Lifecycle of Flutter App, is the demonstration of how the app will change its State.
It helps in understanding the concept behind the smooth flow of our apps.
Check our Flutter app development page
Flutter has majorly two types of widgets i.e. , Stateless and Stateful Widget.
Stateless Widget – Stateless Widgets are those widgets which do not have to manage the State as they do not change dynamically at runtime.
Stateful Widget – Stateful Widgets are those widgets which holds the State and the user interface being described can change dynamically at runtime.
So, as we are discussing about the LifeCycle of Flutter, we will be concentrating on ‘Stateful Widgets‘ as they have to manage the State.
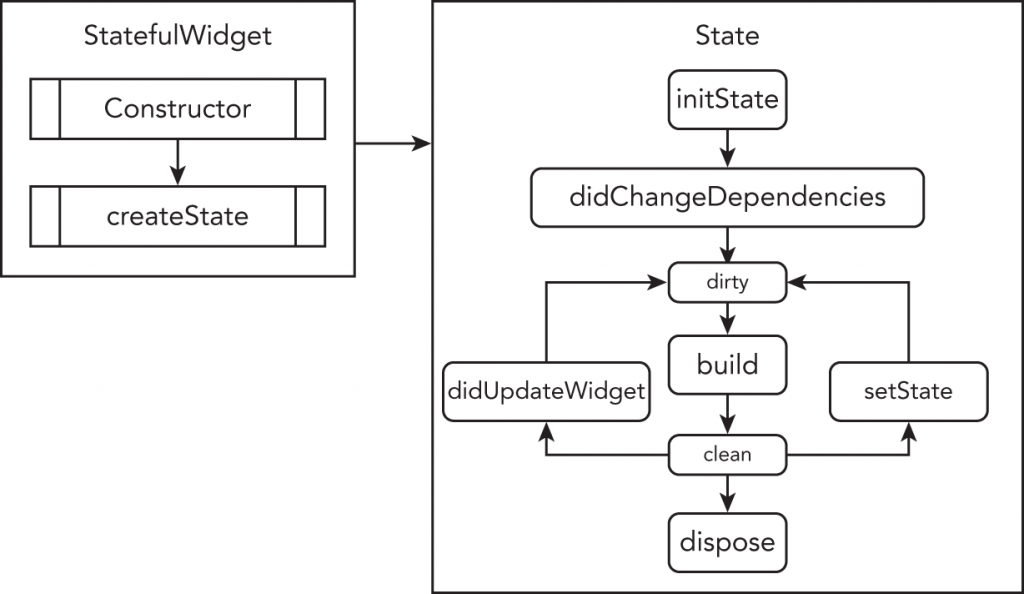
FlowChart for Lifecycle of Flutter App
Stages in Lifecycle of Flutter App
createState()
This method is called when we create a new Stateful Widget.It is a mandatory method . It will return an instance of a State associated with it.
|
1 2 3 4 |
class Home extends StatefulWidget { @override HomeState<StatefulWidget> createState() => Home(); } |
initState()
This is the method which is called when the Widget is created for the first time and it is called exactly once for each State object.
If we define or add some code in initState() method then this code will execute first even before the widgets are being built.
|
1 2 3 4 |
@override void initState(){ super.initState(); } |
didChangeDependencies()
This method is called immediately after initState() method on the first time the widget is built.
|
1 2 3 4 |
@override void didChangeDependencies() { } |
build()
This method is the most important method as the rendering of all the widgets depends on it.
It is called every time when we need to render the UI Widgets on the screen.
|
1 2 3 4 |
@override Widget build(BuildContext context) { //add your widgets } |
didUpdateWidget()
This method is used when there is some change in the configuration by Parent widget.
It is basically called every time we hot reload the app for viewing the updates made to the widget.
|
1 2 3 4 |
@protected void didUpdateWidget(Home oldWidget) { super.didUpdateWidget(oldWidget); } |
setState()
The setState() method informs the framework that the internal state of this object has changed in a way that might impact the UI which causes the framework to schedule a build for this State of object.
It is an error to call this method after the framework calls dispose.
|
1 2 3 |
setState(() { }); |
deactivate()
This method is called when the State is removed from the tree, but this method can be also be re-inserted into the tree in some other part.
|
1 2 3 4 |
@override void deactivate(){ super.deactivate(); } |
dispose()
This method is basically the opposite of initState() method and is also very important.
It called when the object and its State needs to be removed from the Widget Tree permanently and will never build again.
|
1 2 3 4 |
@override void dispose(){ super.dispose(); } |
Conclusion
In this blog, we have discussed the lifecycle of the Flutter app.
I hope this blog will help you in the understanding of Lifecycle in a better way.
You may also check our blogs at – https://mobikul.com/blog/
Thank you for reading!!


4 comments
Thank you! Glad you found the Lifecycle of Flutter App blog helpful. Appreciate your support!
Thanks and Regards,
Team Webkul