Most of the time we are facing issues on the dynamic height of the UICollectionView which inside any UI component (like TableView, View). Today I will show you how to manage a UICollectionView height inside the UITableView.
UITableView is mostly used for showing dynamic layout or collections. Sometimes we have to use UICollectionView inside the TableViewCell and also manage height according to the contents. This section, I am going manage CollectionView an easy way
Let’s start the implementation part.
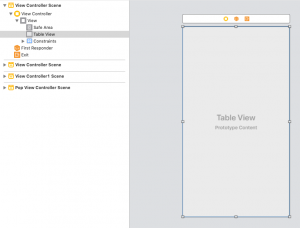
Step 1: Add a UITableView inside the UIViewController.
Step 2: Configure a UITableViewCell with UICollectionView

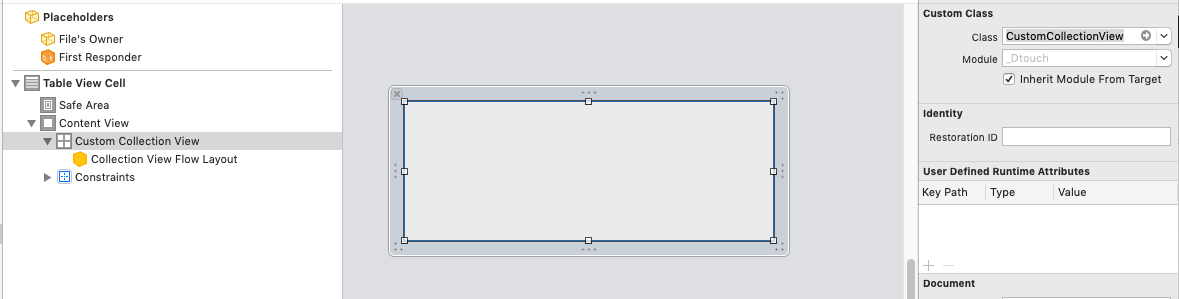
Step 3: Now Create a SubClass of the UICollectionView and Set this CustomCollectionView class in UIcollectionView.
|
1 2 3 4 5 6 7 8 9 10 11 |
class CustomCollectionView: UICollectionView { override func layoutSubviews() { super.layoutSubviews() if !(__CGSizeEqualToSize(bounds.size,self.intrinsicContentSize)){ self.invalidateIntrinsicContentSize() } } override var intrinsicContentSize: CGSize { return contentSize } } |

Step 4: Update the UICollectionView layout after reloading the CollectionView.
|
1 2 |
self.collectionView.reloadData() self.collectionView.layoutIfNeeded() |
I hope this post will help you to manage the Dynamic height of a UICollectionView.


Be the first to comment.