SplashScreen basically, the SplashScreen is the first screen that appears when the user opens up any application.
So, it is mandatory that SplashScreen must be innovative as well as eye-catching. No one will like to see a black/white screen at first.
Read about the variety of Flutter App Development Services offered by Mobikul
In Flutter, we have two options to add on SplashScreen in the app
- With the help of Native Code in the ic_launcher_background.xml file
- We can even customize the SplashScreen with the help of widgets

We have learned about the methods to create SplashScreen in Flutter but writing the code within just the ic_launcher_background.xml file was supported till Android11.
If you will try to run the same app in Android12, it will display a black screen with a logo in the center.
So, Now comes the issue, that How can we have a Splash Screen which supports the Android12?
Implementation of SplashScreen Support for Android12 in Flutter
Let’s start the implementation-
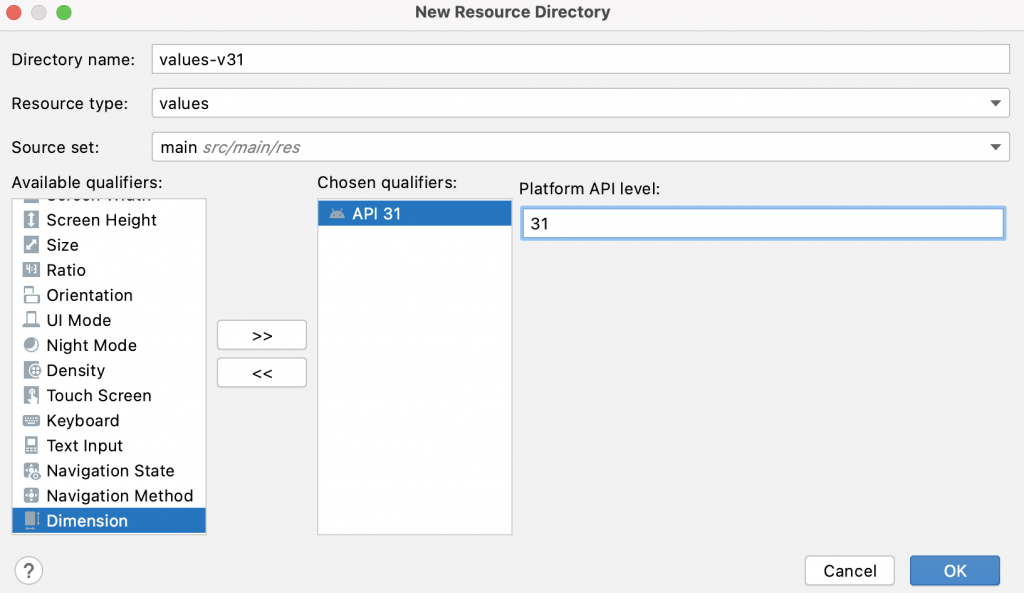
Step – 1 -> Firstly, we will need to create an Android Resource Directory in the android -> app folder, where the resource type will be “values“.
While creating the directory, we will need to add the version from “Available Qualifiers” and set it as 31.
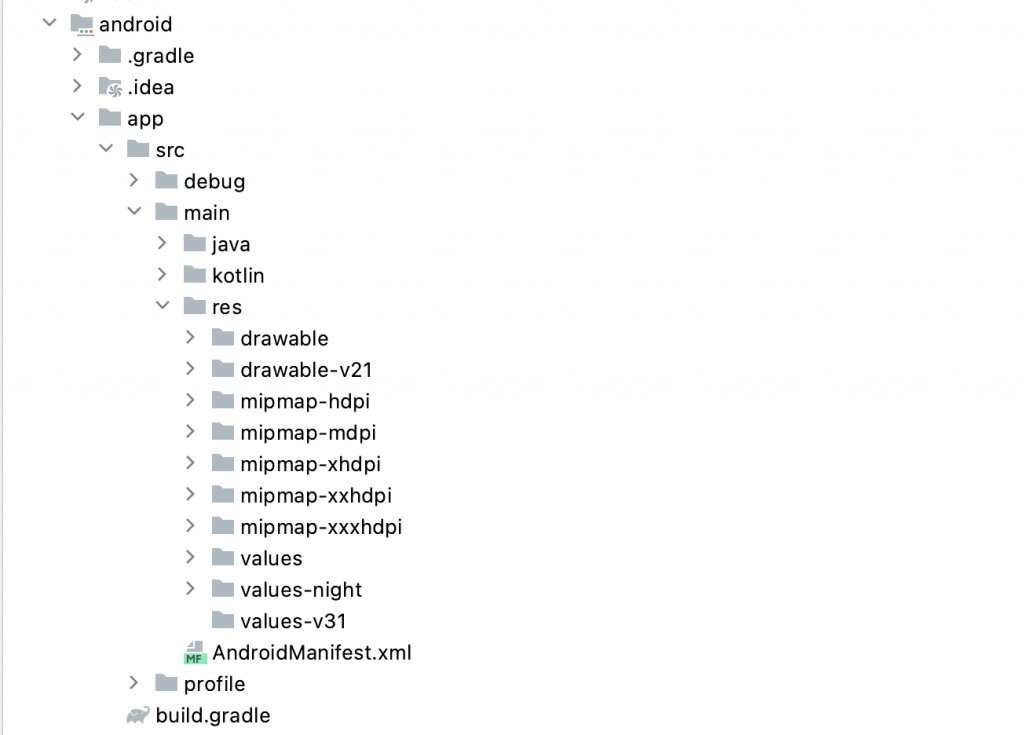
After creating the directory, we will find it on the path android/app/main/res/values-v31
Step – 2 -> Create a new file named “styles.xml” and add the following code-
|
1 2 3 4 5 6 7 8 9 |
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="Theme.App.Start" parent="Theme.SplashScreen"> <item name="windowSplashScreenBackground">@android:color/white</item> <item name="windowSplashScreenAnimatedIcon">@mipmap/ic_launcher</item> <item name="postSplashScreenTheme">@style/LaunchTheme</item> </style> </resources> |
Here, we have added the windowSplashScreenBackground, windowSplashScreenAnimatedIcon and postSplashScreenTheme.
windowSplashScreenBackground – It specifies the background color for the SplashScreen.
windowSplashScreenAnimatedIcon – It specifies the path of the icon for the SplashScreen.
postSplashScreenTheme – It specifies the Theme that will be launched after the SplashScreen has completed the loading.
Step – 3 -> After that we will have to add a dependency on android/app/build.gradle level
|
1 2 3 |
dependencies { implementation 'androidx.core:core-splashscreen:1.0.0-alpha01' } |
Step – 4 -> We will have to write a few lines of code in Main.Activity file either in JAVA or in Kotlin.
|
1 2 |
SplashScreen splashScreen = SplashScreen.installSplashScreen(this); super.onCreate(savedInstanceState); |
Step – 5 -> Now, we will have to add the Theme we have created into the AndroidManifest.xml file.
|
1 2 3 4 5 6 7 8 |
<activity android:name="com.example.flutter_app.MainActivity" android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode" android:hardwareAccelerated="true" android:launchMode="singleTop" android:theme="@style/Theme.App.Start" android:exported="true" android:windowSoftInputMode="adjustResize"> |
After writing this code, if we try to run your app on the device, it will still not show the Splash Image
The reason is that it will still not able to detect the correct theme for the Android12, so we will need to add the theme details in the styles.xml file in the values folder as well.
|
1 2 3 |
<style name="Theme.App.Starting" parent="Theme.SplashScreen"> <item name="android:windowBackground">@drawable/launch_background</item> </style> |
Conclusion
In this blog, we have discussed how can we add Splash Screen in Flutter Apps running on devices having Android 12.
You may also check out our blog on Android12 Splash Screen API in Android – https://mobikul.com/android-12-splash-screen-api/
I hope it will help you out in understanding.
Thanks for reading!!
References
https://docs.flutter.dev/development/ui/advanced/splash-screen



Be the first to comment.