Updated 31 August 2020
A ‘Folding Cell’ is a customized cell subclass for ‘UITableviewCell’. It provides a folding/unfolding animation of a cell to display/hide its content.
Expanding content cell with animation inspired by folding paper card material design.
Podfile:|
1 2 3 |
target 'MyAPP' do pod 'FoldingCell' end |
FoldingCell'RotatedView. Connect the outlet from this view to the cell property foregroundView.

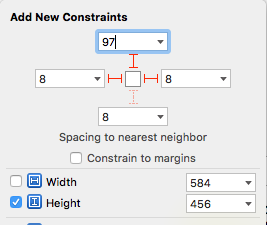
containerView. Add constraints from this view to the superview like in the picture:
|
1 2 3 4 5 6 |
fileprivate struct C { struct CellHeight { static let close: CGFloat = *** // equal or greater foregroundView height static let open: CGFloat = *** // equal or greater containerView height } } |
|
1 |
<span class="pl-k">var</span> cellHeights <span class="pl-k">=</span> (<span class="pl-c1">0</span><span class="pl-k">..<</span>CELLCOUNT).<span class="pl-c1">map</span> { <span class="pl-c1">_</span> <span class="pl-k">in</span> C.<span class="pl-smi">CellHeight</span>.<span class="pl-smi">close</span> } |
|
1 2 3 |
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat { return cellHeights[indexPath.row] } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { guard case let cell as FoldingCell = tableView.cellForRowAtIndexPath(indexPath) else { return } var duration = 0.0 let cellIsCollapsed = cellHeights[indexPath.row] == Const.closeCellHeight if cellIsCollapsed { cellHeights[indexPath.row] = C.Cellheight.open cell.unfold(true, animated: true, completion: nil) duration = 0.5 } else { cellHeights[indexPath.row] = C.Cellheight.close cell.unfold(false, animated: true, completion: nil) duration = 0.8 } UIView.animateWithDuration(duration, delay: 0, options: .CurveEaseOut, animations: { _ in tableView.beginUpdates() tableView.endUpdates() }, completion: nil) } |
|
1 2 3 4 5 6 7 8 9 10 |
override func tableView(tableView: UITableView, willDisplayCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath) { if case let cell as FoldingCell = cell { if cellHeights[indexPath.row] == Const.closeCellHeight { cell.unfold(false, animated: false, completion: nil) } else { cell.unfold(true, animated: false, completion: nil) } } } |
Step6:- And the last step to add below code in the new cell
|
1 2 3 4 5 6 |
override func animationDuration(itemIndex:NSInteger, type:AnimationType)-> NSTimeInterval { // durations count equal it itemCount let durations = [0.33, 0.26, 0.26] // timing animation for each view return durations[itemIndex] } |
So please follow the above step to integrate the Folding Cell and if you have any issue or suggestion you can leave your query/suggestion in the comment section.
If you have more details or questions, you can reply to the received confirmation email.
Back to Home
Be the first to comment.