In this blog, we are going to learn about how to open a dialog alert in a flutter. So let’s get started.
In Material Design, the dialog alert works are more beneficial
To Implement a dialog alert do follow below steps mentioned.
1.) Create a Scaffold.
2.) Display alert dialog messages using with snackbar.
3.) Provide an optional action.
Check out more about Flutter app development.
1.) Create a Scaffold. :
Inside Scaffold widgets, it Implements the basic material design visual layout structure.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
An alert dialog informs the user about situations that require acknowledgment.
An alert dialog has an optional title and an optional list of actions. The title is displayed above the content and the actions are displayed below the content.
We have provided the example below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Alert Dialog Demo', home: Scaffold( appBar: AppBar( title: const Text('Alert Dialog Demo'), ), body: DemoAlertDialogWidget(), ) ); } } |
2.) Display alert dialog messages using with snackbar:
First, create an alert dialog message using snackbar, then display it using ScaffoldMessenger.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
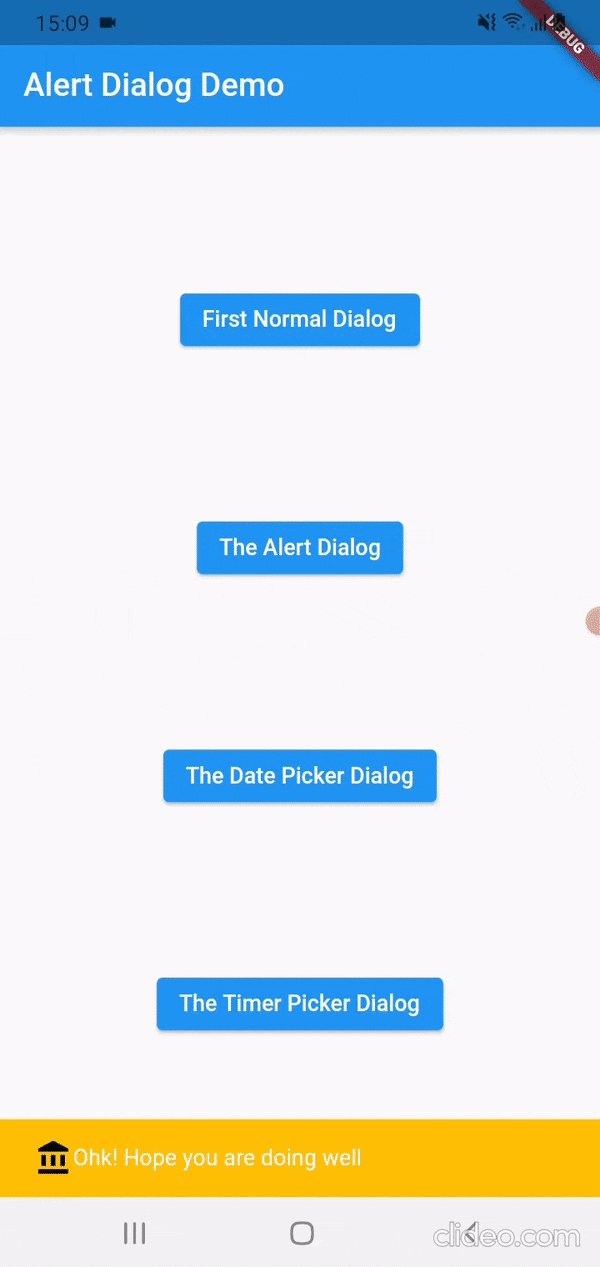
void visibleShowSnackbar(String text, String ans) { final snackBar = SnackBar( duration: Duration(milliseconds: 500), backgroundColor: ans.compareTo("Yes") == 0 ? Colors.purple : Colors.amber, content: Row( children: <Widget>[ Icon( ans.compareTo("Yes") == 0 ? Icons.ac_unit_sharp : Icons.account_balance_sharp, color: ans.compareTo("Yes") == 0 ? Colors.blue : Colors.black, size: 26.0, semanticLabel: text, ), Text(text) ], )); ScaffoldMessenger.of(context).showSnackBar(snackBar); } |
3.) Provide an optional action.
Now, we need to provide an action to the user when the AlertDialog is displayed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 |
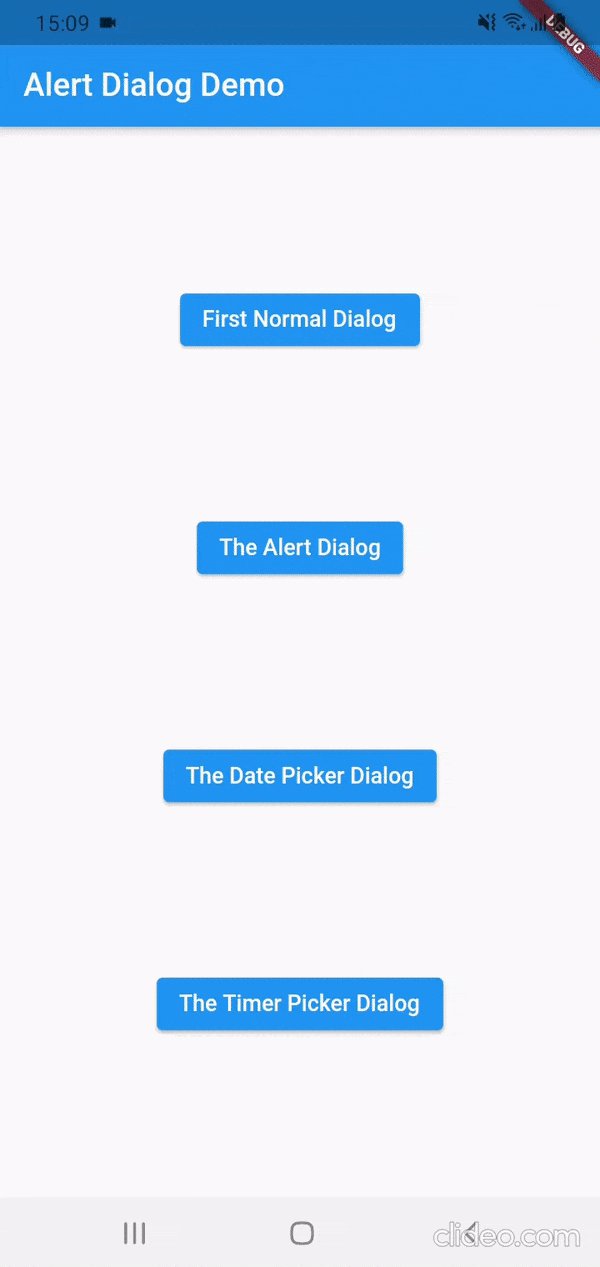
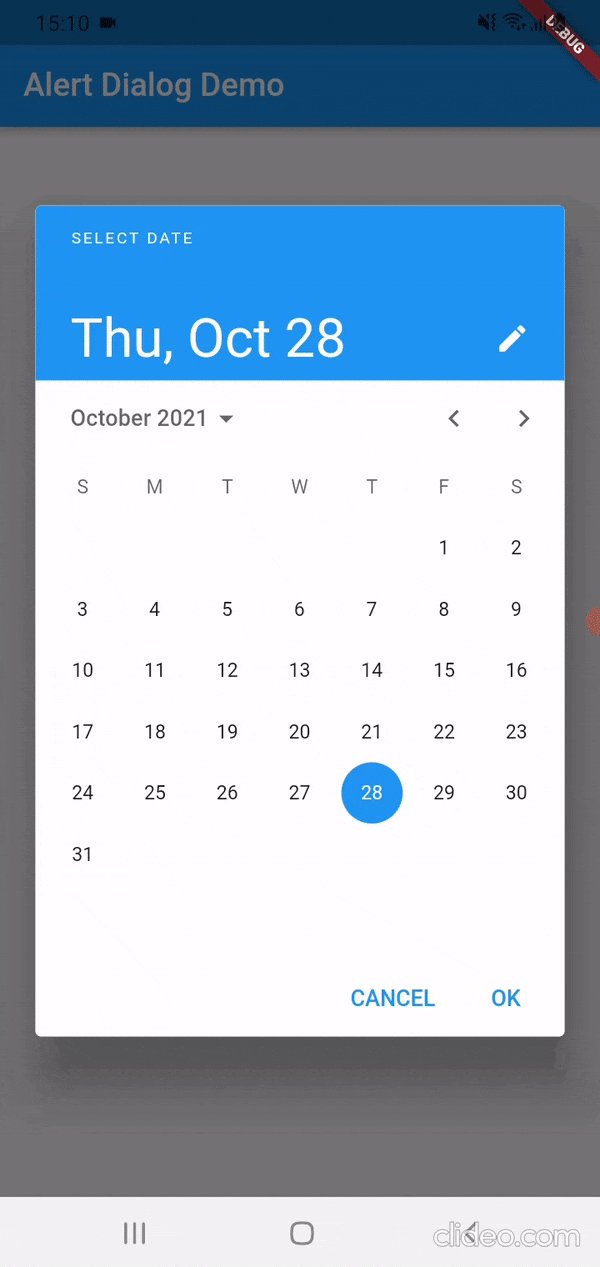
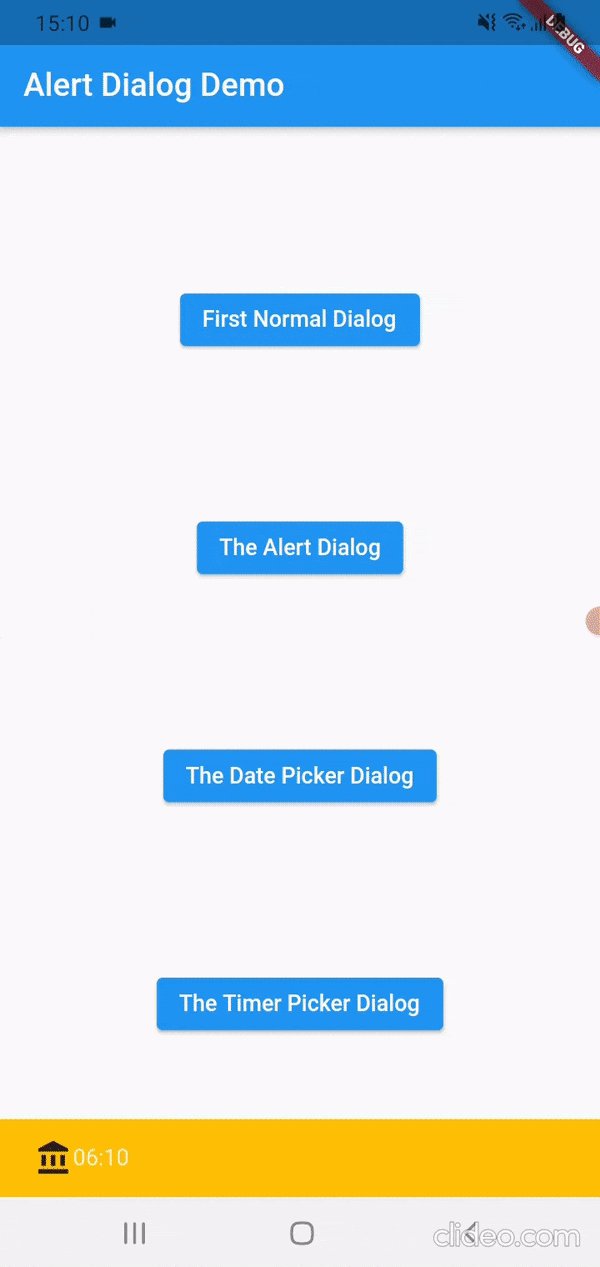
class DemoAlertDialogWidget extends StatelessWidget { @override Widget build(BuildContext context) { void visibleShowSnackbar(String text, String ans) { final snackBar = SnackBar( duration: Duration(milliseconds: 500), backgroundColor: ans.compareTo("Yes") == 0 ? Colors.purple : Colors.amber, content: Row( children: <Widget>[ Icon( ans.compareTo("Yes") == 0 ? Icons.ac_unit_sharp : Icons.account_balance_sharp, color: ans.compareTo("Yes") == 0 ? Colors.blue : Colors.black, size: 26.0, semanticLabel: text, ), Text(text) ], )); ScaffoldMessenger.of(context).showSnackBar(snackBar); } // First Normal Dialog Show Future<void> _normalShowingSimpleDialog() async { switch (await showDialog( context: context, builder: (BuildContext context) { return SimpleDialog( title: const Text('First Normal Showing Dialog, Do you want to close it?'), children: <Widget>[ SimpleDialogOption( onPressed: () { Navigator.pop(context, "Yes"); }, child: const Text('Yes'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, "No"); }, child: const Text('No'), ), ], ); })) { case "Yes": visibleShowSnackbar("Thanks!", "Yes"); break; case "No": visibleShowSnackbar("Ohk! Hope you are doing well", "No"); break; } } Future<void> _alertDialog() async { switch (await showDialog( context: context, builder: (BuildContext context) { return AlertDialog( content: Text('Do you want to close it??'), title: Text('Alert Dialog'), actions: <Widget>[ TextButton( onPressed: () { Navigator.pop(context, "Yes"); }, child: const Text('Yes'), ), TextButton( onPressed: () { Navigator.pop(context, "No"); }, child: const Text('No'), ), ], ); })) { case "Yes": visibleShowSnackbar("Thanks!", "Yes"); break; case "No": visibleShowSnackbar("Ohk! Hope you are doing well", "No"); break; } } void _timerDialog() { DateTime now = DateTime.now(); showTimePicker( context: context, initialTime: TimeOfDay(hour: now.hour, minute: now.minute)) .then((onValue) { visibleShowSnackbar(onValue.format(context), "ok"); }); } void _datePickerDialog() { DateTime now = DateTime.now(); showDatePicker( context: context, initialDate: now, firstDate: DateTime(2000), lastDate: DateTime(2050)) .then((onValue) { visibleShowSnackbar('$onValue', "ok"); }); } return Container( child: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ ElevatedButton( child: Text('First Normal Dialog'), onPressed: _normalShowingSimpleDialog, ), ElevatedButton( child: Text('The Alert Dialog'), onPressed: _alertDialog, ), ElevatedButton( child: Text('The Date Picker Dialog'), onPressed: _datePickerDialog, ), ElevatedButton( child: Text('The Timer Picker Dialog'), onPressed: _timerDialog, ), ], ), ), ); } } |


Be the first to comment.