Every year, the world expands with the introduction of new smartphones and other electronic devices.
As a result, businesses all over the world have realized the importance of smartphones and are launching native apps to join the mobile industry.
Progressive web apps, in addition to native apps, are another technology that is gaining traction among businesses.
Furthermore, a number of major corporations around the world have openly accepted PWA and built progressive web apps.
Now comes the question of how PWA differs from native apps?
As a result, in this blog, we’ll discuss the differences between a PWA VS Native App – Which Suits Best for eCommerce.

What exactly is PWA?
Progressive Web Apps refer to as PWAs. It’s a type of app that’s built with web technologies like HTML, CSS, and JavaScript but looks and works like a native app.
Progressive web apps are also easy to use, dependable, and entertaining.
Flipkart, Pinterest, MakeMyTrip, Wego, AliExpress, and other well-known PWAs are just a few examples.

We also created PWA on different platforms such as setting up PWA for Jamaican Grocer Virtual Mart and also develops a PWA for Indian Jewellery Chain – Orra.
Advantages of PWA
What could be more pleasant than surprising visitors with a faultless and quick PWA experience?
We’ll go over all of the good reasons and advantages of having a PWA:
Offline
A PWA can also be downloaded and saved to the user’s home screen. They can use the app regardless of whether or not they have internet access.
User Experience Consistency
On all types of devices, a Progressive Web App provides the same experience and design.
This means you don’t have to worry as much about the shopping experience on different devices or the user experience for each device type.
Lightning-Quick
Your website will load much faster with a PWA! This not only allows users to navigate at breakneck speed, but it also makes ordering from the website a breeze.
Notifications via Push
A PWA can send push notifications to users, just like an app from the Google Play Store or Apple Store.
This immediately increases engagement and raises awareness.
Search Engine Optimization
Your Google Page Speed Score will improve significantly as a result of PWA, and your website/app will rank higher in Google’s search results.

What is Headless PWA?
The most notable advancement in the e-Commerce industry is Headless PWA. The data is retrieved using API, which makes it more advanced.
Web compatibilities are used in this technology to provide a native app-like experience.
The Headless PWA uses a decoupling approach, in which the frontend and backend are not connected.
As a result, the app owner will benefit from the headless technology in PWA by being able to maintain proof of their builds.

They will be able to refresh the design without having to re-implement the entire content.
We do also provide Headless Commerce Development using a variety of front-end frameworks.

What is a Native Application?
A native app is a software application created for a specific platform using a specific programming language (Android or iOS).
Spotify, Gmail, Facebook, and Twitter are just a few examples of popular native apps.

Advantages of Native Application
Native app development has a number of advantages. The following are a few of the most obvious benefits.
Functionality
Native App Development allows complex applications to be created while maintaining stability, security, and performance.
Performance and Speed
Native apps typically outperform cross-platform apps in terms of performance. Why? as a result of the app’s seamless integration with the host’s operating system.

User Interface
Because native apps are tailored to a specific operating system, they provide an excellent user experience. This means they can take advantage of system-specific features.
High Ranking on App Stores
Apps that provide a better user experience are ranked higher in app stores. This results in increased visibility, downloads, and profits.
For your eCommerce store, we create fully native Android and iOS applications.
We also created mobile apps on different platforms such as Online’s Delivery Boy and also develops a Native Mobile App for Computer Online Shop.
A Detailed Comparison of PWA VS Native App
Here are some of the differences between a PWA and a native app.
Which is the most Straightforward to Set up?
The user does not need to download the web app; instead, they can access it directly from their smartphone or computer’s web browser.
Furthermore, a user can add a PWA shortcut to their home screen and access it at any time.
The Native App’s Installation, on the other hand, takes a long time. A user must first search for a specific app in the appropriate store before clicking on install.
After that, the user must grant the necessary permissions before being able to use the native app.
However, after using the native app for a while, the user uninstalls it for a variety of reasons, including more notifications, advertisements, and the app’s large size.

PWA VS Native Apps: Which is Faster?
The main difference between native apps and progressive web apps is performance. Both native and PWA performance is excellent.
The performance of a native app, on the other hand, is superior to that of a PWA because it is built for a specific platform and compiled using the platform’s core programming languages and APIs.
A PWA’s performance, on the other hand, is determined by three key characteristics. The following are the details:
- PWA is responsive, which means it works well on a variety of devices.
- When there is no internet connection, a PWA should be able to load cached data.
However, in order to complete a specific task, it is necessary to have access to the internet. - Despite their lack of features, they work well with a variety of browsers.
When compared to a native app, there is a delay and more battery consumption with PWA. Why?
The reason for this is that it runs on a browser that uses more battery and requires a constant internet connection. Furthermore, a PWA does not use mobile-specific technologies.
Finally, when comparing the performance of a PWA versus a native app, it is clear that a native app is faster.

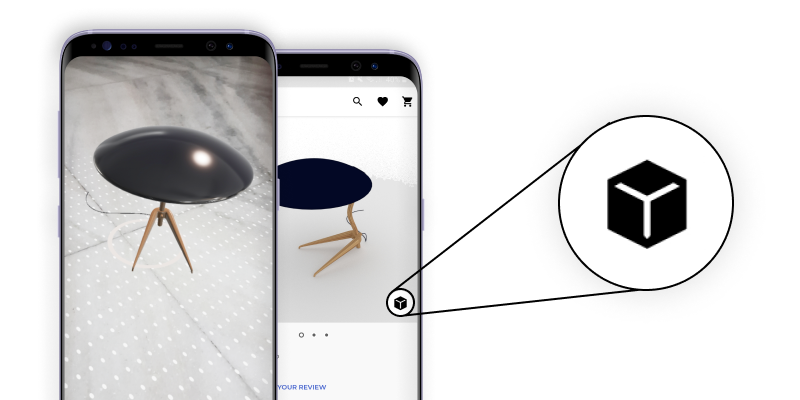
Is it Possible for a PWA to use Native App features (such as Augmented Reality, ML, etc) ?
Even though progressive web apps have grown in popularity among businesses all over the world, they still lack access to all of the device’s features.
Because progressive web apps rely on Web APIs to access hardware features, this is the case.
As a result, they are unable to use features such as Augmented Reality, machine learning, geofencing, and inter-app communications, among others.

Is a Progressive Web App (PWA) more Secure than a Native app?
In today’s tech-driven world, the most important thing to protect users’ data is secure.
When it comes to security, native apps are far more secure than PWAs. How?
To begin, a native app is created with the application’s built-in security measures in mind. Second, you can incorporate a variety of security features into a native app.
A multi-factor authentication method is one in which a user must enter two or more verification factors in order to access the application.
Apart from that, certificate pinning can be integrated into native apps to protect against man-in-the-middle (MiTM) attacks, confirm users’ access to trusted certificates, and secure HTTPS network traffic.
You must follow some security practices of a specific app store when publishing a native app.
PWA, on the other hand, uses the HTTPS protocol, which prevents the information from being revealed or altered.
Furthermore, because PWA is run in a browser, the browser handles the majority of the security. As a result, it is as safe as a website.
PWAs, on the other hand, are vulnerable to a variety of attacks, including dormant service workers, XSS, and file upload, among others.
As a result, we can conclude that a PWA is no more secure than a native app.

Which method of App Distribution is more Effective?
In the case of a native app, you must first create a native app for a specific app store before submitting it to that store.
The Google Play Store and Apple’s App Store are both excellent choices.
In the case of PWA, all you have to do is make sure your site is up and running on the internet.
Furthermore, the web application can be accessed using only a browser. Chrome, Firefox, Edge, and Safari are among the browsers included.
As a result, a PWA can help your app reach a larger audience.
On the other hand, launching a PWA does not require a lengthy procedure.
The Google Play Store now supports Progressive Web Apps (PWAs). In a nutshell, you can now publish PWAs on Google Play.
A PWA’s publishing process in the Google Play Store, on the other hand, is not straightforward.
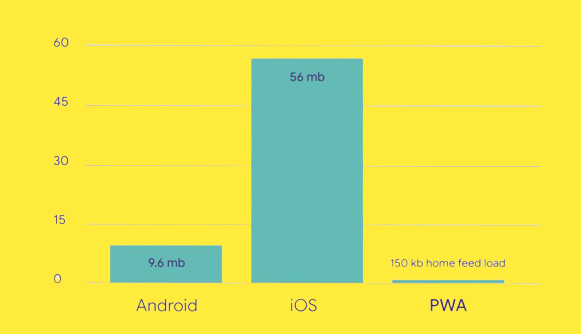
Native App Size VS PWA Size
Which is the more difficult to rank in Search Results?
The processes for both PWA and Native apps to appear in search results are different.
PWA is primarily a website that follows the same SEO process as other websites on the Internet. As a result, popular search engines like Google and Bing index it quickly.
- In order to work effectively in HTTPS, a web app must be secure.
- A web application should be quick to load.
- The PWA should be mobile-friendly and have a responsive web design.
When it comes to native apps, there are two ways to get your app to show up in the search results.
To begin, look within the specific app stores. Second, in the most popular search engines.
App Store Optimization is essential if you want to rank your app in a specific store (ASO).
Here are some things to think about when ranking your native app in a specific store.
- In a native app, include a proper meta title and meta description.
- Incorporate the necessary images and visuals into the native app.
- Create a description for the native app that is relevant.
- Users should be asked to rate your native app because it is an important factor in its ranking.
Your app must be indexed if you want it to appear in the top search engines like Google. The criteria for indexing your app are the same as for a website.
You’ll need to invest a lot of time and money to rank your app in both the app store and the search engines.
As a result, we can say that a PWA is more easily ranked in search engines than a native app.

PWA or a Native App in Terms of Development Costs?
When comparing progressive web app development costs and a native app development costs, the PWA comes out on top.
The reason for this is that when creating a PWA, you only need one codebase that works on a wide range of devices.
When you make a PWA, you can use tools like Google Lighthouse to customize it.
On the other hand, developing a native app requires a significant amount of time and money. Furthermore, you must spend money on maintenance.
Aside from that, there is a slew of other factors that influence the price of native app development.
Regardless, if you choose to go with a native app, you will reap the benefits in the long run.

Conclusion
- Before deciding whether to develop a PWA or a Native app, evaluate your goals and determine what essential and optional functionality you’d like to provide to the end-user.
- If the end solution isn’t too demanding, developing a progressive web application is likely to be less expensive and faster than developing expensive native platforms.
- On the other hand, it’s possible that PWAs won’t be able to improve on the current app experience.
- Alternatively, you may discover that a combination of the two will work best for your company’s strategies and objectives.
- PWAs are the wave of the future for mobile apps. It’s possible that they’ll eventually replace native apps, resulting in a perfect blend of native apps and websites.
- You can also check the Chrome Dev Summit on The Web is Closing the Gap on Native Apps.
Support
That’s all for PWA VS Native App Comparison still have any issues feel free to add a ticket and let us know your views to make the module better http://webkul.uvdesk.com/.


Be the first to comment.