Documenting your code is an important part of development. Code documentation regards a structured way to write comments using special keywords, also named tags, and marking the comments area with special characters, so the compiler perfectly understands it. Many developers overlook or ignore the importance of the code documentation, and that’s really bad, as good software is not just good code. It’s more than that. So today I am going to show different ways of creating documentation of your code.
With the introduction of Xcode 7, developers can use the powerful Markdown syntax to apply rich text formatting to the text of their documentation. Proper code documentation enables you to produce complete HTML documentation for your app using various tools, such as the HeaderDoc and Doxygen.
Comments
There are 2 ways to create comments in swift
- Single Line Comment (
\\). - Multi-Line Comment (
/* ... */).
Documentation
Documentation comments look like normal comments, but they come with some extra features. You can write documentation comments in 2 ways:
- Single-line documentation comments have three slashes (
\\). - Multi-line documentation comments have an extra star in their opening delimiter (
/** ... */).
Below is an example of how to create a basic documentation comment.
|
1 2 3 4 5 6 |
/// This function returns the sum of 2 no. func addNum(a: Int, b: Int) -> Int { return a + b } |
Swift provides many ways to auto-generate documentation structure for your code.
- Press
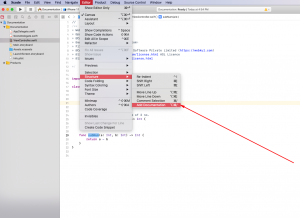
Command + Option + /inside the and it will automatically create a structure for your documentation. - Select Method go to
Editormenu then structure and selectAdd Documentation
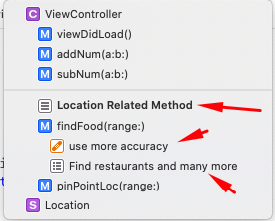
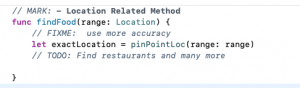
MARK / TODO / FIXME
In Objective-C, the pre-processor directive #pragma mark is used to divide functionality into meaningful, easy-to-navigate sections. In Swift, there are no pre-processor directives, but the same can be accomplished with the comment // MARK:
// MARK:(As with#pragma, marks followed by a single dash (-) are preceded with a horizontal divider)// TODO:// FIXME:
Markdown
Standard Markdown rules apply inside documentation comments.
- Paragraphs are separated by blank lines.
- Unordered lists are marked by bullet characters (
-,+,*, or•). - Ordered lists use numerals (1, 2, 3, …) followed by either a period (
1.) or a right parenthesis (1)). - Headers are preceded by
#signs or underlined with=or-.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/** # Lists You can apply **bold**, **italic**, or `code` inline styles. ## Unordered Lists - Lists are great, - but perhaps don't nest - Sub-list formatting - isn't the best. ## Ordered Lists 1. Ordered lists, too 2. for things that are sorted; 3. Arabic numerals 4. are the only kind supported. - - - For horizontal line ``` for writing code blocks ``` */ |
The leading paragraph of a documentation comment becomes the documentation Summary. Any additional content is grouped together into the Discussion section.
Xcode recognizes a few special fields and makes them separate from a symbol’s description. Below is the list of these fields:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
- Attention: ... - Author: ... - Authors: ... - Bug: ... - Complexity: ... - Copyright: ... - Date: ... - Experiment: ... - Important: ... - Invariant: ... - Note: ... - Postcondition: ... - Precondition: ... - Remark: ... - Remarks: ... - Requires: ... - See: ... - Since: ... - Todo: ... - Version: ... - Warning: ... |
Parameters & Return Values
The parameters, return value and throws sections are broken out in the Quick Help pop over and inspector when styled as a bulleted item followed by a colon (:).
- Parameters: Start the line with
Parameter <param name>:and the description of the parameter. - Return values: Start the line with
Returns:and information about the return value. - Thrown errors: Start the line with
Throws:and a description of the errors that can be thrown. Since Swift doesn’t type-check thrown errors beyondErrorconformance, it’s especially important to document errors properly.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
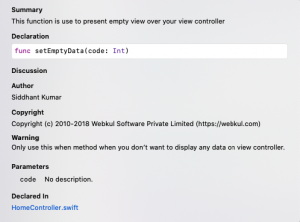
/** This function is use to present empty view over your view controller - Author: Siddhant Kumar - Copyright: Copyright (c) 2010-2018 Webkul Software Private Limited (https://webkul.com) - Warning: Only use this when method when you don't want to display any data on view controller. */ func setEmptyData(code: Int) { self.tabBarController?.tabBar.isHidden = true if let view = EmptyView.setemptyData(code: code, view: self.view) { emptyView = view emptyView?.delegate = self } } |
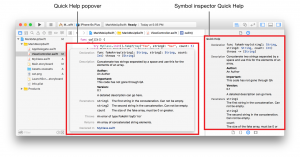
Below I have attached the sample of proper documentation of code looks like.
Thank you






Be the first to comment.