Firebase has launched a new tool to make Application development more easier. The Firebase Cloud Functions is currently in its Beta version and is introduced to help developers creating an application without their own servers. They can use Firebase Servers and write their code over Firebase Servers directly using Firebase Cloud Functions.
Yes I know you will think why I should use it if I have my own server. But wait, because there is more to it. Even if you have your own server, its time and resource taking to first hit your server and then your server will hit Firebase server for some result. You might think what’s the idle scenario for that to happen so let me give you one or two scenarios.
- Suppose you want to implement real-time chat in your application. You can opt for implementing it with various ways but we all know the best and easiest way is using Firebase Database. So now you have implemented Firebase Database Real-time chat feature. Now I want that the user must be notified every time a new message has been added to the database. So you have to send the changes to your server and then your server will create a notification key for the recipients and then will use Firebase Push Notification to send the Notification. While On the other hand you could use Firebase Cloud Functions and handle the event whenever anything is added in the Database generate a notification for the same.
- In another scenario, suppose you want to don’t want your user to have full access to the database. You can yourself create an HTTP request on cloud servers from where you can provide a particular potion of the database to that user.
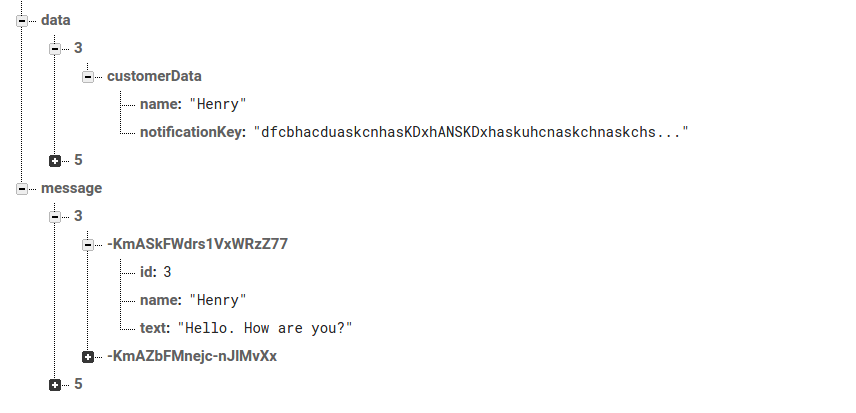
Here we are implementing the first scenario of sending push notification. But before that lets see what our database looks like. As you can see I have two different sections namely data and message. In data section all the customer related properties are added. While in message section there are messages stored.
As you can see I have two different sections namely data and message. In data section all the customer related properties are added. While in message section there are messages stored.
Step 1: You need Firebase CLI and Node.js for cloud functions to work and then you have to initialize your project. If you haven’t done it yet, please follow the firebase guide.
Step2: Now when everything is setup, open <your_firebase_directory>/functions/index.js file. Here we will write our code for sending push notification when a new message is added in message section of database.
- Create a function to hit whenever a new entry is added to your database message section
1234exports.sendNotification = functions.database.ref('/message/{userId}/{pushId}').onWrite(event => {}); - Here {userId} will be the customer-id of the user and we can get it from event’s param. Also we will get all the nodes added to a random push-Id ( {pushId} ) in event’s data like
1234exports.sendNotification = functions.database.ref('/message/{userId}/{pushId}').onWrite(event => {const snapshot = event.data;const userId = event.params.userId;}); - Now as we have got our userId as well as the whole message we can send a notification to the user as
12345678910111213141516171819202122232425262728293031exports.sendNotification = functions.database.ref("/message/{userId}/{pushId}").onWrite(event => {const snapshot = event.data;const userId = event.params.userId;if (snapshot.previous.val()) {return;}if (snapshot.val().name != "ADMIN") {return;}const text = snapshot.val().text;const payload = {notification: {title: `New message by ${snapshot.val().name}`,body: text? text.length <= 100 ? text : text.substring(0, 97) + "...": ""}};return admin.database().ref(`data/${userId}/customerData`).once('value').then(data => {console.log('inside', data.val().notificationKey);if (data.val().notificationKey) {return admin.messaging().sendToDevice(data.val().notificationKey, payload);}});}); - Now as your function is ready you can deploy the function to the Firebase Cloud through command line as
1$ firebase deploy --only functions:sendNotification
And here you go. You are ready with a cloud function that will execute whenever a new message is added to your Firebase database. And you can do many more with the new Firebase cloud functions. For more such examples go to Firebase Cloud Functions documentation.

using this code
const functions = require(‘firebase-functions’);
const admin = require(‘firebase-admin’);
admin.initializeApp(functions.config().firebase);
exports.pushNotification = functions.database.ref(‘/messages/{pushId}’).onWrite(( change,context) => {
console.log(‘Push notification event triggered’);
// Grab the current value of what was written to the Realtime Database.
// var valueObject = event.data.val();
const message = change.after.val();
const payload = {
notification: {
title: ‘App Name’,
body: “New message”,
sound: “default”
},
data: {
title: message.title,
message: message.message
}
};
const options = {
priority: “high”,
timeToLive: 60 * 60 * 24 //24 hours
};
return admin.messaging().sendToTopic(“notifications”, payload, options);
})