Updated 30 September 2024
Flutter Gen is a powerful code generation tool for the Flutter framework that streamlines the management of assets, fonts, colors, and other resources. By automatically generating Dart code for these resources defined in the pubspec.yaml file, Flutter_gen enables developers to access them in a type-safe manner. This reduces manual errors and results in a cleaner, more maintainable codebase.

Type Safety and Autocompletion : Automatically generates type-safe code for assets, providing autocompletion and compile-time checks.
Reduced Errors : Eliminates manual typos and errors when referencing assets, ensuring more reliable code.
Consistent Asset Management : Provides a centralized, consistent way to access resources, improving code readability and maintainability.
Improved Workflow : Streamlines the development process by automating resource management, allowing developers to focus on building features.
Easy Integration : Simple setup with minimal configuration, integrating smoothly into any Flutter project.
Supports Multiple Resource Types : Manages images, fonts, colors, and other resources, making it a versatile tool.
Enhanced Code Maintainability : Generates clean, organized code that makes the project easier to manage and scale.
First, we need to create a new Flutter project and add the following dependencies in the pubspec.yaml file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
name: flutter_gen_example description: A new Flutter project. # Flutter SDK version environment: sdk: '>=3.0.0 <4.0.0' dependencies: flutter: sdk: flutter dev_dependencies: flutter_test: sdk: flutter flutter_gen_runner: latest_version # Add this dependency build_runner: latest_version # Add this dependency # Add the assets you want to use flutter: assets: - assets/images/ # Define your asset paths here flutter_gen: # Optional: Configure Flutter Gen settings output: lib/gen/ # Set the output directory for generated files |
Now, run the command “flutter pub get” to add the dependencies.
Add the following package to your class.
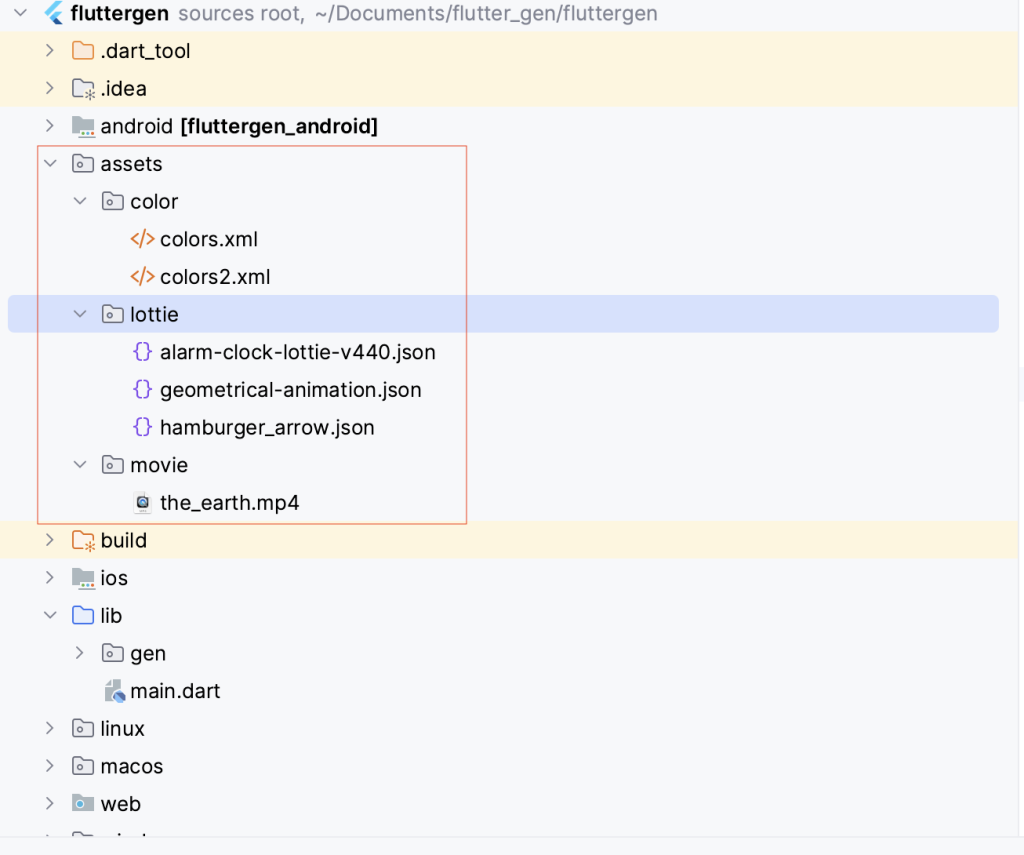
Ensure you have the directories defined in pubspec.yaml for your assets, such as assets/images/ and assets/icons/. You can create these folders manually in your project directory and place your assets inside.

Run the following command to generate the Dart code for your assets
|
1 2 3 |
flutter pub get flutter pub run build_runner build |
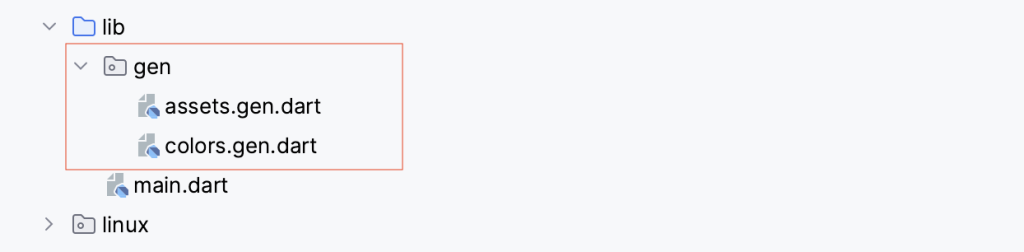
This command will generate the necessary Dart files, typically found in the specified lib/gen/ directory, which provide type-safe access to your assets.

Now, you can access your assets using the generated code. For example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
import 'package:flutter/material.dart'; import 'gen/assets.gen.dart'; import 'gen/colors.gen.dart'; import 'gen/fonts.gen.dart'; void main() async { WidgetsFlutterBinding.ensureInitialized(); print(MyAssets.images.chip4.chip4.flavors); runApp(MaterialApp( debugShowCheckedModeBanner : false , title: 'Flutter Demo', theme: ThemeData( fontFamily: MyFontFamily.raleway, primarySwatch: MyColorName.crimsonRed, ), home: Scaffold( appBar: AppBar( title: const Text('FlutterGen'), ), body: Center( child: SingleChildScrollView( child: GridView.count( primary: true, padding: const EdgeInsets.all(20), crossAxisSpacing: 10, mainAxisSpacing: 10, crossAxisCount: 3, children: <Widget>[ SizedBox( width: 100, height: 100, child: MyAssets.flare.penguin.flare( animation: 'walk', fit: BoxFit.contain, ), ), SizedBox( width: 100, height: 100, child: MyAssets.rive.vehicles.rive( fit: BoxFit.contain, ), ), SizedBox( width: 100, height: 100, child: MyAssets.lottie.geometricalAnimation.lottie( fit: BoxFit.contain, ), ), SizedBox( width: 200, height: 200, child: MyAssets.lottie.alarmClockLottieV440.lottie( fit: BoxFit.contain, ), ), ], ), ), ), ), )); } |
Flutter_gen is a valuable tool for Flutter developers that simplifies and automates the management of assets, fonts, colors, and other resources in your projects. By generating type-safe, auto-complete-friendly code, it reduces manual errors, enhances code readability, and improves overall project maintainability. The straightforward setup and seamless integration make it easy to use, saving developers time and effort while ensuring a consistent and reliable way to access resources.
By incorporating Flutter_gen into your Flutter projects, you not only streamline your workflow but also create a cleaner and more maintainable codebase, ultimately allowing you to focus on building high-quality features and user experiences.
Hope you enjoyed this article.
You can check below the official documentation.
https://pub.dev/packages/flutter_gen
Thanks for reading this blog ❤️
If you have more details or questions, you can reply to the received confirmation email.
Back to Home
Be the first to comment.