To handle the redirect window in android Webview we have to override the “onCreateWindow” of WebChromeClient().
Webview
Android Webview is used to display HTML content or to load webpage pages in the android app.
WebView uses a WebKit engine to display web pages.
To load the webpage in Webview loadUrl() and loadData() methods are used.
Sometimes some web pages redirect to another webpage or another window on any click event.
In Webview either the redirected window will not open directly.
To show redirect pages in Webview we need to write some extra code.
Let’s take an example.
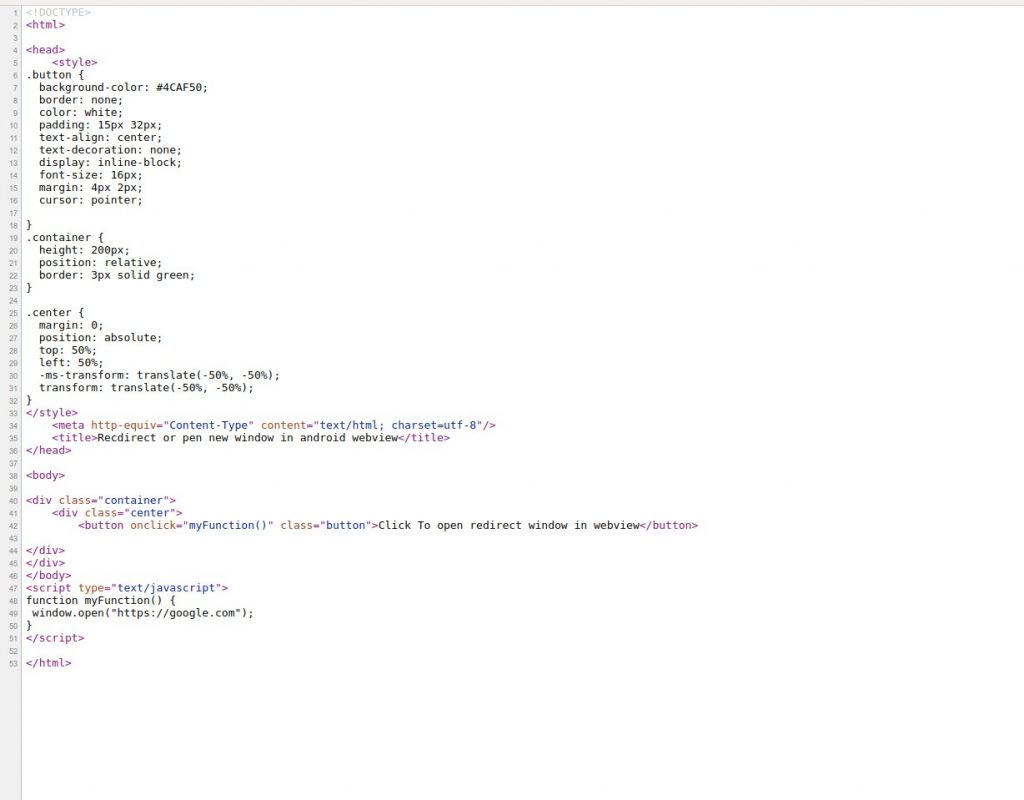
To show the webpage in our sample app we have written some HTML code and added that file to the assets folder.

Let’s have look at the main activity code “MainActivity.kt”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
class MainActivity : AppCompatActivity() { var mBinding: ActivityMainBinding? =null; override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) mBinding = DataBindingUtil.setContentView( this, R.layout.activity_main ); val settings = web_view.settings settings.javaScriptEnabled = true settings.domStorageEnabled = true settings.setSupportMultipleWindows(true); settings.setAllowFileAccess(true); settings.setAllowContentAccess(true); settings.setAllowFileAccessFromFileURLs(true); settings.setAllowUniversalAccessFromFileURLs(true); settings.setJavaScriptCanOpenWindowsAutomatically(true); settings.setCacheMode(WebSettings.LOAD_NO_CACHE); web_view.loadUrl("file:///android_asset/test.html"); web_view.webChromeClient=MyWebChromeClient(); web_view.webViewClient=MyBrowser() } private inner class MyBrowser : WebViewClient() { override fun shouldOverrideUrlLoading( view: WebView?, request: WebResourceRequest? ): Boolean { return super.shouldOverrideUrlLoading(view, request) } override fun onPageStarted(view: WebView?, url: String?, favicon: Bitmap?) { super.onPageStarted(view, url, favicon) } override fun onPageFinished(view: WebView?, url: String?) { super.onPageFinished(view, url) } } private inner class MyWebChromeClient : WebChromeClient() { } } |

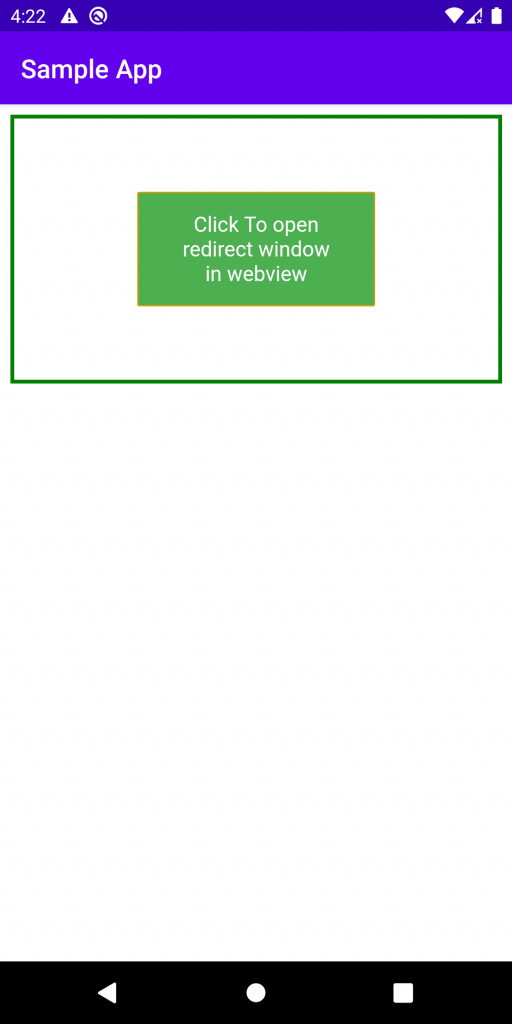
Now if we click on the button then it will not redirect/open any new window.
To open the redirected window we have to override “onCreateWindow” of WebChromeClient().
|
1 2 3 4 |
public boolean onCreateWindow (WebView view, boolean isDialog, boolean isUserGesture, Message resultMsg) |
After overriding the method, we have to create another Webview and a Dialog or view according to the requirement.
Complete Main Activity Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
class MainActivity : AppCompatActivity() { var mBinding: ActivityMainBinding? =null; override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) mBinding = DataBindingUtil.setContentView( this, R.layout.activity_main ); val settings = web_view.settings settings.javaScriptEnabled = true settings.domStorageEnabled = true settings.setSupportMultipleWindows(true); settings.setAllowFileAccess(true); settings.setAllowContentAccess(true); settings.setAllowFileAccessFromFileURLs(true); settings.setAllowUniversalAccessFromFileURLs(true); settings.setJavaScriptCanOpenWindowsAutomatically(true); settings.setCacheMode(WebSettings.LOAD_NO_CACHE); web_view.loadUrl("file:///android_asset/test.html"); web_view.webChromeClient=MyWebChromeClient(); web_view.webViewClient=MyBrowser() } private inner class MyBrowser : WebViewClient() { override fun shouldOverrideUrlLoading( view: WebView?, request: WebResourceRequest? ): Boolean { return super.shouldOverrideUrlLoading(view, request) } override fun onPageStarted(view: WebView?, url: String?, favicon: Bitmap?) { super.onPageStarted(view, url, favicon) } override fun onPageFinished(view: WebView?, url: String?) { super.onPageFinished(view, url) } } private inner class MyWebChromeClient : WebChromeClient() { override fun onCreateWindow( view: WebView?, isDialog: Boolean, isUserGesture: Boolean, resultMsg: Message ): Boolean { val redirectWebView = WebView(this@MainActivity) redirectWebView.settings.javaScriptEnabled = true redirectWebView.settings.setSupportZoom(true) redirectWebView.settings.builtInZoomControls = true redirectWebView.settings.pluginState = WebSettings.PluginState.ON redirectWebView.settings.setSupportMultipleWindows(true) val dialog = Dialog(this@MainActivity) dialog.setContentView(redirectWebView) dialog.show() val transport = resultMsg.obj as WebView.WebViewTransport transport.webView = redirectWebView resultMsg.sendToTarget() redirectWebView.webViewClient = object : WebViewClient() { override fun shouldOverrideUrlLoading(view: WebView, url: String): Boolean { view.loadUrl(url) return true } } return true } } } |
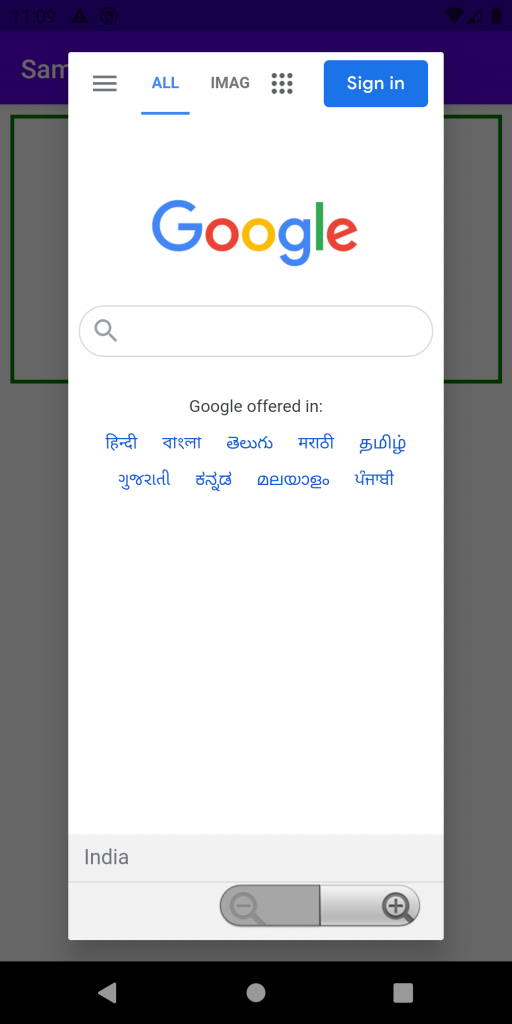
After adding the above code to your app you are able to open the redirect window in your hybrid app.

Conclusion
In this blog, we see how we can open a redirected window in our android hybrid app or Webview.
To learn more about Webview, you can also refer to this link -> Android Webview
Thanks for Reading.

4 comments
You can share the issue or error you are facing with us here.
We will check and guide you.
According to the picture am seeing on this tutorial, it taught to pop up a new windows over existing one. Can you guides how to redirect directly into html file without any layer? I mean a window page not being over another?
like- web_view.loadUrl(“file:///android_asset/test.html”);
If you don’t want to open new window then Please use WebSettings.setSupportMultipleWindows(false).