Material 3 in Flutter is the latest version. It is also known as ‘Material You’.
By default, every flutter app used Material 2 within it. Currently, Material 3 is not completely stable.
You may also check our interactive app designs by our Flutter app development company
In order to use Material 3 within the app, we need to do add-on some code. So, let’s check it out.
|
1 2 3 4 5 6 7 |
MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData( useMaterial3: true ), home: const MyHomePage(title: 'Material 3'), ); |
With the help of the “useMaterial3″ property, we can use Material 3 in our Flutter Application.
So, here we can see the clear difference in the UI Design of the app before using Material 3 and after using Material 3.


List Of Widgets Modified in Material 3
There are many widgets that have been modified in Material 3:-
- Chips
- Floating Action Button
- TabBar
- BottomNavigationBar
- Buttons
So, we will be covering some widgets in this blog
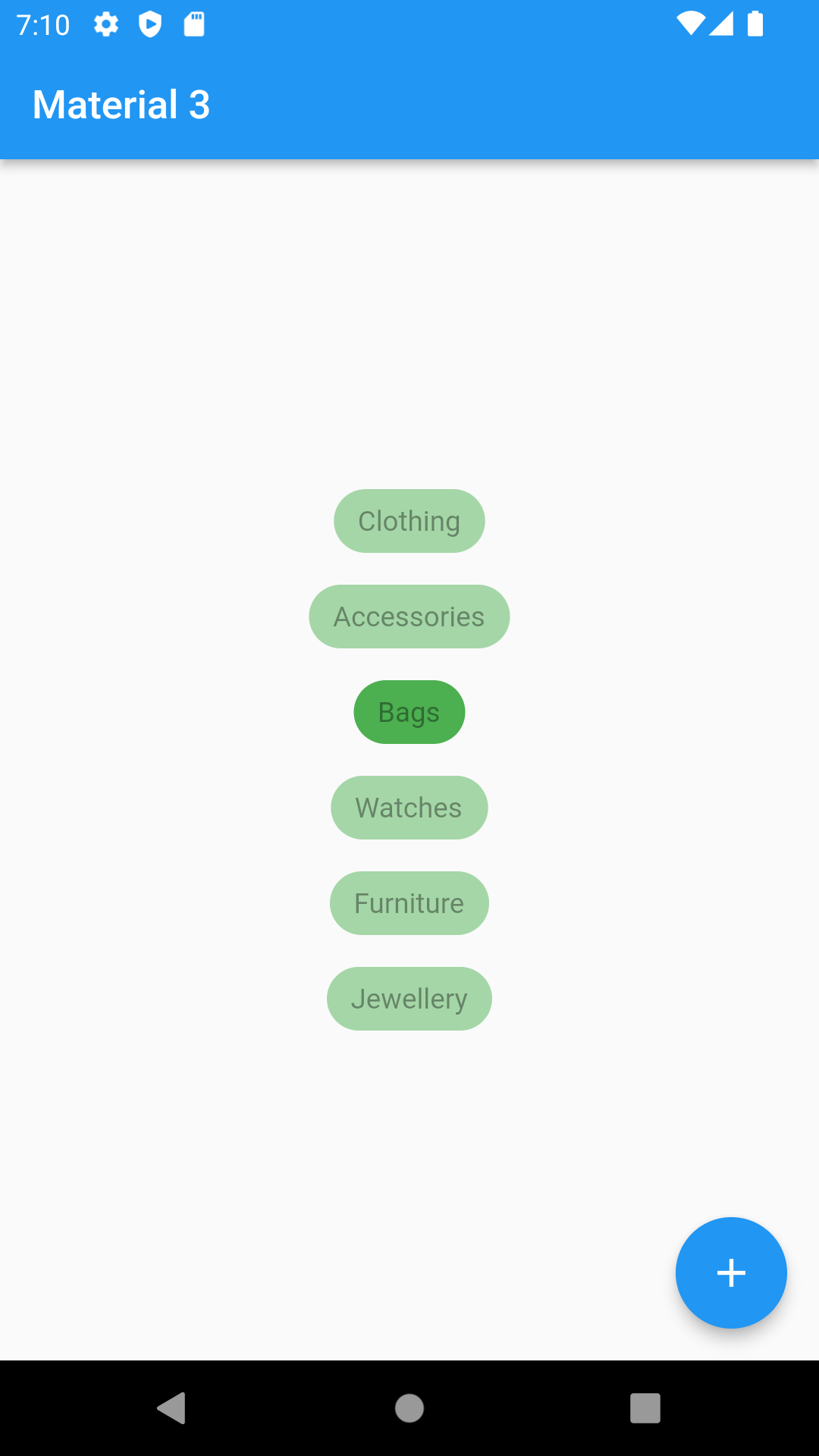
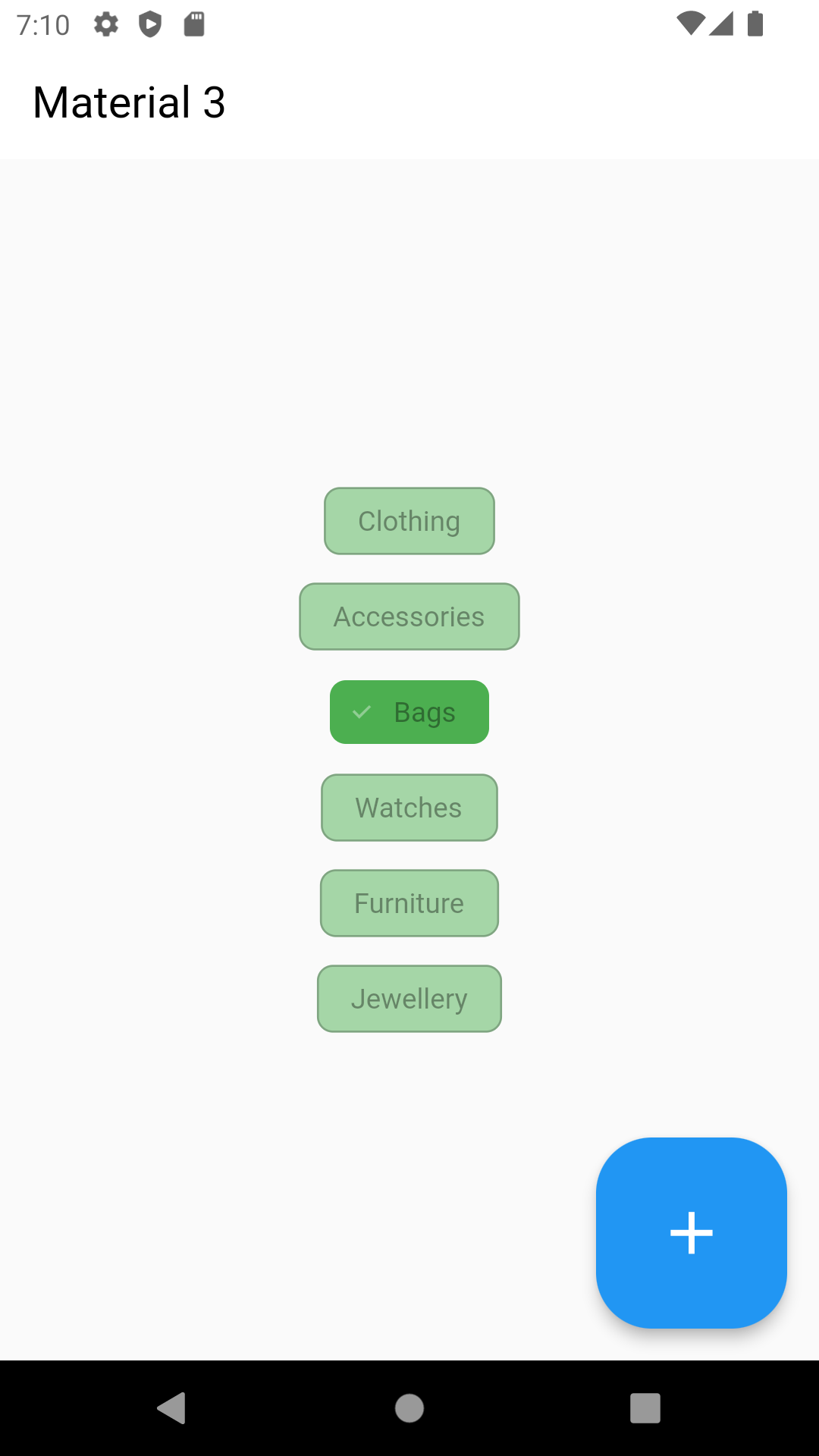
Starting with Chip Widget, in this widget, there is a modification in the shape and the dynamic color compatibility.
Material 2 provides a Rounded Shape Chip whereas Material 3 provides a Round Rectangular Shape chip.
Material 3 provides us with the selected icon automatically on the selected chip. We can modify it as well.


Next, let’s check out Floating Action Button(FAB)
In Material 2, FAB is represented by default as a circular button whereas in Material 3 it is represented in a boxier style with small rounded corners.
Material 3, also provides an option to create a bigger size FAB.


Conclusion
In this blog, we have discussed how can we add-on Material 3 to Flutter Application.
I hope it will help you out in understanding.
You may also visit our blog on Material Design Theme Style in Android – https://mobikul.com/material-design-theme-style/
Thanks for reading!!


Be the first to comment.