In this blog,
We are going to show you how to integrate the google sign-in in your android application.
Google+ sign-in allow users to sign-in by your Android app with their existing Google account and get their profile information like name, email, profile pic and other details.
The main advantage of integrating G+ login is, you can encourage more users to your app by providing fast & easiest way of a registration process.
What are the Prerequisites
There are some requirements which is necessary while integrating g+
- A compatible Android device that runs Android 2.3 or newer and includes the Google Play Store.
- An emulator with an AVD that runs the Google APIs platform based on Android 4.2.2 or newer and has Google Play Services version 8.4.0 or newer.
- The latest version of the Android SDK.
- The Google Play Services SDK:
- In Android Studio, select Tools > Android > SDK Manager.
- Scroll down and select Extras > Google Play services.
- The package is downloaded to your computer and installed in your SDK environment at android-sdk-folder/extras/google/google_play_services.
How to implement
Step 1: Enable google+ API and Get configuration file
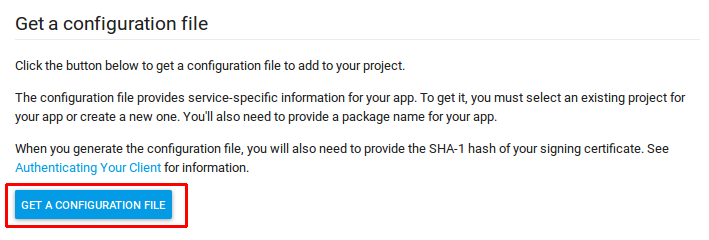
go to this link
Click on Get A Configuration file button
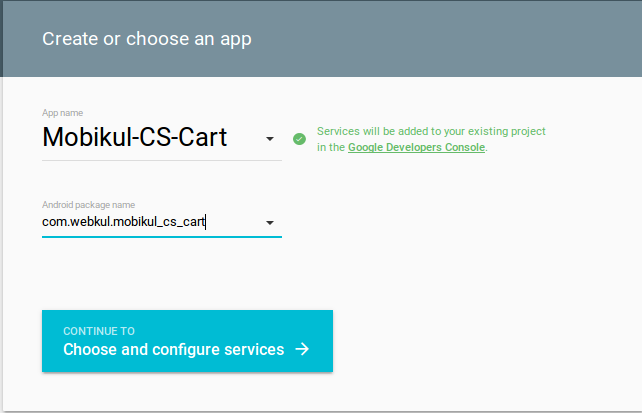
After clicking this button you have to Enable google service for your app with the application name and package name.
After fulfilling the above requirements click to Continue blue button.
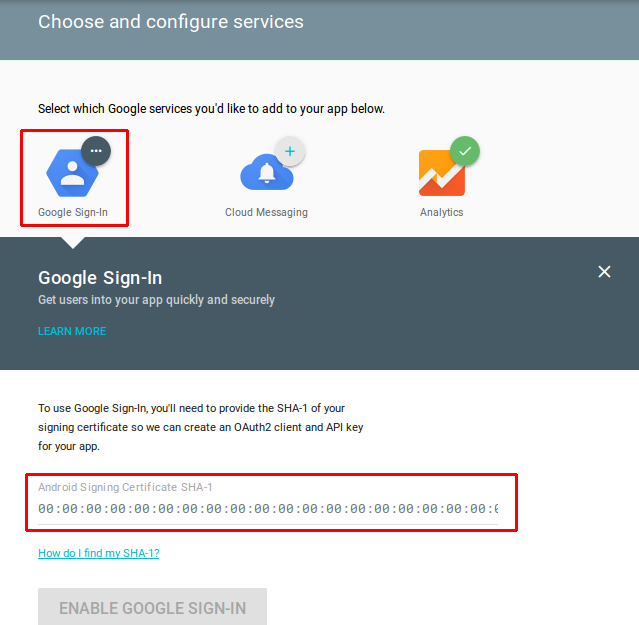
You have to select the service that which service you want to add in your app.
Before Creating the configuration file We can Enable the Google Sign-In API,
And for enabling google sign-in api you have to provide the SHA-1 of your signing certificate:
For Windows:
|
1 2 |
keytool -exportcert -list -v \ -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore |
For Mac/Linux:
|
1 2 |
keytool -exportcert -list -v \ -alias androiddebugkey -keystore ~/.android/debug.keystore |
The keytool utility prompts you to enter a password for the keystore. The default password for the debug keystore is android.
Example:
After Generating the SHA- 1
You can enable the Google Sign-in API
For more information: Signing your App
Then generate the google-services.json file. And download it.
Step 2: Add this configuration file to your project.
Copy the google-services.json file you just downloaded into the app/ or mobile/ directory of your Android Studio project.
Step 3: Add permission to your manifest.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.mobikul.analytics"> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.USE_CREDENTIALS" /> <application android:name="MobikulApplication"> <meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> ... </application> </manifest> |
Step 4: Add a plugin to your project in your top-level build.gradle and your app-level build.gradle files as follows:
- Add the dependency to your project-level
build.gradle:
1classpath 'com.google.gms:google-services:1.5.0-beta2' - Add the plugin to your app-level
build.gradle:
1apply plugin: 'com.google.gms.google-services' - And you have to add a dependency for Google Play Services. Inside your app’s
build.gradleadd:
12compile 'com.google.android.gms:play-services-auth:8.3.0'compile 'com.google.android.gms:play-services-plus:8.3.0'
What to do and How to do
Configure Google Sign-In and the GoogleApiClient object
1- In your sign-in activity’s onCreate method, configure Google Sign-In to request the user data required by your app
|
1 2 3 4 |
GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN) .requestScopes(new Scope(Scopes.PLUS_LOGIN)) .requestEmail() .build(); |
Configure sign-in to request the user’s ID, email address, and basic profile. ID and basic profile are included in DEFAULT_SIGN_IN.
2- Build a GoogleApiClient with access to the Google Sign-In API and the options specified by gso.
|
1 2 3 4 5 |
mGoogleApiClient = new GoogleApiClient.Builder(this) .enableAutoManage(this /* FragmentActivity */, this /* OnConnectionFailedListener */) .addApi(Auth.GOOGLE_SIGN_IN_API, gso) .addApi(Plus.API) .build(); |
Add the Google Sign-In button to your app
1- Add the SignInButton in your application’s layout:
|
1 2 3 4 |
<com.google.android.gms.common.SignInButton android:id="@+id/sign_in_button" android:layout_width="wrap_content" android:layout_height="wrap_content" /> |
2- If you want to customize the button’s size and color scheme. Then google gives the methods to customize:
|
1 2 3 |
SignInButton signInButton = (SignInButton) findViewById(R.id.sign_in_button); signInButton.setSize(SignInButton.SIZE_STANDARD); signInButton.setScopes(gso.getScopeArray()); |
3- In the Android activity (for example, in the onCreate method), register your button’s OnClickListener to sign in the user when clicked:
|
1 |
findViewById(R.id.sign_in_button).setOnClickListener(this); |
How to get the sign-in details
1- Simply call the function after clicking the sign-in button
|
1 2 3 4 |
private void signIn() { Intent signInIntent = Auth.GoogleSignInApi.getSignInIntent(mGoogleApiClient); startActivityForResult(signInIntent, RC_SIGN_IN); } |
2- In the activity’s onActivityResult method, retrieve the sign-in result with getSignInResultFromIntent.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
@Override public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); // Result returned from launching the Intent from GoogleSignInApi.getSignInIntent(...); if (requestCode == RC_SIGN_IN) { GoogleSignInResult result = Auth.GoogleSignInApi.getSignInResultFromIntent(data); handleSignInResult(result); // G+ if (mGoogleApiClient.hasConnectedApi(Plus.API)) { Person person = Plus.PeopleApi.getCurrentPerson(mGoogleApiClient); if (person != null) { Log.i(TAG, "--------------------------------"); Log.i(TAG, "Display Name: " + person.getDisplayName()); Log.i(TAG, "Gender: " + person.getGender()); Log.i(TAG, "About Me: " + person.getAboutMe()); Log.i(TAG, "Birthday: " + person.getBirthday()); Log.i(TAG, "Current Location: " + person.getCurrentLocation()); Log.i(TAG, "Language: " + person.getLanguage()); } else { Log.e(TAG, "Error!"); } } else { Log.e(TAG, "Google+ not connected"); } } } |
3- After you get the sign-in result,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
private void handleSignInResult(GoogleSignInResult result) { Log.d(TAG, "handleSignInResult:" + result.isSuccess()); if (result.isSuccess()) { // Signed in successfully, show authenticated UI. GoogleSignInAccount acct = result.getSignInAccount(); String personName = acct.getDisplayName(); String personEmail = acct.getEmail(); String personId = acct.getId(); Uri personPhoto = acct.getPhotoUrl(); updateUI(true); } else { // Signed out, show unauthenticated UI. updateUI(false); } } |
You can get the profile information.




Be the first to comment.