Use Icons in Flutter class is a widget to show specific icons. Icons are identified by their name as listed below, e.g. Icons.create Icons.add_a_photo Icons.accessible_forward etc.
In Flutter, The identifiers for the supported Material Icons.
You can find out more about the Flutter app development services page.
To implement the Icon do follow the steps mentioned below.
1.) Create a Scaffold.
2.) Use the Icons widget.
1.) Create a Scaffold. :
Inside Scaffold widgets, it Implements the basic material design visual layout structure. First, initialize the main app as a stateless widget.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Icons Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: _IconScreen(), ); } } |
2.) Use the Icons widget.
In the Icons widget, it ensures that the Material Icons font is included in our application.
The full code is mentioned below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
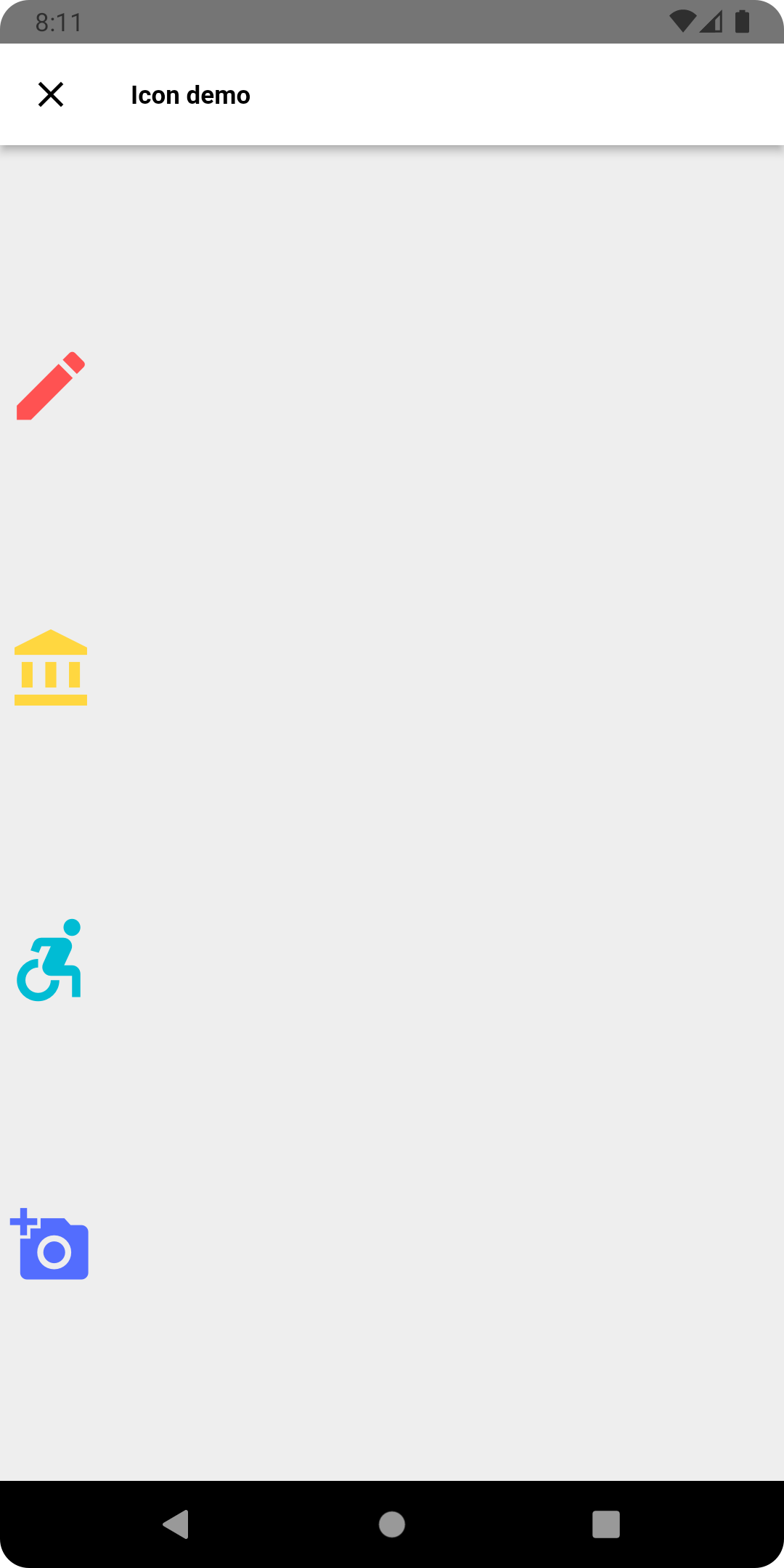
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Icon Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: _IconScreen(), ); } } class _IconScreen extends StatelessWidget { @override Widget build(BuildContext context) { return Container( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ Icon( Icons.create, color: Colors.redAccent, size: 50, ), Icon( Icons.account_balance, color: Colors.amberAccent, size: 48, semanticLabel: "Favorite", ), Icon( Icons.accessible_forward, color: Colors.cyan, size: 56, ), Icon( Icons.add_a_photo, color: Colors.indigoAccent, size: 45, ), ], ), ); } } |

We can now run the app on how to create Icons in a flutter.
Finally, we have implemented the flow of creating Icons in a flutter.
Hope this blog helps you to create Icons in a flutter.
So, I hope it will help you out in understanding and get a brief idea about it.
You can also check these links.
Another mentioned URL.
For more understanding please can go through this Link :
That’s all.
Thank you very much.

Be the first to comment.