In this blog, I will explain Transform Widget In Flutter use this widget to create an attractive mobile UI

Introduction:
Transform Widget In Flutter enables us to make a number of changes to its child widget, including rotating, scaling, translating, and skewing. This enables us to design dynamic user interfaces with enticing visuals.
Types Of Transform Widget:
The Scale, Skew, Translate, Rotate, and Depict properties of the Transform widget let us choose the activity’s kind that we require.
Transform Widget are:
- Transform.scale
- Transform.rotate
- Transform.translate
- Transform (default constructor)
Read more about Flutter app development services by Mobikul
Scale:
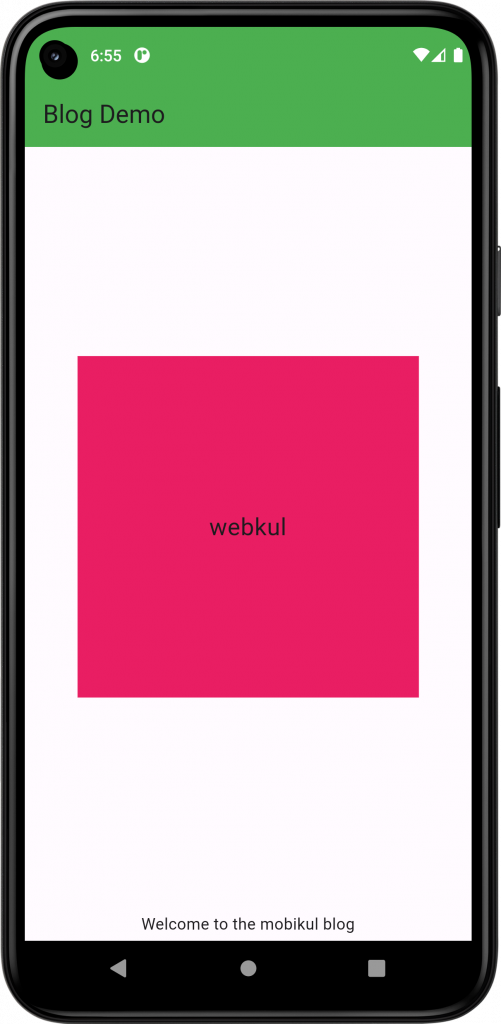
It is a Transform. Scale constructor. The child is scaled by the specified scale boundary by the scale constructor. You shouldn’t let the scale parameter be null. It provides the scalar needed to make the x and y axes bigger. The scale’s starting point is determined by the alignment; by default, this is the bottom-center of the container.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 |
Transform.scale( scale: 1.5, // scaleX: 1.5, // scaleY: 1.5, child: Container( height: 200.0, width: 200.0, color: Colors.pink, child: Center(child: Text("webkul")), ), ), |
Output:

Rotate:
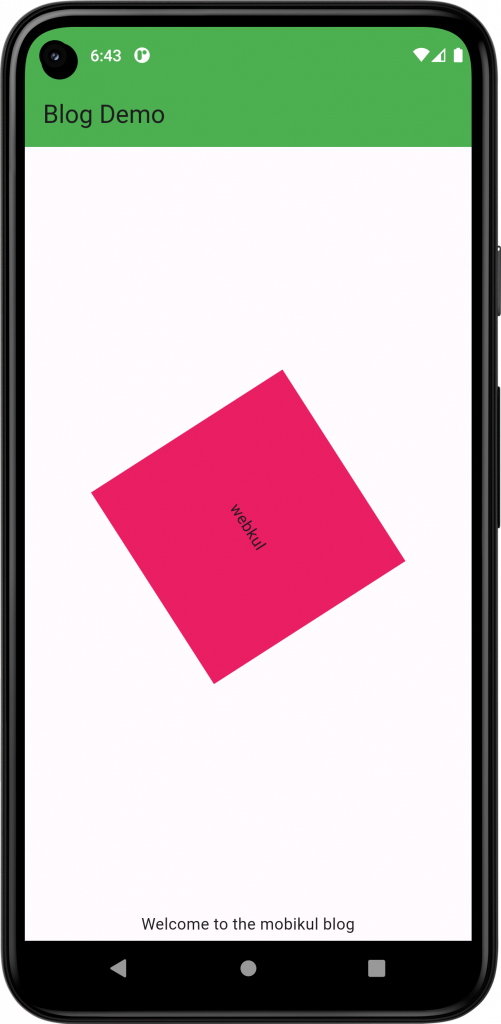
It is a Transform. rotate constructor.Use the rotate method from the Matrix4 class to rotate a widget. Enter the angle’s radius in radians and to use Matrix4 class please import (import ‘dart:math’ as math;)
Code:
|
1 2 3 4 5 6 7 8 9 10 11 |
Transform.rotate( angle: 1, angle:math.pi / 4, child: Container( height: 200.0, width: 200.0, color: Colors.pink, child: Center(child: Text("webkul")), ), ), |
Output:

Translate:
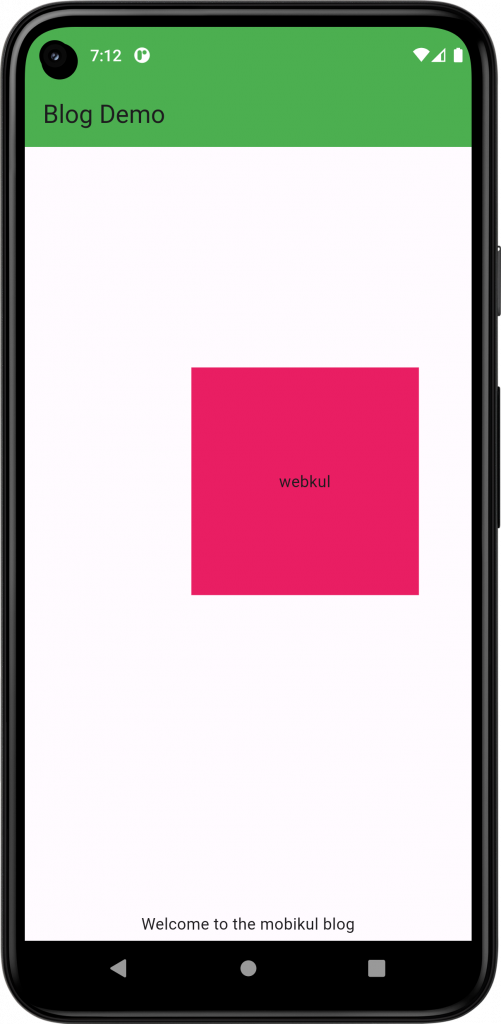
It is a Transform. translate constructor.Use the translate method to translate (move) a widget. Set the translation settings for X and Y.
Code:
|
1 2 3 4 5 6 7 8 9 |
Transform.translate( offset: Offset(50, -40), child: Container( height: 200.0, width: 200.0, color: Colors.pink, child: Center(child: Text("webkul")), ), ), |
Output:

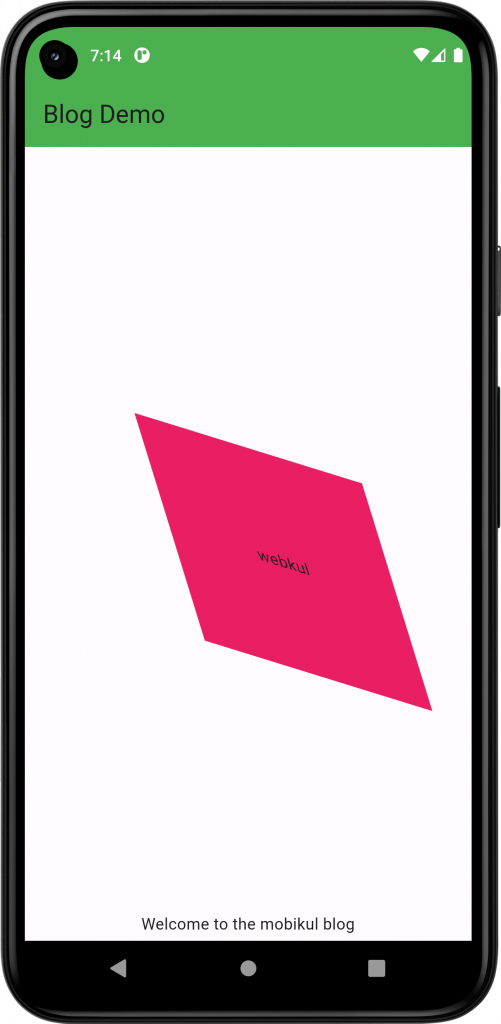
Transform (default constructor) Skew:
It is a Transform constructor. To skew a widget, apply the skew method. Specify the X and Y skew angles in radians.
Code:
|
1 2 3 4 5 6 7 8 9 10 |
Transform( transform: Matrix4.skew(0.3, 0.3), child: Container( height: 200.0, width: 200.0, color: Colors.pink, child: Center(child: Text("webkul")), ), ), |
Output:

You may also check our other AnimationController in Flutter .
Thanks for reading this article.
For more understanding please can go through this Link
For more interesting blogs check here.

Be the first to comment.