In this blog, we will know about the implementation of the Stripe payment gateway.
And you will receive the payment online from the customer using this payment gateway
1. Need to install the pod for this payment gateway by using the below pod you can access the library of stripe payment.
|
1 |
pod 'Stripe' |
2. After installing the pod please import the its library where you want to use payment.
|
1 |
import Stripe |
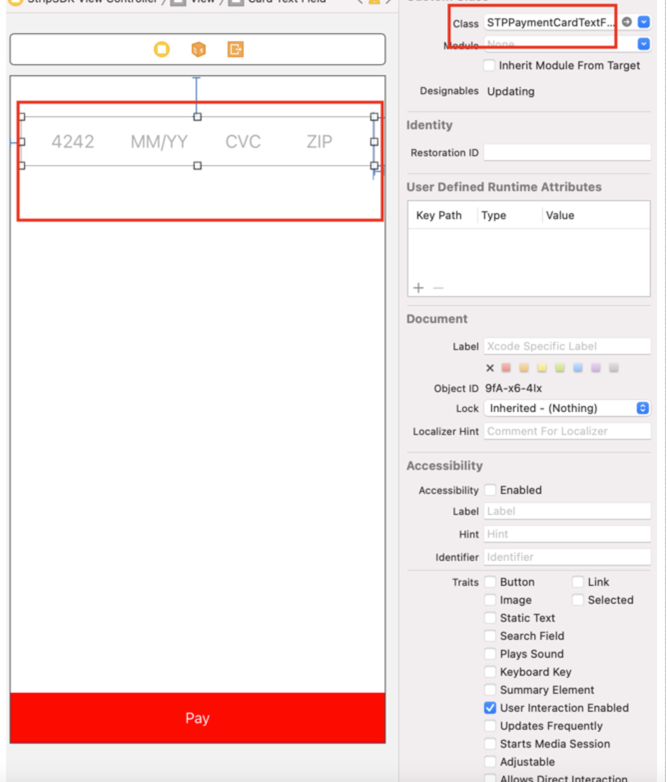
3. Initiate the payment in your controller and create a storyboard,
you need to add class STPPaymentCardTextField of the text field then you can able to use its funtionality
If you want to use zip field then use or remove the zip code using the below code
|
1 |
cardTextField.postalCodeEntryEnabled = false |


|
1 2 3 4 5 6 |
Stripe.setDefaultPublishableKey(testPublishableKey ?? "") var paymentIntentClientSecret: String? @IBOutlet weak var cardTextField: STPPaymentCardTextField! @IBOutlet weak var payBtn: UIButton! |
4. After filled the card and on the pay action you need to call the stripe methods to make payment
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
guard let paymentIntentClientSecret = paymentIntentClientSecret else { return; } let cardParams = cardTextField.cardParams let paymentMethodParams = STPPaymentMethodParams(card: cardParams, billingDetails: nil, metadata: nil) let paymentIntentParams = STPPaymentIntentParams(clientSecret: paymentIntentClientSecret) paymentIntentParams.paymentMethodParams = paymentMethodParams // Submit the payment let paymentHandler = STPPaymentHandler.shared() paymentHandler.confirmPayment(withParams: paymentIntentParams, authenticationContext: self) { (status, paymentIntent, error) in switch (status) { case .failed: print("Payment failed") print(error) break case .canceled: print("Payment canceled") break case .succeeded: print("Payment succeeded") break @unknown default: fatalError() break } |
And then please handle the response from the payment gateway and perform an action after success or failure.
Now you can execute the above code and you can receive payment through Stripe payment gateway
Thanks for reading 🙂
Hope this blog helped you with a better understanding of Stripe payment method.
For more technical blogs please visit here.
Wants to know more about Stripe gateway please visit here.

Be the first to comment.