Hello Guys, Today we learn How to Update the App in Flutter.
In the Flutter app, whenever we update the version in the app on the play store and App store, we want to show some update alert message which is indicated the updation of the new version. For this, we need to add some libraries in Flutter which is working for both platform iOS and Android.
Check out more about our Flutter app development services.
Getting Started:-
Step 1:- Open your flutter project.
step 2:- Firstly, we need to install the dependency in-app for an app update
|
1 |
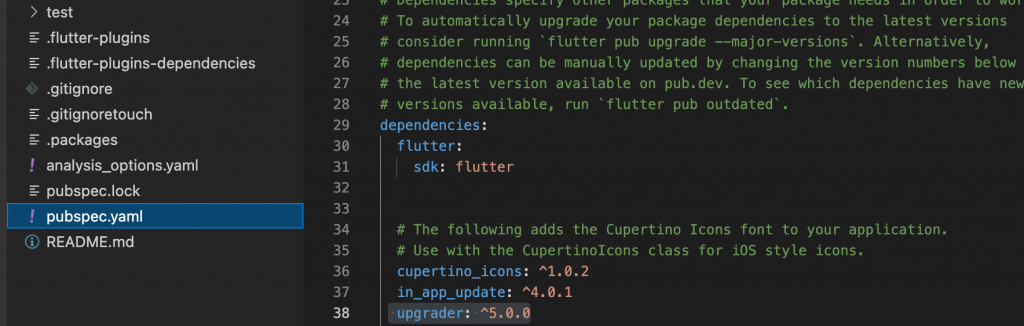
upgrader: ^5.0.0 |
Or you can check the dependency version here.
How to install flutter dependency:-
To install the dependency we need to follow some step, which are given below:-
First, Open “pubspec.yaml” file and add the upgrader library. screenshot attached.

Then, open a terminal and run the flutter command
|
1 2 |
flutter pub get |
After installing the dependency, Now open your main.dart file and added some lines of code.
firstly we need to import the dependency
|
1 |
import 'package:upgrader/upgrader.dart'; |
secondly, added the one-line code to your Void main function.
|
1 2 3 4 5 6 7 8 |
void main() async { WidgetsFlutterBinding.ensureInitialized(); // Only call clearSavedSettings() during testing to reset internal values. await Upgrader.clearSavedSettings(); runApp(MyApp()); } |
After that call the UpgradeAlert method in your Widget build function
And last call Upgrader functionality.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
class MyApp extends StatelessWidget { MyApp({Key? key}) : super(key: key); AppConfig config = AppConfig(); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: UpgradeAlert( upgrader: Upgrader(dialogStyle: UpgradeDialogStyle.material), child: Row(), ), ), ); } } |
Here you can choose any .dialogStyle
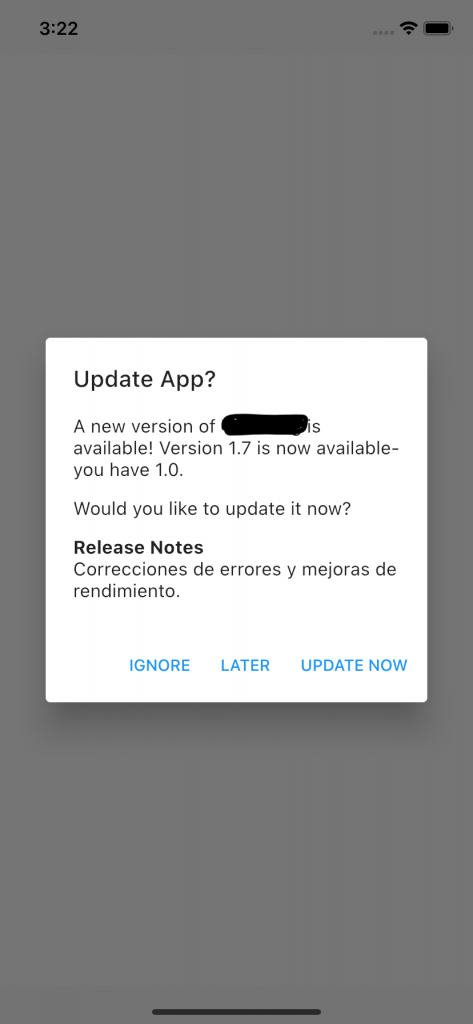
Now run the project and see the output

Conclusion:-
In this blog, we discussed How to Update the App in flutter.
I hope this blog will help you to understand the flow of update alert functionality.
To learn about more flutter-related topics, please click here.

Be the first to comment.