Showcase in Flutter can be used to explain or to showcase the basic features of the app.
The best example for the App which uses Showcase Widget is “Gmail”.
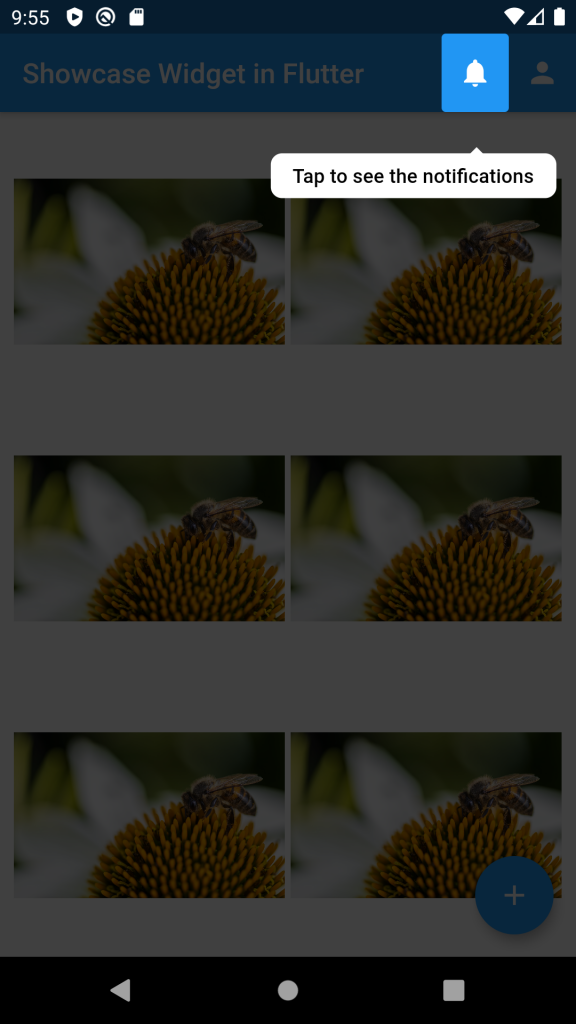
When we open up the app for the first time, it showcases some basic features like “Compose a Mail,”Inbox” etc.
Starting with Flutter development, you may also check our Flutter app development services
Steps for Integrating Showcase in App
To Integrate Showcase in Flutter, we will have to follow some steps –
Step – 1 –> Firstly, we will need to add the dependency in our pubspec.yaml file and run the ‘pub get’ command.
|
1 |
showcaseview: ^1.1.1 |
In order to check the updated version of the dependency showcaseview.
Step – 2 –> Now, we can start to pen down the code to implement Showcase Widget in the app
We can create the Showcase widget for every feature.
|
1 2 3 4 5 6 |
Showcase( key: _one, description: 'Tap to see the notifications', child: IconButton( icon: Icon(Icons.notifications), onPressed: () {}) ), |
Here, we will need to always few mandatory properties such as key,description and child property.
Key – It is a unique key to identify which feature has to be showcased.
Description – It is a small content which is to be displayed to explain about the particular feature.
Child – It is a widget on which showcase is to be performed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'package:showcaseview/showcaseview.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), debugShowCheckedModeBanner: false, home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { BuildContext context; @override Widget build(BuildContext context) { return Scaffold( body:ShowCaseWidget( onStart: (index, key) { debugPrint('onStart: $index, $key'); }, onComplete: (index, key) { debugPrint('onComplete: $index, $key'); if (index == 4) SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light .copyWith( statusBarIconBrightness: Brightness.dark, statusBarColor: Colors.white)); }, builder: Builder(builder: (context) => Dashboard()), autoPlay: false, autoPlayDelay: Duration(seconds: 3), autoPlayLockEnable: false, ), floatingActionButton: FloatingActionButton( onPressed: () { }, tooltip: 'Increment', child: Icon(Icons.add), )); } } class Dashboard extends StatefulWidget { @override _DashboardState createState() => _DashboardState(); } class _DashboardState extends State<Dashboard> { GlobalKey _one = GlobalKey(); GlobalKey _two = GlobalKey(); @override void initState() { super.initState(); WidgetsBinding.instance.addPostFrameCallback((_) => ShowCaseWidget.of(context) .startShowCase([_one, _two])); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Showcase Widget in Flutter"), actions: [ Showcase(key: _one, description: 'Tap to see the notifications', child: IconButton( icon: Icon(Icons.notifications), onPressed: () {})), Showcase(key: _two, description: 'Tap to update the Profile', child: IconButton(icon: Icon(Icons.person), onPressed: () {})), ], ), body: GridView.extent( childAspectRatio: (2 / 2), crossAxisSpacing: 4, mainAxisSpacing: 4, padding: EdgeInsets.all(10.0), maxCrossAxisExtent: 200.0, children: List.generate(50, (index) { return Container( child: GridTile( child: Image.network('https://images.unsplash.com/photo-1629464565884-123b6e6f90c1?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=2019&q=80',fit: BoxFit.contain,) ), ); }), ), backgroundColor: Colors.white, ); } } |
Conclusion
In this blog, we have discussed Showcase in Flutter.
I hope it will help you out in understanding and get a brief idea about it.
You can also check some other interesting blogs – https://mobikul.com/blog/
Thank you for reading!!
References
https://medium.com/simform-engineering/flutter-showcaseview-package-35253106ef80


Be the first to comment.