Updated 6 March 2021
React Native is a framework for building mobile applications with JavaScript and leveraging Reactjs. with the help of react native we can make the single project for iOS and Android both.
These are the required dependencies to set up a local environment and further, to develop any type of application using it, on your machine.
Dependencies required:
Note: that you have a Node.js version to>=4.0 continue.
To setup Native SDKs for iOS platforms:
The last step is to install React Native CLI using below command:
|
1 |
npm install -g react-native-cli |
after above command, we have successfully installed the React environment in our mac system.
|
1 |
react-native run-ios |
|
1 2 3 |
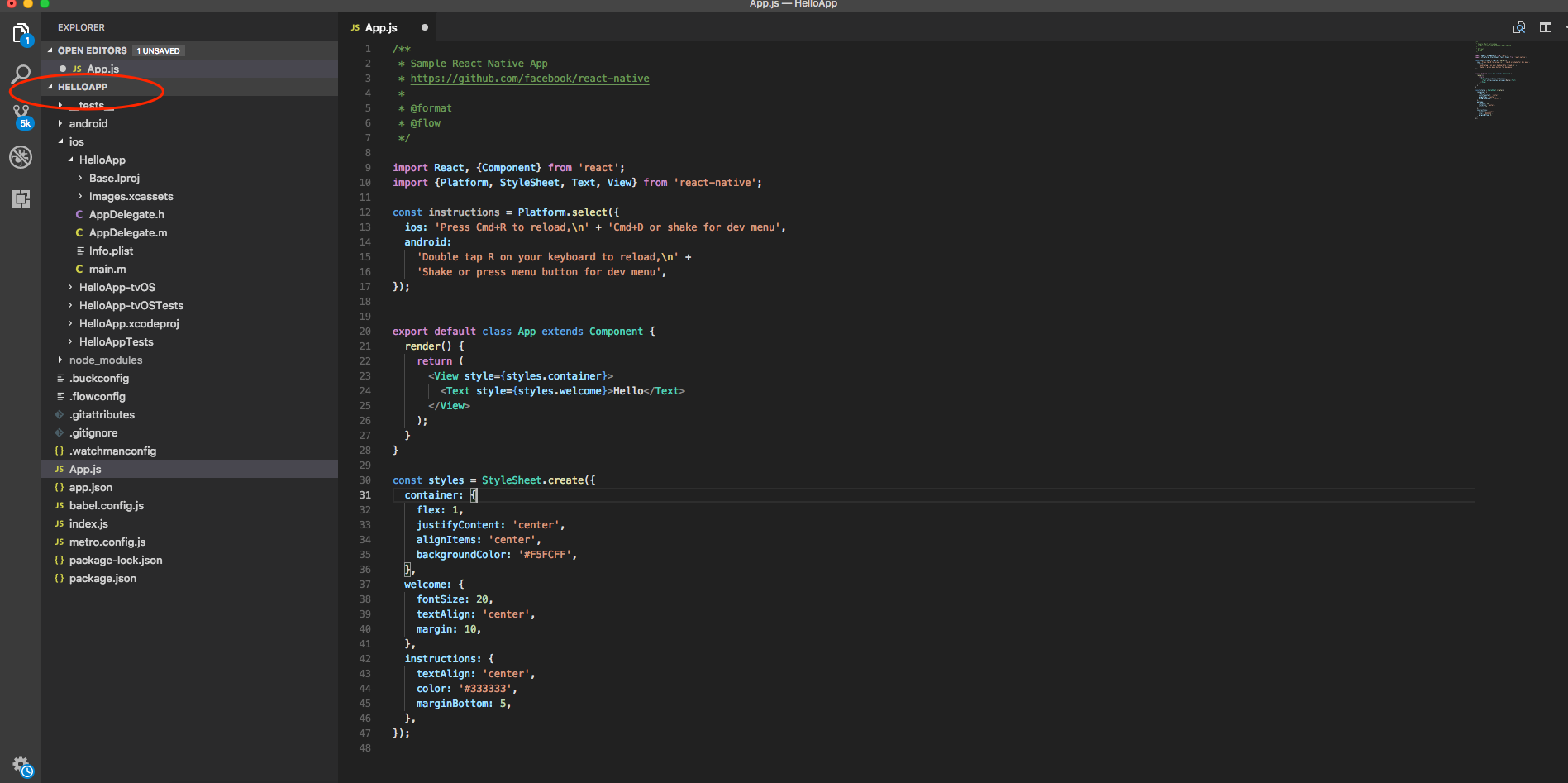
react-native init HelloApp cd HelloApp |

|
1 |
react-native run-ios |

So pls follow the above step and And if you have any issue or suggestion you can leave your message in the comment section I will try to solve this.
If you have more details or questions, you can reply to the received confirmation email.
Back to Home
Be the first to comment.