Smart Reply is an ML Kit provided by the Firebase that generates relevant replies to messages. Firebase Smart Reply can be used in various where a quick reply is required. To generate smart replies, you have to pass the Conversation list of recent messages. If the smart reply API message is in English, and when the text doesn’t have any sensitive subject matter, the Smart reply API generates up to three replies, which you can suggest it the user.
Let’s start implementing
- Add the firebase to the project. Check the official site for how to implement firebase to the project: Click here
- Add the dependencies and also disable compression of tflite files to the build.gradle(app):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
apply plugin: 'com.android.application' apply plugin: 'com.google.gms.google-services' android { aaptOptions { noCompress "tflite" } } dependencies{ ------ implementation 'com.google.firebase:firebase-core:16.0.9' implementation 'com.google.firebase:firebase-ml-natural-language:19.0.0' implementation 'com.google.firebase:firebase-ml-natural-language-smart-reply-model:19.0.0' } |
- First, let’s create the adapter for our hint list:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
class ChatHintRvAdapter(private val mContext: Context, private val itemList: List<SmartReplySuggestion>) :RecyclerView.Adapter<ChatHintRvAdapter.ViewHolder>(){ override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder { return ViewHolder(LayoutInflater.from(mContext).inflate(R.layout.item_chat_hint,parent,false)) } override fun onBindViewHolder(holder: ViewHolder, position: Int) { holder.mBinding?.data=itemList[position] } override fun getItemCount(): Int =itemList.size class ViewHolder(itemView: View): RecyclerView.ViewHolder(itemView){ val mBinding:ItemChatHintBinding?= DataBindingUtil.bind(itemView) } } |
- Now let’s create the layout for our adapter:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="data" type="com.google.firebase.ml.naturallanguage.smartreply.SmartReplySuggestion" /> </data> <androidx.appcompat.widget.LinearLayoutCompat android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="@dimen/spacing_8dp" android:layout_marginStart="@dimen/spacing_8dp" android:layout_marginEnd="@dimen/spacing_8dp" android:padding="@dimen/spacing_8dp" android:background="@drawable/shape_round_rect_white_bg"> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/hint_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{data.text}" tools:text="Hi, how are you?" android:textColor="@color/black"/> </androidx.appcompat.widget.LinearLayoutCompat> </layout> |
- Now the main activity layout design coding:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?xml version="1.0" encoding="utf-8"?> <layout> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <com.google.android.material.textfield.TextInputLayout android:id="@+id/messageText" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="@dimen/spacing_14dp" android:hint="@string/say_something"> <com.google.android.material.textfield.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" /> </com.google.android.material.textfield.TextInputLayout> <Button android:id="@+id/hint_bt" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/get_hints" android:layout_margin="@dimen/spacing_14dp"/> <androidx.recyclerview.widget.RecyclerView android:id="@+id/hint_rv" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/spacing_14dp"/> </LinearLayout> </layout> |
- Here comes the main part of the whole process:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
class MainActivity : AppCompatActivity() { private lateinit var conversation: ArrayList<FirebaseTextMessage> private lateinit var mBinding: ActivityMainBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) mBinding = DataBindingUtil.setContentView(this, R.layout.activity_main) conversation = ArrayList() setupPasswordTextWatcher() setupClickListener() } private fun setupClickListener() { mBinding.hintBt.setOnClickListener { getHints() } } private fun setupPasswordTextWatcher() { mBinding.messageText.editText?.addTextChangedListener(object : TextWatcher { override fun beforeTextChanged(s: CharSequence, start: Int, count: Int, after: Int) { } override fun onTextChanged( charSequence: CharSequence, start: Int, before: Int, count: Int ) { //The message for When the user get message and need to get the suggestion. /*conversation.add( FirebaseTextMessage.createForRemoteUser( charSequence.toString(), System.currentTimeMillis(), FirebaseApp.getInstance().name ) )*/ conversation.add( FirebaseTextMessage.createForLocalUser( charSequence.toString(), System.currentTimeMillis() ) ) } override fun afterTextChanged(s: Editable) {} }) } private fun getHints() { FirebaseApp.initializeApp(this) val smartReply = FirebaseNaturalLanguage.getInstance().smartReply smartReply.suggestReplies(conversation) .addOnSuccessListener { result -> if (result.status == SmartReplySuggestionResult.STATUS_NOT_SUPPORTED_LANGUAGE) { //Check if Language Not Supported } else if (result.status == SmartReplySuggestionResult.STATUS_SUCCESS) { if (!result.suggestions.isNullOrEmpty()) setAdapter(result.suggestions) } } .addOnFailureListener { //Check for exceptions } } private fun setAdapter(itemList: List<SmartReplySuggestion>) { mBinding.hintRv.layoutManager = LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false) mBinding.hintRv.adapter = ChatHintRvAdapter(this, itemList) } } |
First, we have to create a list of FirebaseTextMessage object to generate smart replies that which we have to pass it on the conversation to the model for generating smart replies.
when the user sends a message:
|
1 |
conversation.add(FirebaseTextMessage.createForLocalUser("Your message", System.currentTimeMillis())) |
When the user receives a message
|
1 |
conversation.add(FirebaseTextMessage.createForRemoteUser("When Sending the message", System.currentTimeMillis(),”Unique user Id”)) |
Here, a unique user id is a string that helps to identify the sender in that conversation. When the conversation list of FirebaseTextMessage is passed to the smart reply method after it gets succeeds, a SmartReplySuggestionResult object is passed to the success handler. This object contains a list of up to 3 suggested replies, which you can present to your user.
As there are advantages of using this smart reply API to get suggestions for a quick response but it also has some limitations like, Currently, the API only works in English. and the Firebase Smart Reply API will not provide a response if there are any sensitive topics.
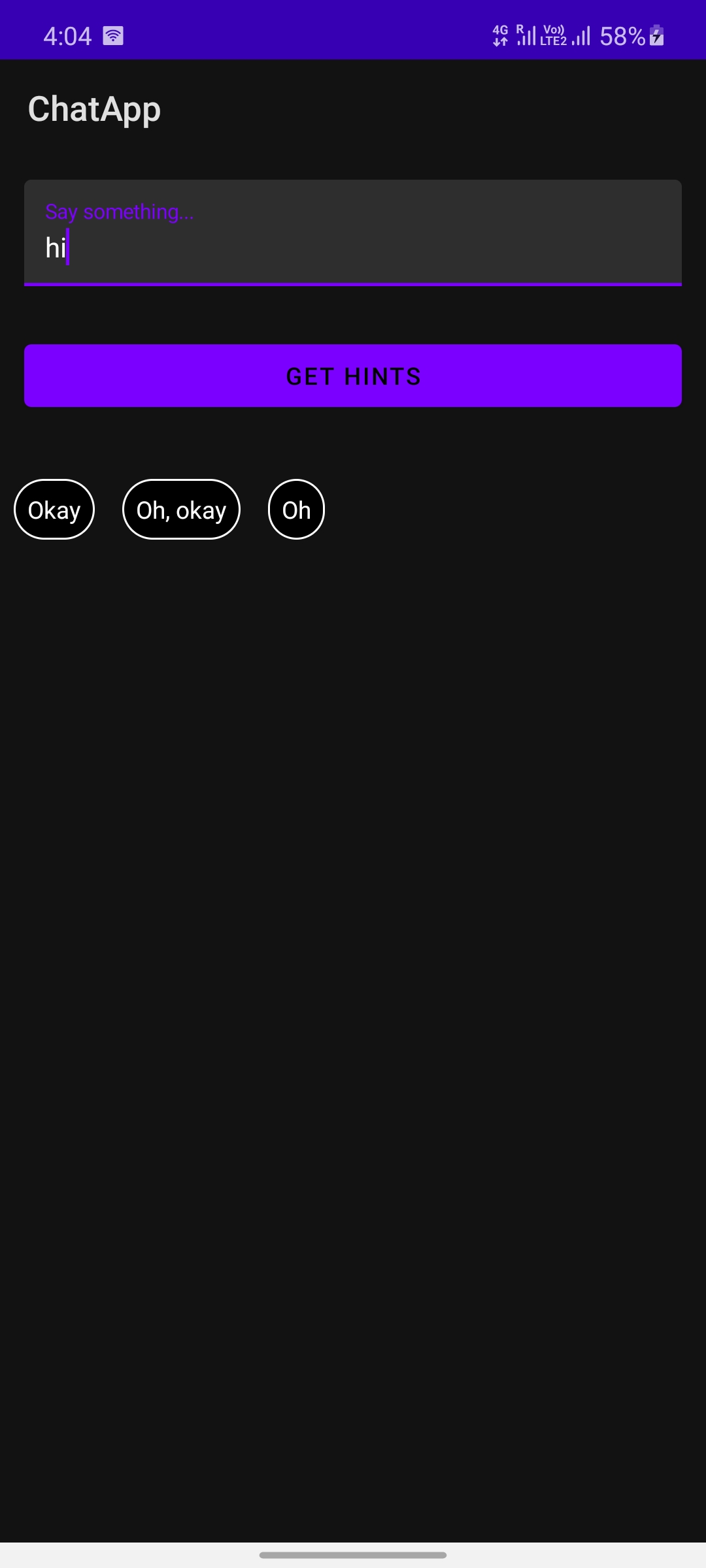
Here is the final result:

. . . . . . . . .
That’s it from my side for today, thanks for reading it until now. If you want to read more about the firebase ML kit, check out the official developer documentation below: https://firebase.google.com/docs/ml-kit

Be the first to comment.