DropDown in Flutter is used to display a moving drop-down list.
We can change the dropdown button item style according to ourselves.
Firstly, When the user will click on it, a list of items will be shown to the user.
Most importantly, we use Stateful widget here in orďer to maintain the state as per user’s choice.
The drop-down button will change the state based on the user’s choice.
It is basically used in the cases where we want to display a wholesome set of items but we have a limited amount of space in our UI.
Read more about Flutter app development services from mobikul.
Dropdown in Flutter Properties :
- items : We add the elements of the DropdownButton widget as list of DropdownMenuItem widgets.
They have a value attribute, child attribute,etc.
- selectedItemBuilder : The option on the button is shown when we select an option.
If we want to display some other text we will use selectedItemBuilder.
- value : This is where the pointer which holds the display value of the DropdownButton widget.
- hint : By default the dropdown button will display nothing on it but the down indicator.
- elevation : We will use elevation property to elevate the dropdown list.
- style : We use this property to customize the dropdown.
- iconSize : We use iconSize for the drop-down button’s down arrow icon button.
- dropdownColor : We use dropdownColor to give dropdown a background colour
Similarly, some other properties can be disabledHint,icon,iconDisabledColor,iconEnabledColor,isExpanded,etc.
Integrating Dropdown in Flutter :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
import 'package:flutter/material.dart'; void main() { runApp( MaterialApp( debugShowCheckedModeBanner:false, home: DropDownScreen()), ); } class DropDownScreen extends StatefulWidget { @override _DropDownScreenState createState() => _DropDownScreenState(); } class _DropDownScreenState extends State<DropDownScreen> { String _item; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.green, title: Text('DropDown In Flutter'), ), body: Container( color: Colors.yellow, child: Center( child: Card( elevation: 5, child: Container( width: MediaQuery.of(context).size.width / 2, color: Colors.lightGreen, padding: const EdgeInsets.all(2.0), child: DropdownButton<String>( dropdownColor: Colors.lightGreen, value: _item, style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold), items: <String>[ 'English', 'History', 'Maths', 'Political Science', 'Hindi', 'Biology', 'Chemistry', ].map<DropdownMenuItem<String>>((String value) { return DropdownMenuItem<String>( value: value, child: Text(value), ); }).toList(), hint: Text( "Please choose a subject", style: TextStyle( color: Colors.black, fontSize: 12, fontWeight: FontWeight.w600), ), onChanged: (String value) { setState(() { _item = value; }); }, ), ), ), ), ), ); } } |
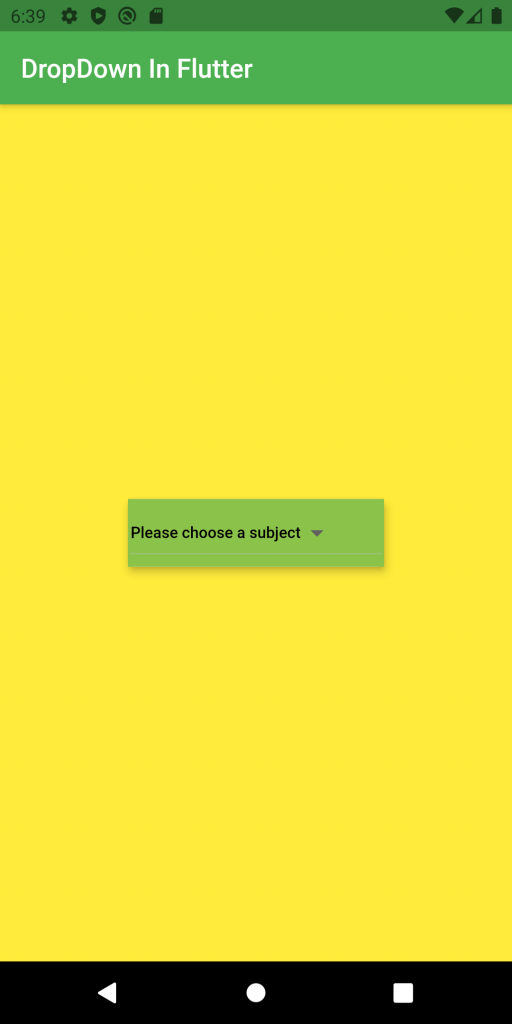
Output :

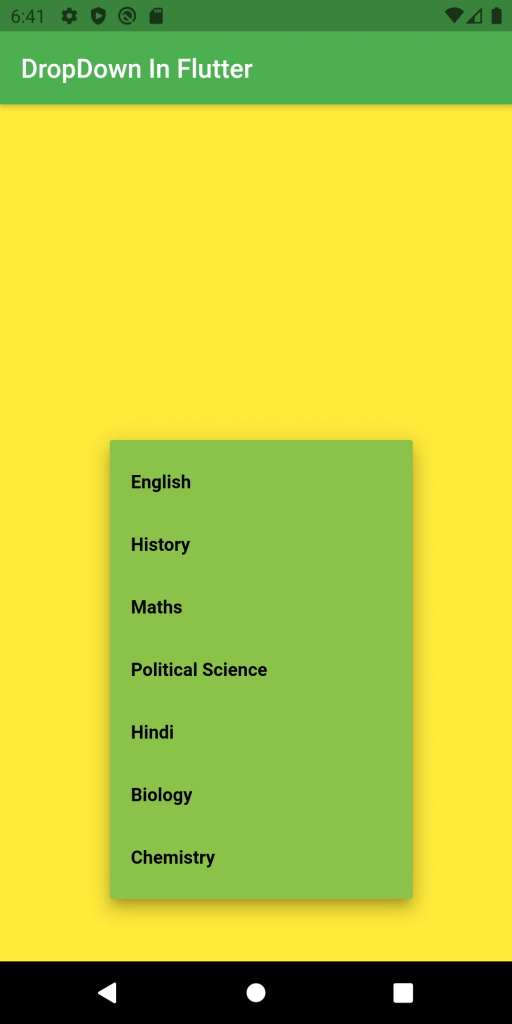
After clicking on this dropdown button, below is the dropdown list that we get :-

Conclusion
Finally, In this blog, we have discussed Dropdown in Flutter.
I hope it will help you out in understanding and getting a brief idea about it.
Thank you for reading!!
References
https://api.flutter.dev/flutter/material/DropdownButton-class.html
https://www.developerlibs.com/2019/09/flutter-drop-down-menu-list-example.html


Be the first to comment.