Hello guys, today we learn about the issue of UINavigation and UITabBar for Xcode 13 in iOS version 15.0
As we can see nowadays we all are facing issues with Navigation and Tab bar tint color with Xcode 13 in iOS 15.0 version. when we are applying navigation or tab bar color and run the project it shows transparent color of navigation and tab bar.
Getting Start:- Let’s take an example, for this, I am creating a UI design in my storyboard.
step1:- Firstly, create a new Xcode project
File–>New–>Project–>iOS–>Next And Add your project name and then create
Step 2:- Add UINavigation and UITabBar for Xcode 13
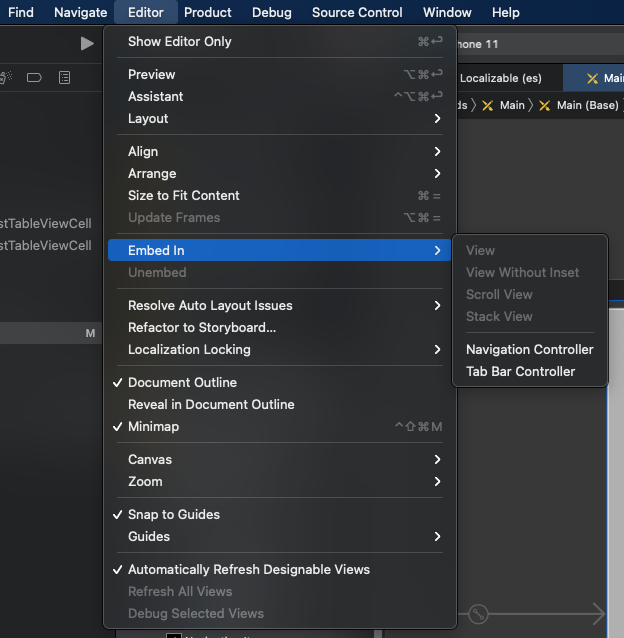
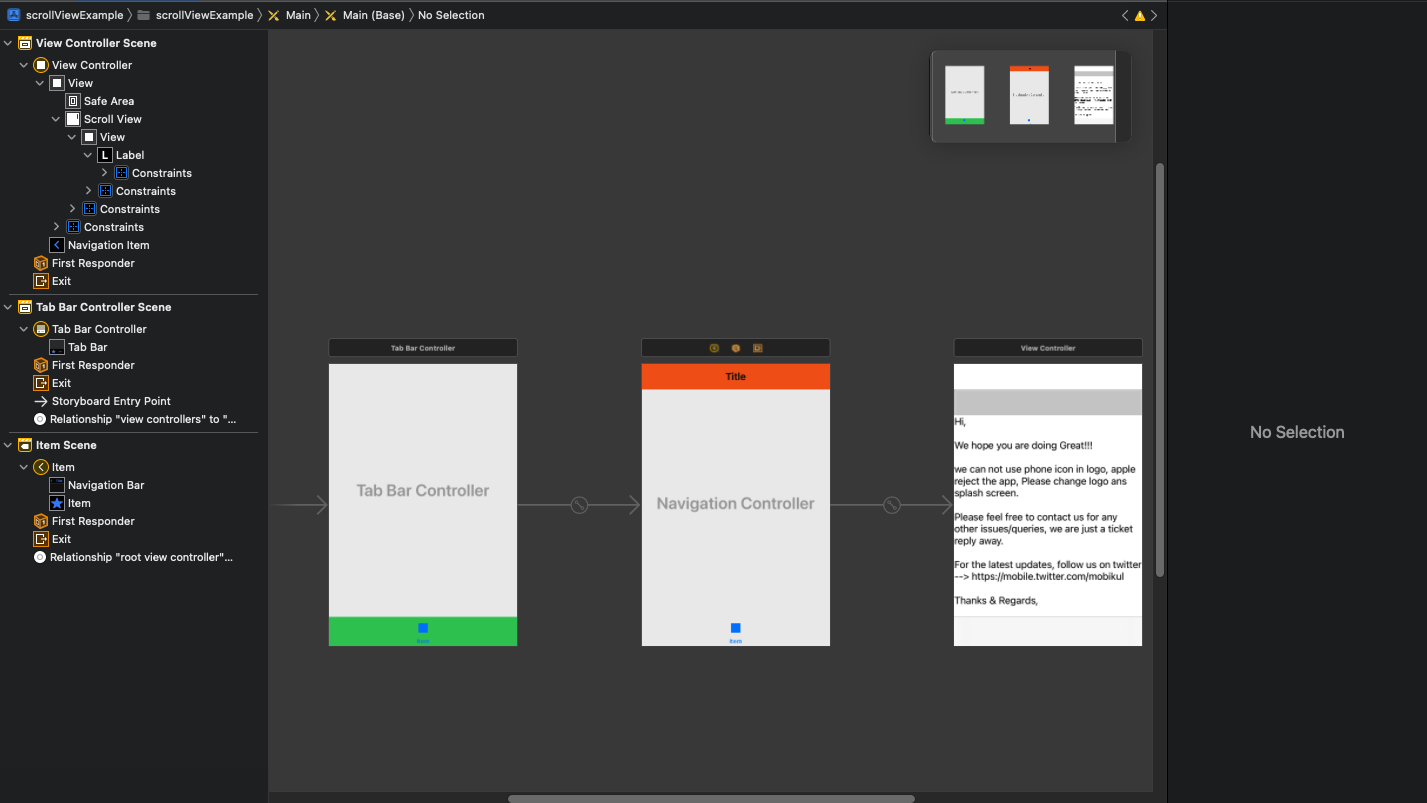
Secondly, I choose the navigation and tab bar controller from the Editor section


Then, run the project and see the result navigation and tab bar color getting transparent, you may see the attached video
Solution:-
To remove this issue, add some lines of code in AppDelegate class in the didFinishLaunchingWithOptions function.
|
1 2 3 4 5 |
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionKey: Any]?) -> Bool { return true } |
Now, add the code for navigation appearance.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
if #available(iOS 15.0, *) { let barAppearance = UINavigationBarAppearance() barAppearance.configureWithOpaqueBackground() barAppearance.backgroundColor = .red UINavigationBar.appearance().standardAppearance = barAppearance UINavigationBar.appearance().scrollEdgeAppearance = barAppearance }else{ UINavigationBar.appearance().barTintColor = .red } UINavigationBar.appearance().titleTextAttributes = [NSAttributedString.Key.foregroundColor: UIColor.black.cgColor] UINavigationBar.appearance().tintColor = .black return true } |
Then, add the code for tab bar appearance
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
if #available(iOS 15.0, *) { let appearance = UITabBarAppearance() appearance.configureWithOpaqueBackground() appearance.backgroundColor = UIColor.green appearance.stackedLayoutAppearance.normal.iconColor = .black UITabBar.appearance().standardAppearance = appearance UITabBar.appearance().scrollEdgeAppearance = UITabBar.appearance().standardAppearance }else{ UITabBar.appearance().barTintColor = UIColor.green UITabBar.appearance().unselectedItemTintColor = UIColor.black } UITabBar.appearance().tintColor = .black |
Lastly, combine all code in the App delegate class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
func applocation(_ application: UIApplication, didFinishLaunchWithOption launchOption: [UIApplication.LaunchOptionKey: Any]?) -> Bool { if #available(iOS 15.0, *) { let appearance = UITabBarAppearance() appearance.configureWithOpaqueBackground() appearance.backgroundColor = UIColor.green appearance.stackedLayoutAppearance.normal.iconColor = .black UITabBar.appearance().standardAppearance = appearance UITabBar.appearance().scrollEdgeAppearance = UITabBar.appearance().standardAppearance let barAppearance = UINavigationBarAppearance() barAppearance.configureWithOpaqueBackground() barAppearance.backgroundColor = .red UINavigationBar.appearance().standardAppearance = barAppearance UINavigationBar.appearance().scrollEdgeAppearance = barAppearance }else{ UITabBar.appearance().barTintColor = UIColor.green UITabBar.appearance().unselectedItemTintColor = UIColor.black UINavigationBar.appearance().barTintColor = .red } UITabBar.appearance().tintColor = .black UINavigationBar.appearance().titleTextAttributes = [NSAttributedString.Key.foregroundColor: UIColor.black.cgColor] UINavigationBar.appearance().tintColor = .black return true } |
At last, run your project and see the output
so, you see the result there is no invisibility issue occur.
Conclusion:-
In this blog, we discussed UINavigation and UITabBar for Xcode 13
I hope this blog will help you to solve the bar tint color issue of the top and bottom bar
Thanks for reading!!

Be the first to comment.