment.