What are delegates?
Delegates are a design pattern that allows one object to send messages to another object when a specific event happens. Delegation is a simple and powerful pattern in which one object in a program acts on behalf of, or in coordination with, another object.
Suppose that, object A calls an object B to perform an action. Once the action is complete, object A should know that B has completed the task and take the necessary action, this can be carried out with the help of delegates!
We will understand the whole delegation process through an example. Then, it will easy to understand.
So, Here we go.
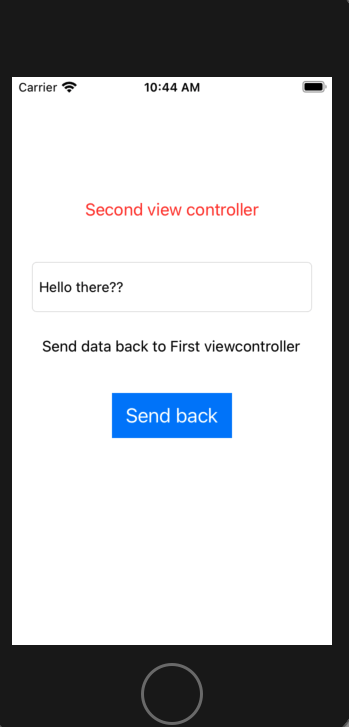
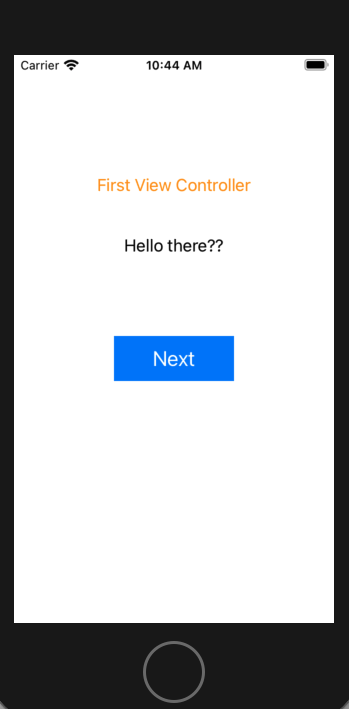
Step 1: Take two view controllers that is FirstViewController and SecondViewContoller. In this example, we write data in the text field of the second view controller and pass data back to the first view controller. Which will reflect in the label.
Step 2: Make a class for the second view controller. In the below code you can see we declared a protocol name “PassData”. In which we declare one function. We only declare the function not defining it. We define the function at the time of calling the protocol. Make one variable of the protocol. And call the protocol function when we click the send button.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import UIKit class SecondViewController: UIViewController { @IBOutlet weak var textField: UITextField! //textfield Outlet var storeData = "" //Declare one variable to store textfield data var delegate: PassData? //Make variable of the protocol override func viewDidLoad() { super.viewDidLoad() } @IBAction func tapSendBtn(_ sender: Any) { self.storeData = self.textField.text! //Store textfield data to storeData variable self.delegate?.hitData(text: self.storeData) // call the delegate function here self.navigationController?.popViewController(animated: true) // navigate to first view controller } } //Declare Protocol protocol PassData { func hitData(text: String)// Declare function } |
Step 3: Make a class of First View controller. Here is the code. In this code, you can see we inherit the protocol over there. Then we call and define the function of the protocol. In this function, we are fetching the data from the second view controller which will reflect data into the first view controller. We make delegates for passing data from one view controller to another.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import UIKit class FirstViewController: UIViewController,PassData// Use the protocol here { func hitData(text: String) { // call the function of protocol here labelData.text = text } @IBOutlet weak var labelData: UILabel! override func viewDidLoad() { super.viewDidLoad() } @IBAction func tapNext(_ sender: Any) { let VC1 = self.storyboard?.instantiateViewController(withIdentifier: "SecondViewController") as! SecondViewController VC1.delegate = self // make delegate self here self.navigationController?.pushViewController(VC1, animated: true) } } |
Output: – In the result, you can see we type “hello there??” in the text field of the second view controller and it will reflect on the first view controller.


So finally we learn how to make custom delegates. Delegates are an important design pattern to understand. you can see more about protocols here.
Conclusion: –
The Protocol delegation pattern is the most important part of Apple’s frameworks also you can implement inside your code for communication from one class to another class easily. Delegates are everywhere and you probably use them without even notice, if you create a tableview or collection view in the past you used delegation, many classes of UIKIT works around them, and many other frameworks too.
Thank you.Hope you like it. I hope that will help you to understand protocol delegates.
 .
. 

Be the first to comment.