Many apps today use a navigation bar at the bottom so users can quickly switch between the main features of the app. The manufacturer explains that navigation at the bottom is generally different between Android and iOS.
On Android, apps always go to a section on the top screen (reset section status), while iOS displays the last screen view in that section, interrupting previous users. The designer added that it is possible to go beyond the platform process and use two methods to improve the user experience.
You may also check our Flutter app development services.
Flutter’s Bottom Navigation Bar
A bottom navigation bar in Flutter is a user interface element placed at the bottom of the screen that allows users to navigate between different sections or pages of the app with a single tap. You can check here for more about flutter’s Bottom Navigation Bar.
We are using the go_router to achieve the multiple navigation with bottom navigation bar. You can check our other blog for the go_router.
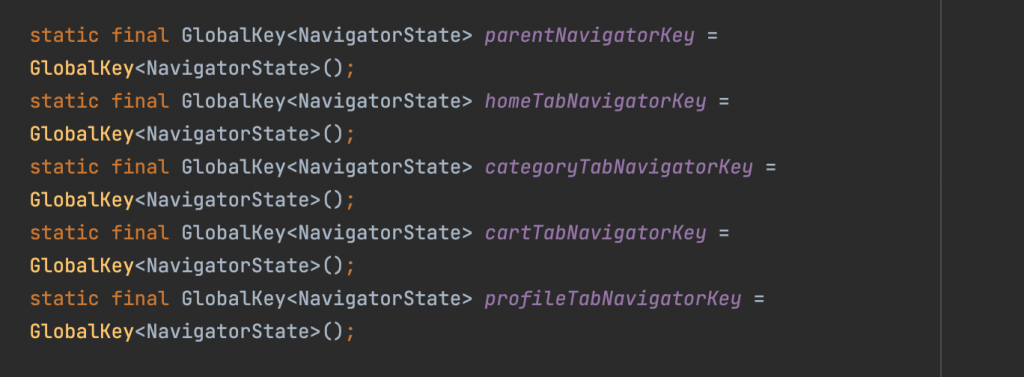
Defining Navigator Keys
For advanced navigation settings, especially when working with multiple navigators or tabs, Flutter requires special keystrokes. We define these keys at the beginning of the assistant. If you don’t add these keys you may experience some navigation or conversion issues, so don’t forget to add the keys.

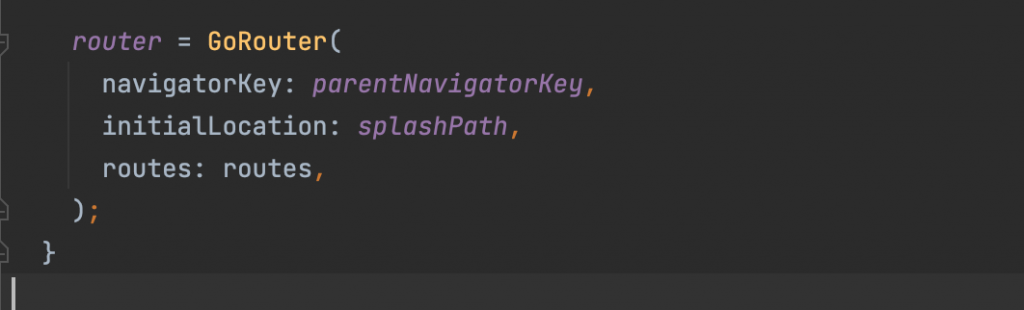
Initializing the Go Router
After defining our routes, we initialize the GoRouter:

Using the CustomNavigationHelper
Finally, in our main app widget, we can use CustomNavigationHelper to configure our app from Go Router. CustomNavigationHelper.instance or CustomNavigationHelper() is the same as the Singleton class.
|
1 2 3 4 5 |
main() { CustomNavigationHelper.instance; // Initializing our navigation helper runApp(const App()); } |
|
1 2 3 4 5 6 7 8 9 10 11 |
class App extends StatelessWidget { const App({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp.router( debugShowCheckedModeBanner: false, routerConfig: CustomNavigationHelper.router, ); } } |
Multiple Navigation With Bottom Navigation Bar
The pageBuilder in StatefulShellRoute.indexedStack returns a MaterialPage containing the BottomNavigationPage. This allows the Go Router to handle traffic seamlessly while also providing a custom sub-navigation experience.
By combining CustomNavigationHelper with BottomNavigationPage you can not only control the navigation but also provide a separate navigation group for each tab in the bottom navigation. This results in a clean, structured and easy to manage configuration in Flutter applications.
Conclusion
The following article provides a general example of how to use Go Router in a Flutter application, introducing definitions and features such as StatefulShellRoute and other features such as how to do this from the root explorer or shell. For More details you can take the reference from here.

Be the first to comment.