What is Navigation Drawer?
Navigation Drawer is a sliding left menu that is used to display the menu content in Android.
It makes it easy to navigate between different screens.
The drawer appears when the user touches the drawer menu icon in the app bar.
It also appears when the user swipes a finger from the left edge of the screen.
Navigation Drawer using jetpack compose have same features and functionality.
To add a drawer in jetpack compose we use the Scaffold component.
Scaffold implements the basic material design visual layout structure.
It provides APIs to put together several material components to construct your screen.
In this article, we make a sample Navigation Drawer Using Jetpack compose.
We will take some static data to show in the drawer menu.
Lat’s take an example to check how the navigation drawer works in jetpack compose.
We have added all code in the MainActivity file. You can do it according to the need and architecture of the application.
Let’s look at the code.
Function to add Heading in drawer :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
@Composable fun AddDrawerHeader( title: String, titleColor: Color = Color.Black, ) { Card( elevation = 4.dp, modifier = Modifier .fillMaxWidth(), border = BorderStroke(1.dp, color = Color.Gray), ) { Text( text = title, style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 16.sp, color = titleColor ), modifier = Modifier.padding(14.dp) ) } } |
Function to add content/sub-content in drawer :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
@Composable fun DrawerView() { val language = listOf("English ", "Hindi", "Arabic") val category = listOf("Cloth", "electronics", "fashion","Food") LazyColumn { item { AddDrawerHeader(title = "Language") } items(language.size){index-> AddDrawerContentView(title = language[index], selected = if (index==1)true else false) } item { AddDrawerHeader(title = "Category") } items(category.size){index-> AddDrawerContentView(title = category[index], selected = if (index==2)true else false) } } } @Composable fun AddDrawerContentView(title: String, selected: Boolean) { Row( verticalAlignment = Alignment.CenterVertically, modifier = Modifier .clickable {} .padding(horizontal = 16.dp, vertical = 12.dp), ) { if (title.isNotEmpty()) { if (selected) Text(text = title, modifier = Modifier.weight(1f), color = Color.Black,style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 14.sp, color = Color.Black )) else Text(text = title, modifier = Modifier.weight(1f),fontSize = 12.sp) } } } |
Complete Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 |
class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { val scaffoldState = rememberScaffoldState() val scope = rememberCoroutineScope() DrawersampleTheme { Scaffold( scaffoldState = scaffoldState, topBar = { TopAppBar( title = { Text(text = "Drawer Sample") }, navigationIcon = { IconButton( onClick = { scope.launch { scaffoldState.drawerState.open() } }, ) { Icon( Icons.Rounded.Menu, contentDescription = "" ) } }) }, drawerContent = { DrawerView() }, bottomBar = {}//add bottom navigation content ) { } } } } } @Composable fun DrawerView() { val language = listOf("English ", "Hindi", "Arabic") val category = listOf("Cloth", "electronics", "fashion","Food") LazyColumn { item { AddDrawerHeader(title = "Language") } items(language.size){index-> AddDrawerContentView(title = language[index], selected = if (index==1)true else false) } item { AddDrawerHeader(title = "Category") } items(category.size){index-> AddDrawerContentView(title = category[index], selected = if (index==2)true else false) } } } @Composable fun AddDrawerContentView(title: String, selected: Boolean) { Row( verticalAlignment = Alignment.CenterVertically, modifier = Modifier .clickable {} .padding(horizontal = 16.dp, vertical = 12.dp), ) { if (title.isNotEmpty()) { if (selected) Text(text = title, modifier = Modifier.weight(1f), color = Color.Black,style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 14.sp, color = Color.Black )) else Text(text = title, modifier = Modifier.weight(1f),fontSize = 12.sp) } } } @Composable fun AddDrawerHeader( title: String, titleColor: Color = Color.Black, ) { Card( elevation = 4.dp, modifier = Modifier .fillMaxWidth(), border = BorderStroke(1.dp, color = Color.Gray), ) { Text( text = title, style = TextStyle( fontWeight = FontWeight.Bold, fontSize = 16.sp, color = titleColor ), modifier = Modifier.padding(14.dp) ) } } |
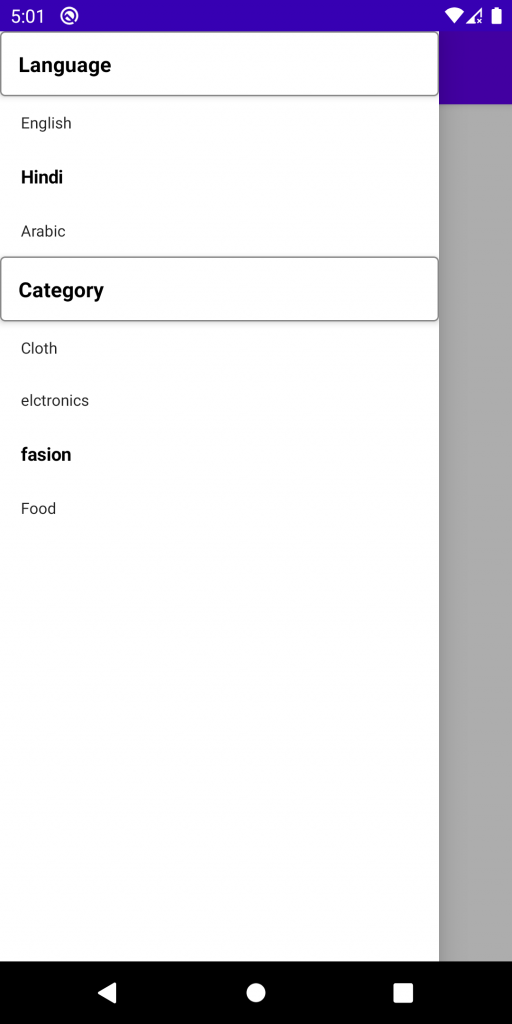
Now, Run the code and check the result.
Result :
Conclusion :
In this article, we learn how we can add a drawer to our app using jetpack compose.
For more information about the drawer in jetpack compose, please follow the link.
Thank you For Reading.


2 comments