In this blog, we are learning that the ‘Media playback’ in Flutter involves several components, which work together to provide a seamless and responsive media playback experience. These components include:
- Media Player: This is the core component responsible for playing the media. In Flutter, you can use the
VideoPlayerorChewiepackage to play video files. For playing audio files, you can use theaudioplayerspackage. - User Interface (UI) Controls: These are the buttons and controls that the user interacts with to control the media playback. The UI controls typically include play/pause, rewind, forward, and volume controls. In Flutter, you can use pre-built UI controls such as
CupertinoControlsorMaterialControls, or you can build your own custom controls. - Video/Audio Source: This is the source of the media that you want to play. In Flutter, you can load media from a file on disk, from a network URL, or from an asset bundle.
Read more about Flutter app development from mobikul.
Here’s an example of how to implement media playback in Flutter using the video_player package:
Add pubspec.yaml file:
|
1 2 |
dependencies: video_player: ^2.2.5 |
Import-Package:
|
1 |
import 'package:video_player/video_player.dart'; |
create an instance of the VideoPlayerController class with the video source:
|
1 2 |
final videoPlayerController = VideoPlayerController.network('https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4', ); |
After adding this controller you can Initialize the VideoPlayerController and wait for it to finish loading:
|
1 |
await videoPlayerController.initialize(); |
then we are creating a widget to play videos in the main UI :
|
1 |
VideoPlayer(videoPlayerController), |
After creating the video widget we are adding the play/pause functionality to the video:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
floatingActionButton: FloatingActionButton( onPressed: () { setState(() { if (videoPlayerController.value.isPlaying) { videoPlayerController.pause(); } else { videoPlayerController.play(); } }); }, child: Icon( videoPlayerController.value.isPlaying ? Icons.pause : Icons.play_arrow, ), ), |
Now, we have created the video play functionality in futter so here is the full example code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
import 'package:flutter/material.dart'; import 'package:video_player/video_player.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { final videoPlayerController = VideoPlayerController.network( 'https://example.com/video.mp4', ); @override void initState() { super.initState(); videoPlayerController.initialize().then((_) => setState(() {})); } @override void dispose() { videoPlayerController.dispose(); super.dispose(); } @override Widget build(BuildContext context) { if (!videoPlayerController.value.isInitialized) { return Container(); } return MaterialApp( home: Scaffold( body: Center( child: AspectRatio( aspectRatio: videoPlayerController.value.aspectRatio, child: VideoPlayer(videoPlayerController), ), ), floatingActionButton: FloatingActionButton( onPressed: () { setState(() { if (videoPlayerController.value.isPlaying) { videoPlayerController.pause(); } else { videoPlayerController.play(); } }); }, child: Icon( videoPlayerController.value.isPlaying ? Icons.pause : Icons.play_arrow, ), ), ), ); } } |
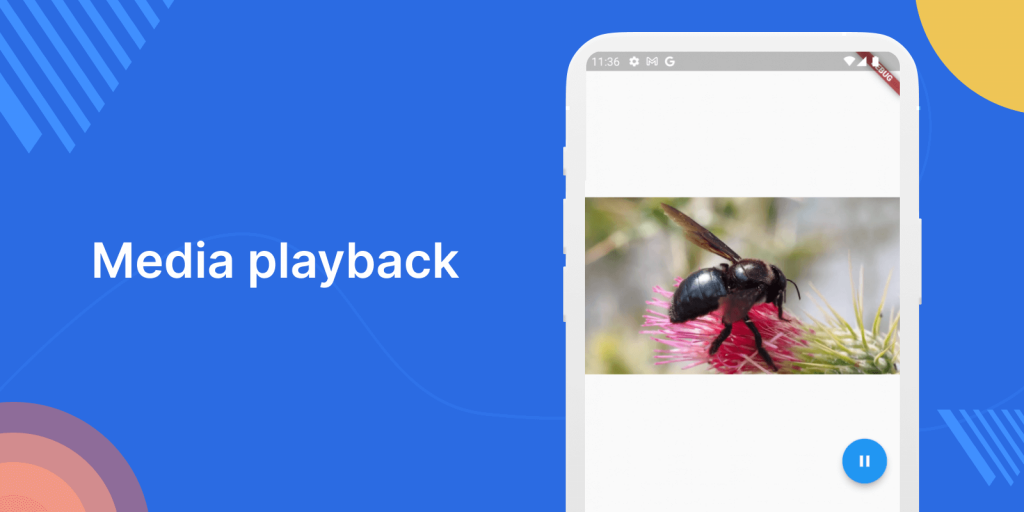
Output Result:

Conclusion
Congratulations!! 🤩 You have mastered the art of developing a working video player in a Flutter.
A Flutter plugin for iOS, Android, and the Web for playing back video on a Widget surface. Visit the link for additional information on the Video Player in Flutter.
Thanks for reading this blog. You can also check other blogs from here for more knowledge.
Always be ready for learning 🙂

Be the first to comment.