In this blog, We will implement Search Bar Animation in Flutter.In any application, if we add animations with our widgets then application seems interactive and user friendly.
Search Bar Animation provides the horizontal slide animation to as search bar and it is fully customizable.
Check our Flutter app development services page.

So without wasting time, let’s begin the code implementation.
#Code implementaion
Add the following package in your pubspec.yaml file.
|
1 |
animated_search_bar: ^2.5.0 |
After adding the package, run the flutter pub get command.
Now import the package as shown below.
|
1 |
import 'package:animated_search_bar/animated_search_bar.dart'; |
We have add the package and import the package.Now we will use the package.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import 'package:animated_search_bar/animated_search_bar.dart'; String searchText=""; AnimatedSearchBar( label: "Search Something Here", onChanged: (value) { print("value on Change"); setState(() { searchText = value; }); }, ), |
As shown in above code,We have use the AnimatedSearchBar widget.
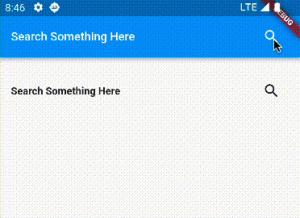
#Output
Now it’s time to check the output.We have shown the output in the below attached gif.
As you can see in the output, we are done with Animated search bar.
#Conclusion
Congratulations!!!! We have implemented our topic.
For more interesting blogs check out here – https://mobikul.com/blog/
Hope this blog helped you with a better understanding of the implementation of Search Bar Animation in Flutter.
Thanks for reading.😇


Be the first to comment.