To integrate the Google Mobile Ads SDK also known as AdMob into an app, the first step is to Create a Google AdMob account and register an app. Once the app is registered we will start integrating it in the code.
First, we will add the Gradle dependency in the app. Add the below dependency in the app-level build.gradle
|
1 |
implementation 'com.google.android.gms:play-services-ads:17.2.0' |
Update your manifest file:
Add your AdMob App ID to your app’s AndroidManifest.xml file by adding the <meta-data> tag shown below. You can find your App ID in the AdMob UI. For android:value insert your own AdMob App ID in quotes, as shown below.
|
1 2 3 4 5 6 7 8 |
<manifest> <application> <!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 --> <meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="YOUR_ADMOB_APP_ID"/> </application> </manifest> |
Important: This step is required as of Google Mobile Ads SDK version 17.0.0. Failure to add this <meta-data> tag results in a crash with the message: "The Google Mobile Ads SDK was initialized incorrectly."
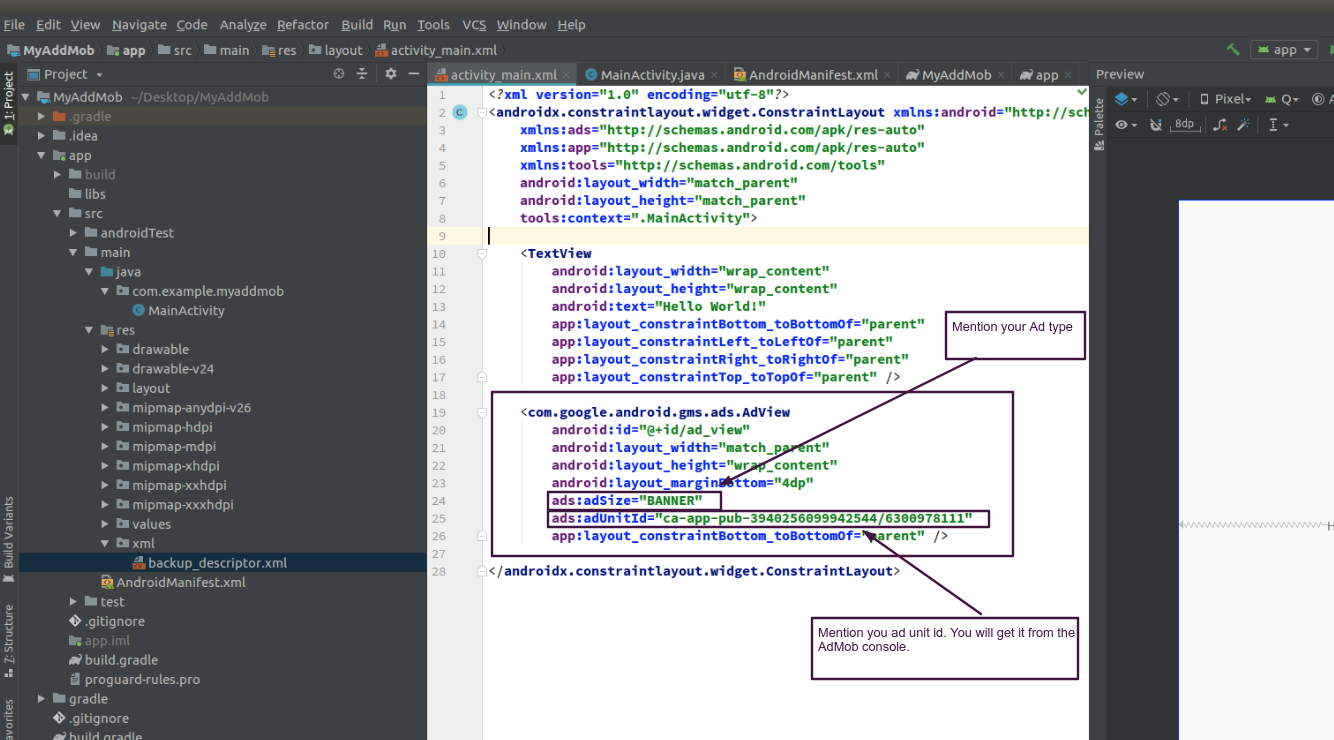
Add AdView to the layout:
Once you’ve integrated the SDK, you can choose an ad format (such as native or rewarded video) and the add an AdView in the layout.
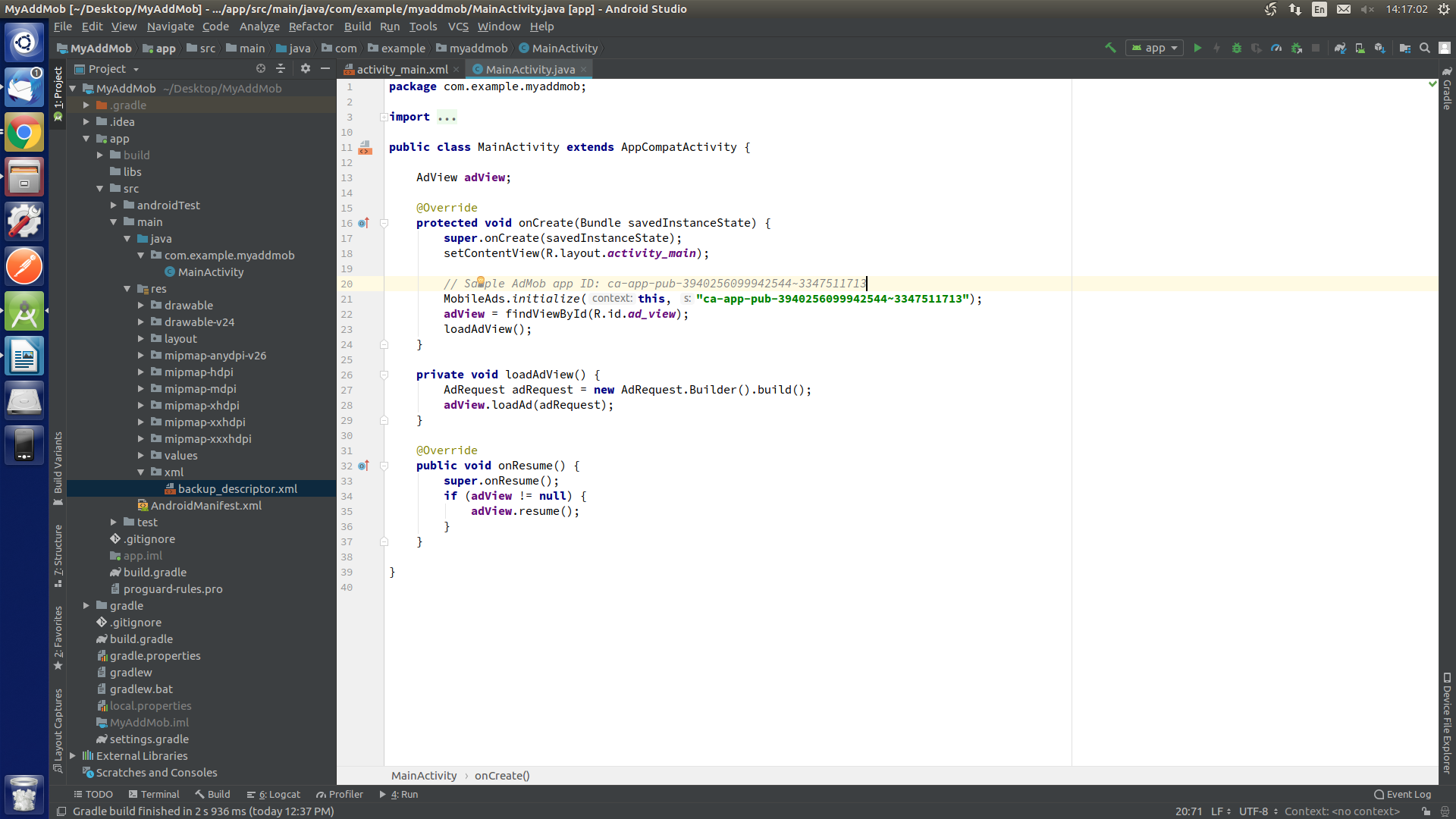
Initialize SDK:
To start displaying ad we will need to initialize the AdMob SDK. We will do it in the onCreate() function of our Activity class.
|
1 2 |
// Sample AdMob app ID: ca-app-pub-3940256099942544~3347511713 MobileAds.initialize(this, "YOUR_ADMOB_APP_ID"); |
Then we will do an ad request to load an ad.
You can create AdView programmatically as well.
|
1 2 3 |
AdView adView = new AdView(this); adView.setAdSize(AdSize.BANNER); adView.setAdUnitId("YOUR_AD_UNIT_ID"); |
References:



2 comments