In this blog, we will learn how to add SVG images to your XCode project. XCode starts supporting SVG image assets from version 12 for iOS, iPadOS, and macOS. Firstly, we will what is SVG, when to use SVG then, how to use SVG. Finally, we will look at alternative solutions for using SVG images for XCode 11 and below. Before XCode 12 PDF assets used for Vector Images which take images for single scale resolution so we need to generate individual images for each scale using the @1x, @2x, and @3x postfix. So let’s begin:
Scalable Vector Graphics
Scalable Vector Graphics aka SVG is an XML (Extensible Markup Language) based vector image format. It is mainly used for 2D graphics with support for interactivity and animation. SVG is developed by World Wide Web Consortium (W3C).
The content of SVG images is saved in the XML file. Which Means, SVG images can be created and edited via any text editor as well as withdrawing software.
SVG is supported by all major modern web browsers and for IOS it’s mostly used for symbols and icons and helps platforms to scale the asset to the current screen size. They uses CSS for styling and JavaScript for scripting. It contains 3 types of graphic objects and they are:
- Bitmap Images
- Text
- Vector Graphic shapes
When to use SVG
Mostly SVG assets can be used for logos, icons, and symbols. Also, note that SVG assets are not the replacement of Rich assets (e.g. images with lots of details).
SVGs are supported by iOS 13+, iPadOS, and macOS 10.15+ only. Therefore, if your application is providing support for older versions you should need an alternative resource for your SVG.
You can also consider SFSymbols for your assets instead of SVG images. The availability of SFSymbols is the same as SVGs and they are a bundle of some cool icons which are provided by Apple itself. Recently in WWDC 21 Apple has added more than 600 new symbols for SFSymbols. You can read more about SFSymbols by clicking here.
How to use SVG?
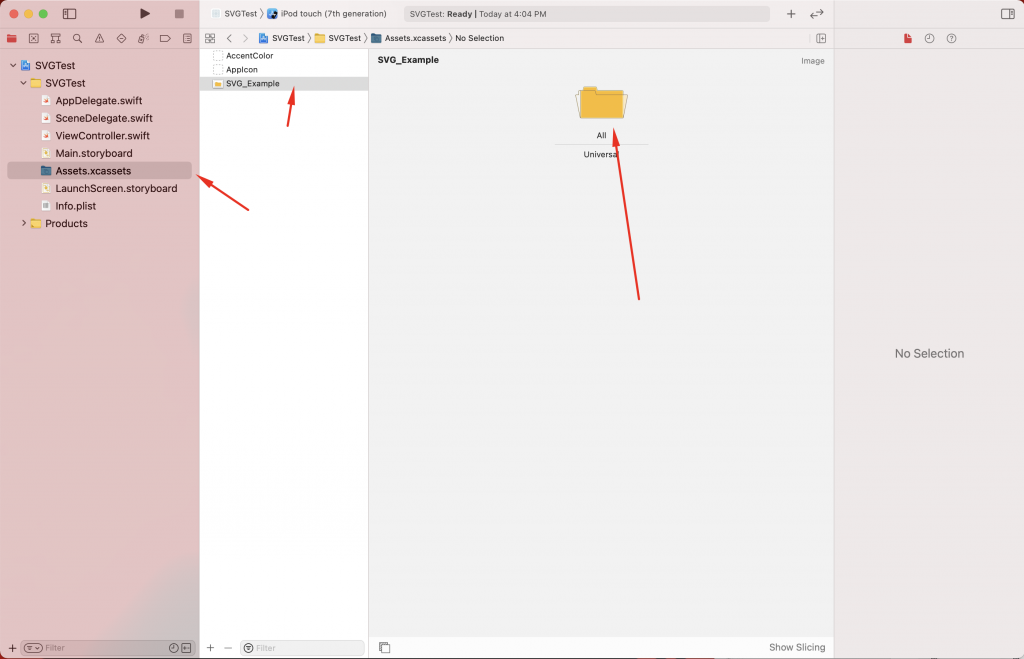
For using SVG, you only need to drag them in your assets folder and then you can use them in your project file by using UIImage class named constructor.
You can fetch this image your code by using the below code:
|
1 |
UIImage(named: "SVG_Example") |
How to use SVG images in XCode 11 and below?
For this, you can use a 3rd party library i.e Macaw. You can check this example project to understand the flow of this module.
Thank you for reading this article. If you want to read more articles regarding iOS Development click here.


Be the first to comment.